Olá, Eduardo, como vai?
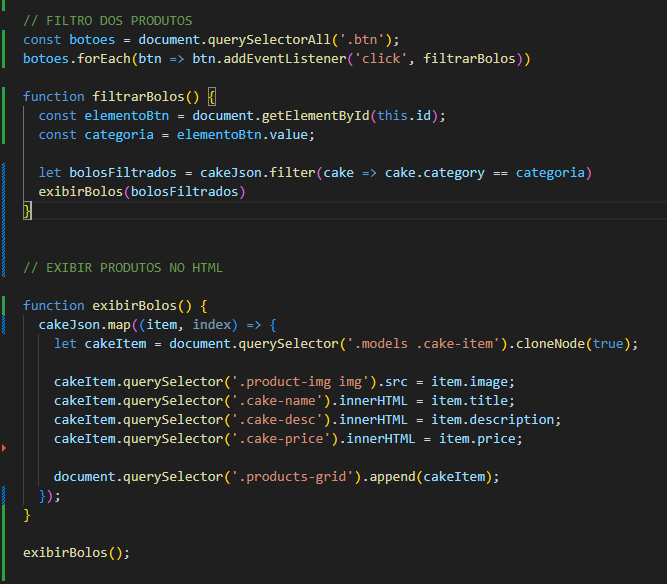
No código que você enviou, ao adicionar o addEventListener, a função filtrarBolos não está conseguindo acessar o elemento do botão corretamente com this.id. Isso acontece porque dentro de funções normais, o this pode se comportar de maneira inesperada.
Você pode tentar fazer o seguinte:
- Trocar o this por event.target
function filtrarBolos(event) {
const elementoBtn = event.target;
const categoria = elementoBtn.value;
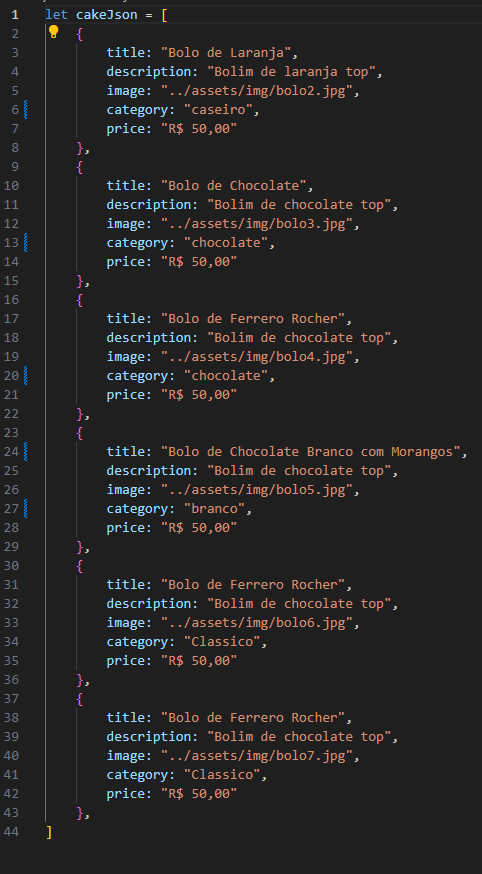
let bolosFiltrados = cakeJson.filter(cake => cake.category === categoria);
exibirBolos(bolosFiltrados);
}
No addEventListener, o event contém informações sobre o elemento que disparou o evento, e event.target é o próprio botão que foi clicado. Assim, você consegue acessar o valor corretamente.
- Certificar-se de que o botão tem um valor
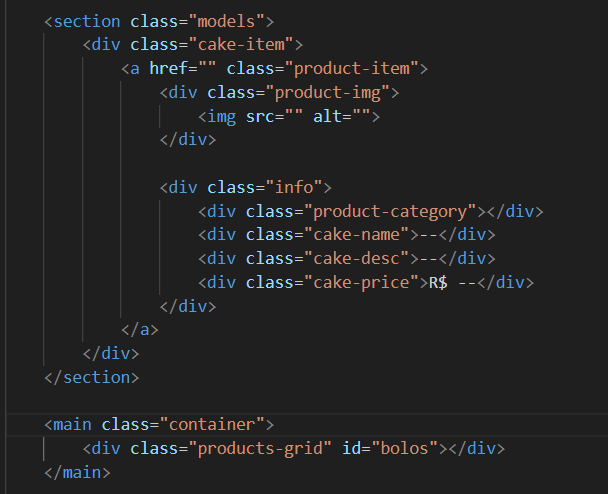
Confere se os botões possuem o valor adequado no HTML.
<button class="btn" value="caseiro">Categoria 1</button>
<button class="btn" value="chocolate">Categoria 2</button>
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado