Olá!
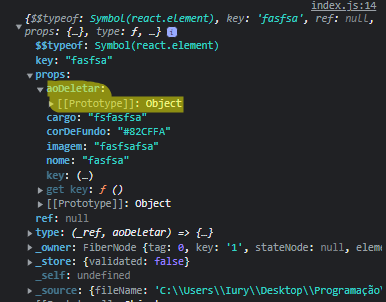
Não estou entendendo o porque da minha function ser lida como objeto
 Segue o meu código
Segue o meu código
function App() {
function deletarColaborador(){
console.log("Deletar colaborador")
};
return (
<div className="App">
<Banner/>
<Formulario times={times.map((time) => time.nome)} aoColaboradorCadastrado={colaborador => aoNovoColaboradorAdicionado(colaborador)}/>
<section className='times'>
<h1>Minha Organização</h1>
{times.map((time,indice) =>
<Time
key={indice}
nome={time.nome}
corPrimaria={time.corPrimaria}
corSecundaria={time.corSecundaria}
colaboradores={colaboradores.filter( colaborador => colaborador.time == time.nome)}
aoDeletar={deletarColaborador}
/>
)}
</section>
<Rodape/>
</div>
);
}
export default App;




