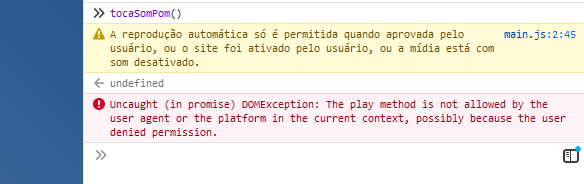
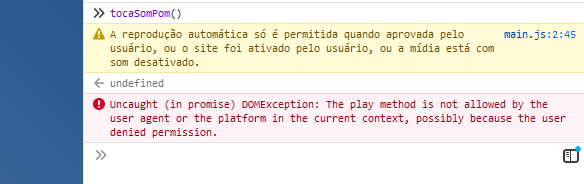
Ao criar uma função no JS e aplicar no DevTools, o navegador da erro:

function tocaSomPom() {
document.querySelector('#som_tecla_pom').play();
}
document.querySelector('.tecla_pom');
Ao criar uma função no JS e aplicar no DevTools, o navegador da erro:

function tocaSomPom() {
document.querySelector('#som_tecla_pom').play();
}
document.querySelector('.tecla_pom');
Testei novamente e o erro só acontece no FireFox. Chrome e Opera Gx funcionam normalmente.
Resolvido!!