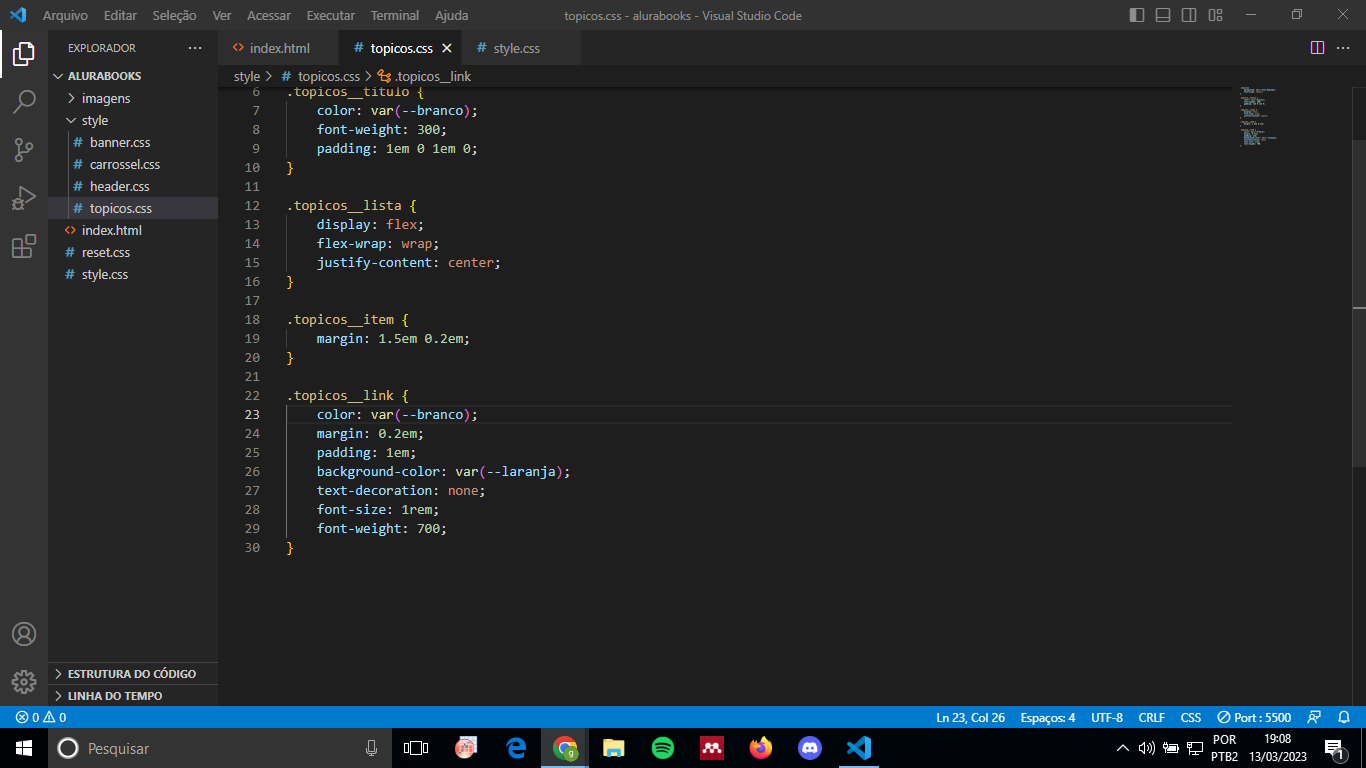
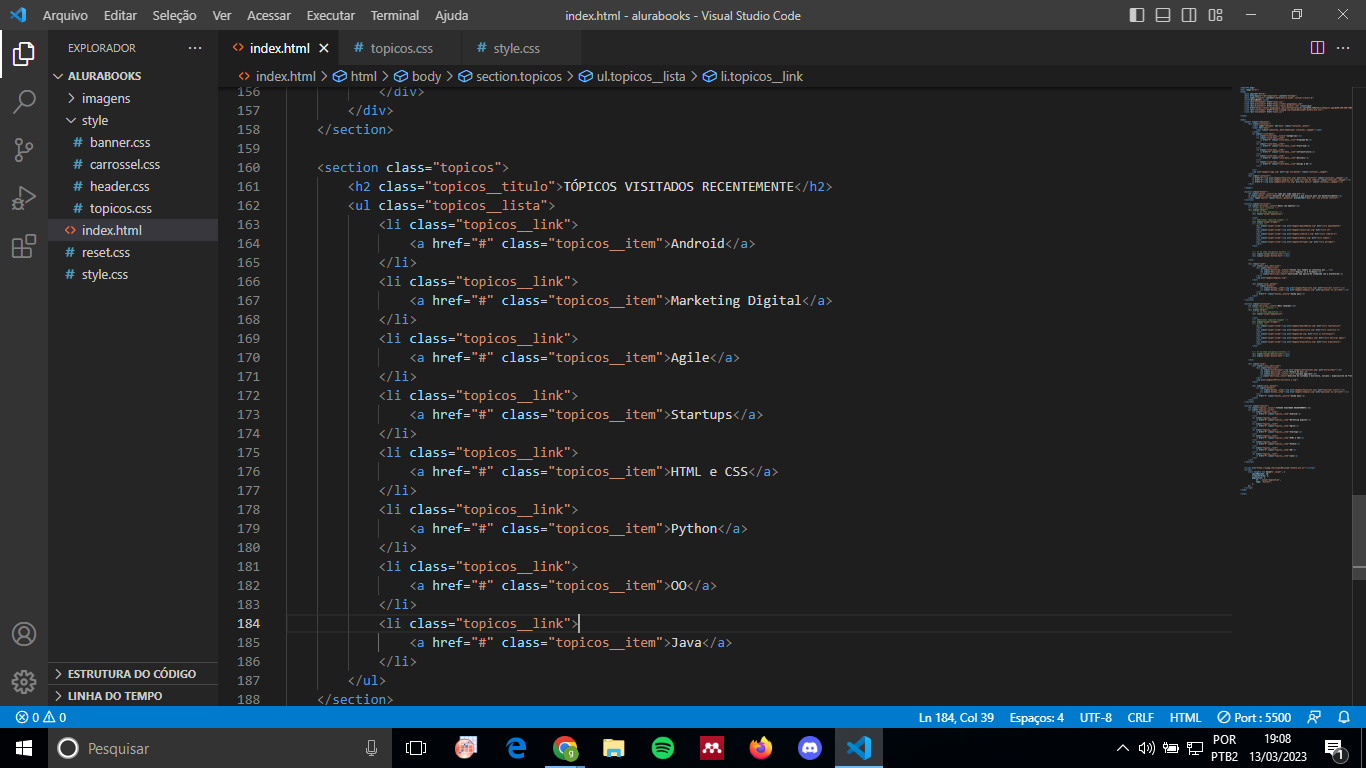
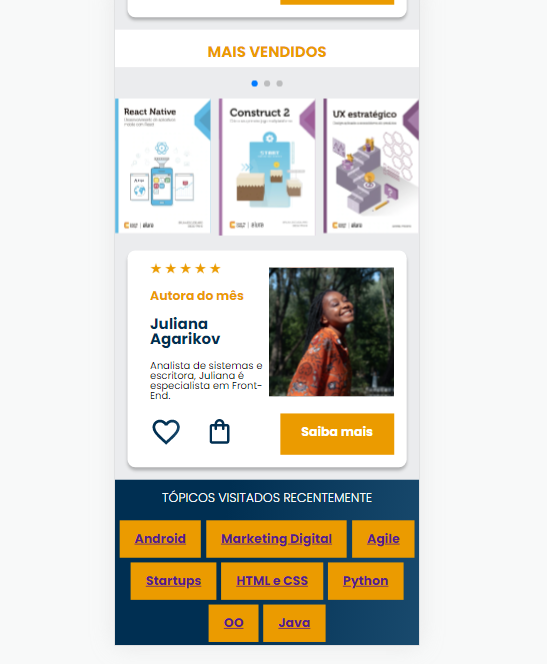
No meu caso, tem duas funções dentro do .topicos__link que não estão funcionando, que são o COLOR e o TEXT-DECORATION: NONE. O text-decoration, na verdade, funciona, pois testando, adicionei uma linha que corta a palavra, mas o text-decoration-none, não funciona, pois a palavra continua com o sublinhado.
Quanto à cor, nenhuma funciona, já testei várias, inclusive fora do :root
Mas a questão é, todas as outras funções dessa variável, funcionam, como o margin, padding, bacground-color, font-size e font-weight, e não consigo encontrar onde está o erro