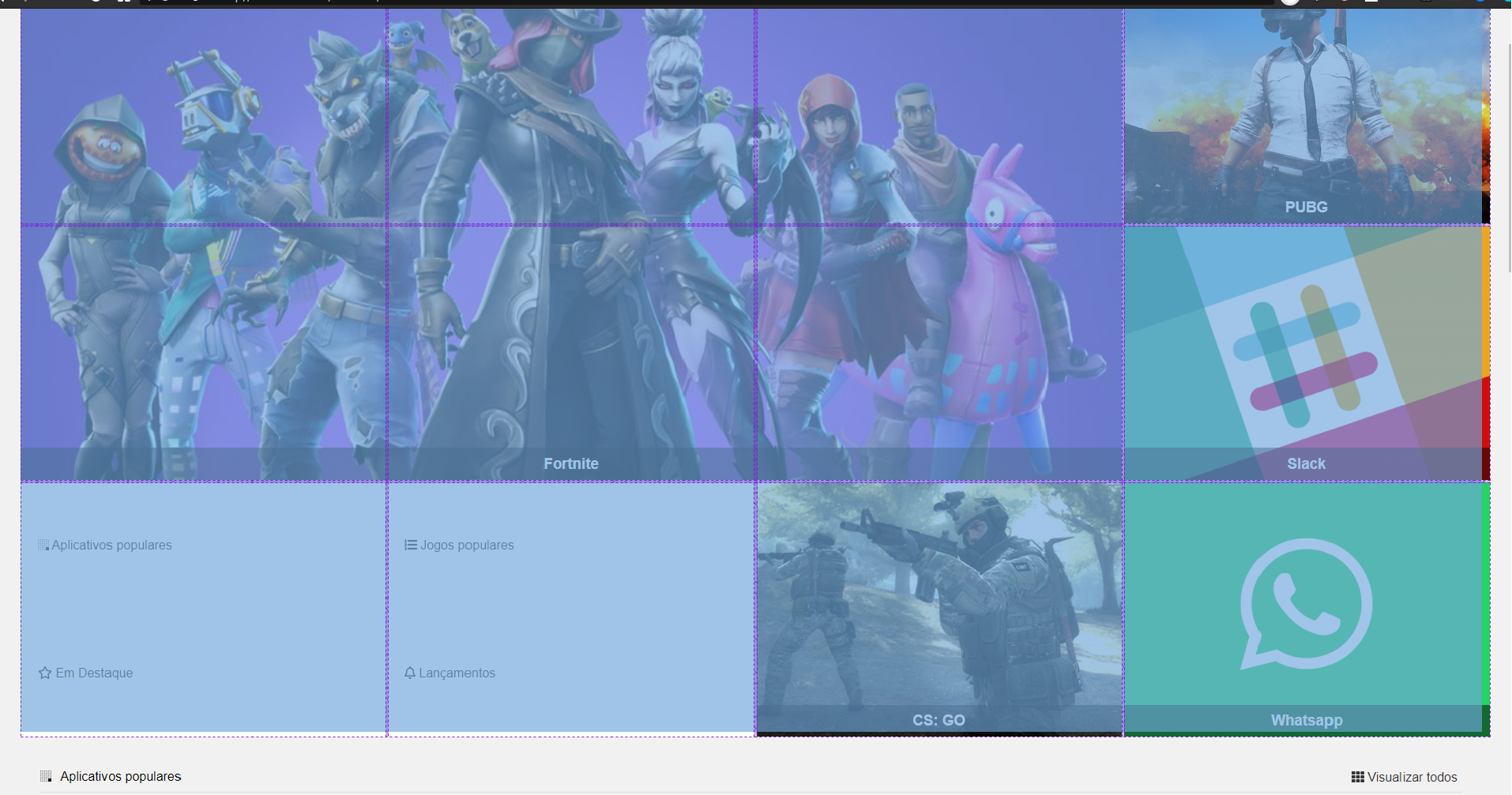
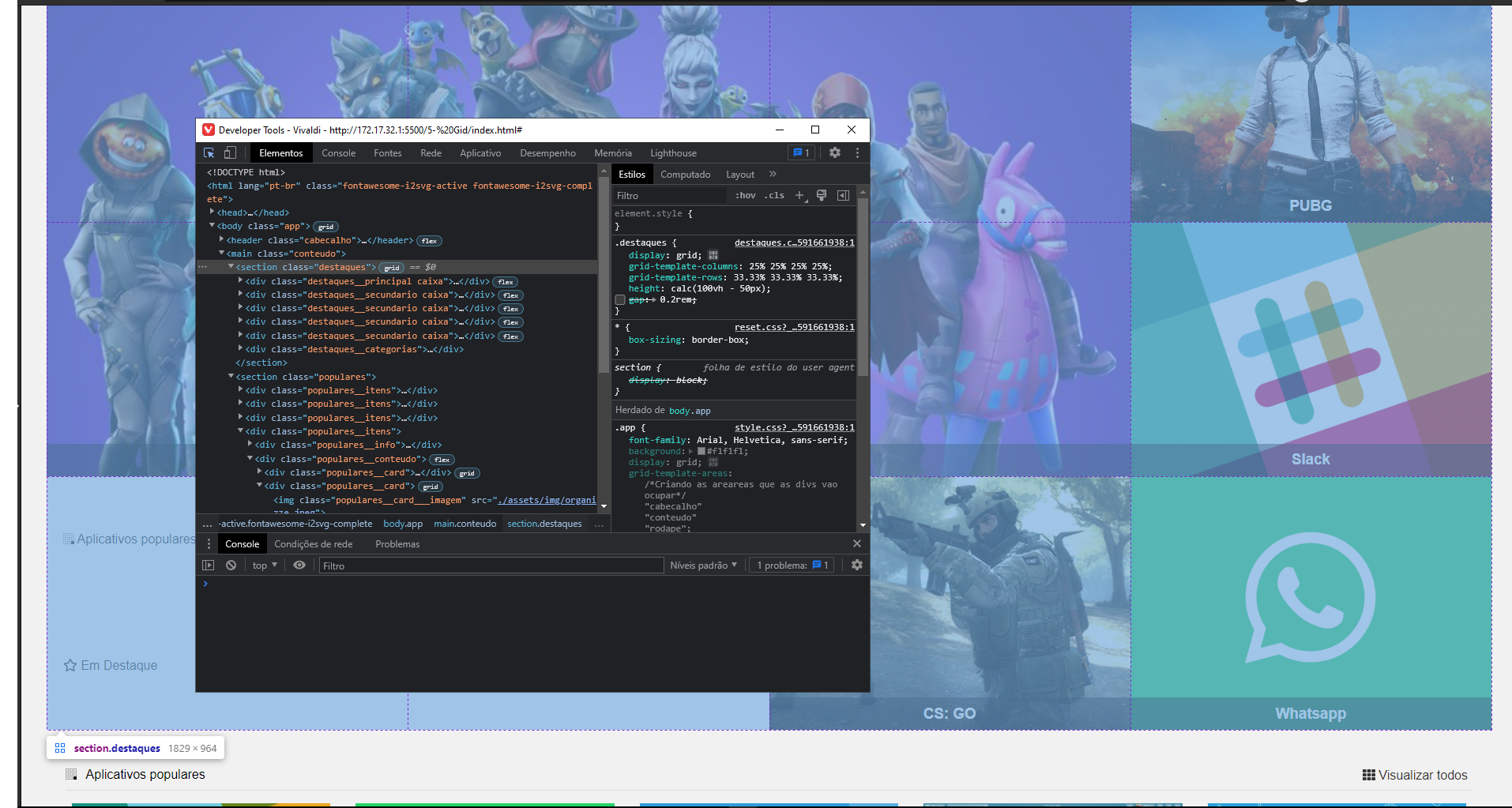
A classe destaques tem um gap de 0.2rem para dar espaço entre as imagens porem eu estava achando estranho que a margin do lado direito estava menor que a do lado esquerdo, no inpecionar elemento eu vi que as imagens estavam vazando e isso era por conta do gap, como se resolve isso? eu usei mergin mas pareceu tão errado.