

Oi Robert, tudo bem?
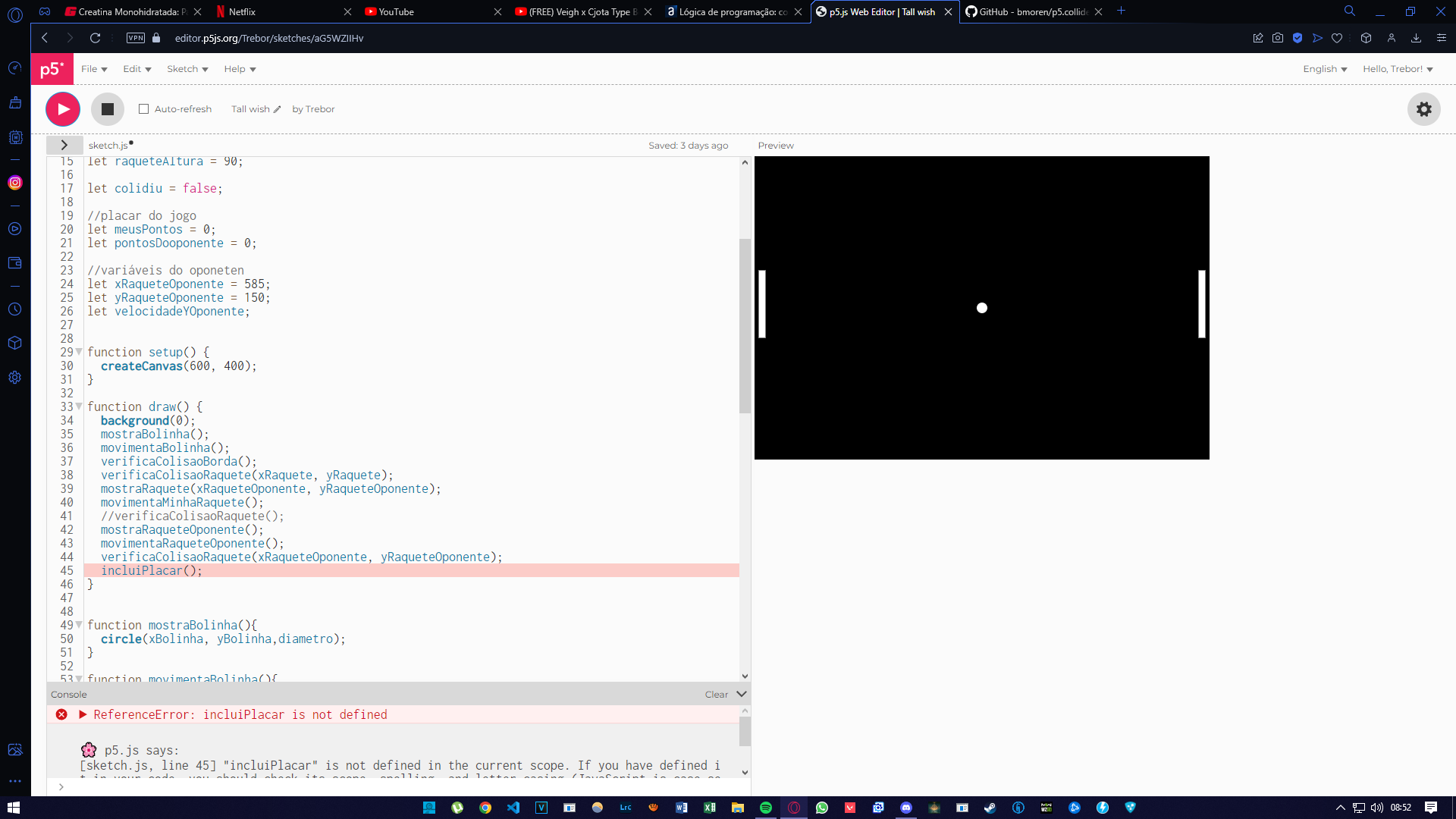
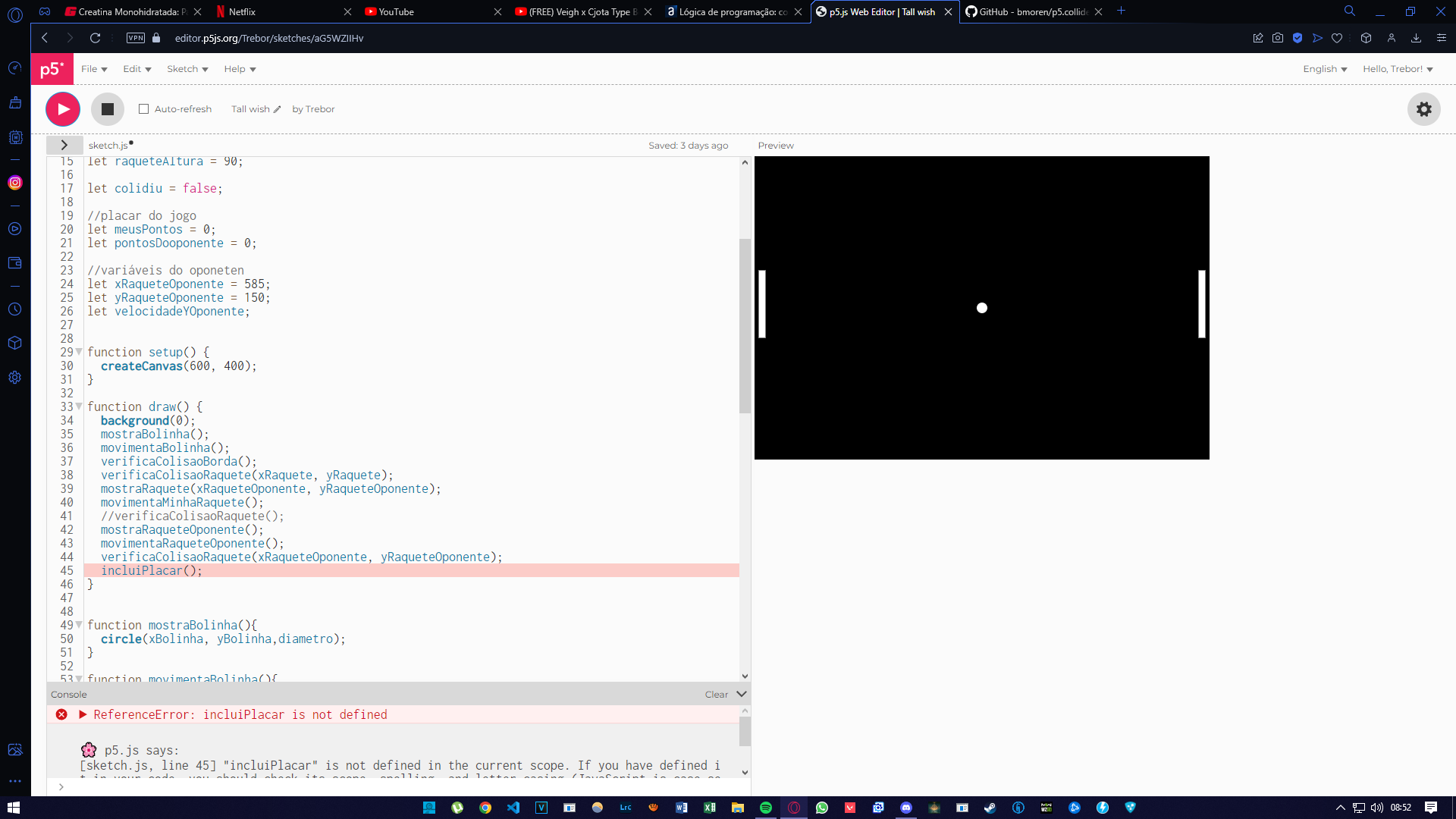
O problema que aparece no console do p5 indica que a função incluiPlacar() não está definida e aponta para a linha em vermelho. Pela imagem que você compartilhou, tenho acesso a poucas informações que não serão suficientes para descobrir o que pode ter acontecido. Dessa forma, para que eu possa te ajudar de forma mais assertiva, peço que compartilhe o código do seu projeto.
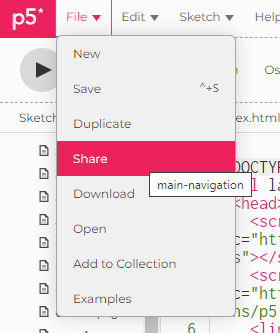
Para isso, abra o menu file na parte superior direita da tela e selecione a opção share:

