Meus mestres Jedi's, podem socorrer esse pobre padawan que vos recorre? Estou tentando habilitar a função de limpar campo sempre que um número for chutado no "jogo secreto" , mas o número continua registrado dentro do campo mesmo alternando chutes. Conseguiriam identificar o que está acontecendo? Obrigado!
//JS:
let numeroSecreto = gerarNumeroAleatorio();
let tentativas = 1;
function exibirTextoNaTela(tag, texto) {
let campo = document.querySelector(tag);
campo.innerHTML = texto;
}
exibirTextoNaTela('h1','Bem vindo ao jogo do número secreto');
exibirTextoNaTela('p', 'Escolha um número entre 1 e 10');
function verificarChute() {
let chute = document.querySelector('input').value
if (chute == numeroSecreto) {
exibirTextoNaTela('h1', 'Acertou!');
let palavraTentativa = tentativas > 1 ? 'tentativas' : 'tentativa';
let mensagemTentativas = (`Você descobriu o número secreto com ${tentativas} ${palavraTentativa}`);
exibirTextoNaTela('p', mensagemTentativas);
document.getElementById('reiniciar').removeAttribute('disabled');
} else {
if(chute > numeroSecreto) {
exibirTextoNaTela('p', 'o número secreto é menor');
} else {
exibirTextoNaTela('p', 'o número secreto é maior');
}
tentativas++;
limparCampo();
}
}
function gerarNumeroAleatorio() {
return parseInt(Math.random() * 10 + 1);
}
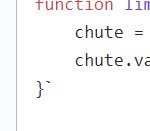
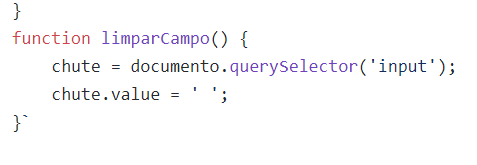
function limparCampo() {
chute = documento.querySelector('input');
chute.value = ' ';
}`
//Index:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.responsivevoice.org/responsivevoice.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chakra+Petch:wght@700&family=Inter:wght@400;700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>JS Game</title>
</head>
<body>
<div class="container">
<div class="container__conteudo">
<div class="container__informacoes">
<div class="container__texto">
<h1></h1>
<p class="texto__paragrafo"></p>
</div>
<input type="number" min="1" max="10" class="container__input">
<div class="chute container__botoes">
<button onclick="verificarChute()" class="container__botao">Chutar</button>
<button onclick="" id="reiniciar" class="container__botao" disabled>Novo jogo</button>
</div>
</div>
<img src="./img/ia.png" alt="Uma pessoa olhando para a esquerda" class="container__imagem-pessoa" />
</div>
</div>
<script src="app.js" defer></script>
</body>
</html>







 na function limpar campo notar escrita errada "documento alterar para "document"
na function limpar campo notar escrita errada "documento alterar para "document"