<canvas width="600" height="400"></canvas>
<script>
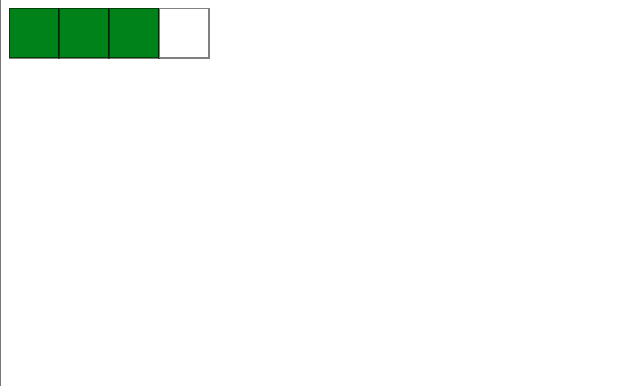
function desenhaQuadrado(x, y, cor) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = cor;
pincel.fillRect(x, y, 50, 50);
pincel.fillStroke = 'black'
pincel.strokeRect(x, y, 50, 50);
}
function desenhaBorda(x, y, cor){
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = cor;
pincel.fillRect(x, y, 50, 50);
pincel.fillStroke = '';
pincel.strokeRect(x,y,50,50);
}
var x = 0
while(x < 150){
desenhaQuadrado(x, 0, 'green');
x = x + 50;
}
var x = 150
while(x < 200){
desenhaBorda(x, 0, 'white');
x = x + 50;
}
</script>
Eu havia feito tal qual a solução do instrutor, mas abri um novo arquivo e resolvi fazer como estava pensando desde o começo. Mais uma tentativa vale, não é? haha
Eu confesso que achei coisa demais, mas acredito que me ajudou a "trabalhar a complexidade".