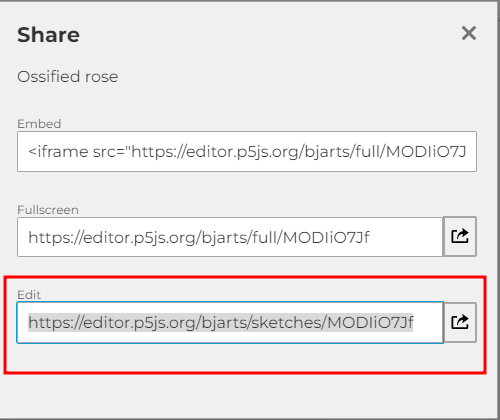
Em seguida copie o link da opção edit, e cole aqui no fórum:

Aguardo seu retorno!
Abraço e bons estudos!
Oi, Robert!
Muito obrigado por compartilhar seu código!
Ao analisar a função incluiPlacar() percebi que ela foi escrita no interior da função verificaColisaoRaquete(x, y). Desse modo, ao chamá-la na função draw() ela não será reconhecida e, portanto, não estará definida para ser usada.
Outro erro que identifiquei está presente dentro do atributo text, na variável meusPontos que aparece escrita de forma diferente da definição feita anteriormente (let meusPontos = 0), colocando a letra "p" de pontos com letra minúscula.
Abaixo temos como o código está escrito:
function verificaColisaoRaquete(x, y){
colidiu =
collideRectCircle(x, y, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio);
if (colidiu){
velocidadeXBolinha *= -1;
}
function incluiPlacar(){
fill(255)
text(meuspontos, 278, 26)
}
}Podemos solucionar este problema, colocando a função incluiPlacar() fora da verificaColisaoRaquete(x, y) e escrevendo a letra "p" da variável meusPontos com letra maiúscula. Assim, o código seria escrito da seguinte maneira:
function verificaColisaoRaquete(x, y){
colidiu =
collideRectCircle(x, y, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio);
if (colidiu){
velocidadeXBolinha *= -1;
}
}
function incluiPlacar(){
fill(255)
text(meusPontos, 278, 26)
}Espero ter ajudado! Caso tenha outras dúvidas, estarei à disposição!
Abraço!