Não entendi muito bem a relação do funcionamento do atributo line-height e do margin-bottom. Comparando quando coloco o line-height como 1.5em e quando passo o mesmo valor para o margin-bottom o resultado dá bem diferente. Qual o motivo disso?
Não entendi muito bem a relação do funcionamento do atributo line-height e do margin-bottom. Comparando quando coloco o line-height como 1.5em e quando passo o mesmo valor para o margin-bottom o resultado dá bem diferente. Qual o motivo disso?
Olá Paulino, tudo bem?
São duas propriedades diferentes, explicarei um pouco mais sobre cada uma a seguir.
Antes de entendermos o margin-bottom, temos que o que faz a propriedade margin em si!
Essa propriedade gera um espassamento externo ao elemento que está sendo aplicado, ou seja, é o espassamento entre esse atual elemento e um outro elemento.
O margin pode ser aplicado com 1, 2, 3 ou 4 valores, caso queira saber um pouco mais sobre como funciona a ordem de declaração desses valores, indico você dar uma olhadinha em um tópico que respondi aqui.
Dessa forma, o margin-bottom está aplicando esse espassamento externo que citamos, inferiormente.
Essa propriedade tem o objetivo de definir a altura da caixa que um conteúdo de texto pertence.
É preciso estamos atentos a esse detalhe! O line-height definirá a altura que o texto pode ocupar, mas não definirá o tamanho daquele texto, pois para isso temos a propriedade font-size.
Vamos ver como isso funciona na prática?
HTML
<p id="texto1">Texto 1</p>
<p id="texto2">Texto 2</p>
<p id="texto3">Texto 3</p>CSS
#texto1 {
background: red;
font-size: 16px;
line-height: 50px;
margin-bottom: 20px;
}
#texto2 {
background: blue;
}
#texto3 {
background: yellow;
}
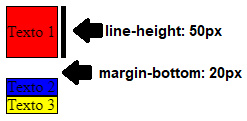
No esquema, temos 3 elementos que estão dispostos um abaixo do outro. O primeiro é representado pelo texto 1, o segundo pelo texto 2 e o terceiro para texto 3.
Ao aplicar um margin-bottom: 20px no elemento de texto 1, um espassamento inferior foi gerado entre esses elemento e o elemento de texto 1.
Ao aplicar o line-height: 50px no elemento de texto 1, o espaço disponível para o texto, ou seja, a caixa de conteúdo que ele pertence aumentou a sua altura, porém o seu font-size: 16px continua o mesmo, sem modificação.
Observação: acrescentei cor de fundo e borda, para que ficasse mais fácil a visualização das propriedades apresentadas, mas saiba que mesmo na ausência da cor de fundo e borda, essas propriedades continuariam sendo aplicadas e quando precisar visualizá-las com mais facilidade em seus projetos, você pode utilizar a ferramenta do desenvolvedor (F12).
Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar. Bons estudos!