Não consegui entender como se declara a função com parâmetro da forma como foi colocada pelo instrutor. Alguém pode expressar de outra forma ou sugerir algum vídeo com outra abordagem?
Não consegui entender como se declara a função com parâmetro da forma como foi colocada pelo instrutor. Alguém pode expressar de outra forma ou sugerir algum vídeo com outra abordagem?
Você pode especificar melhor o que não entendeu?? Por ex.: Ao declarar uma "function" você diz o que quer que ela execute:
function mostra(texto){
document.write(texto);
}Aqui dizemos que a function mostra um texto, ou seja, será impresso ou exibido no navegador;
mostra ("Quem mostra, mostra algo!")Aqui a frase "Quem mostra, mostra algo!" é o "texto" declarado entre os parênteses.
Manda melhor a sua dúvida...
Oi Jatniel
Na declaração da função você pode declarar parâmetros que serão passados para dentro da função, vou criar um com mais parâmetros aqui e pense neles como se fossem variáveis que você está declarando e atribuindo valor sempre que executar a função e passar os valores:
function caracteristicasDoCachorro(cor, porte, peso) {
alert(
'Seu cachorro tem o peso: ' +
peso +
'kg\n' +
'Seu cachorro tem o porte: ' +
porte +
'\n' +
'Seu cachorro é da cor: ' +
cor
);
}
caracteristicasDoCachorro('branco', 'pequeno', 10);
caracteristicasDoCachorro('preto', 'grande', 15);Repare que assim eu consigo passar as informações para dentro da função e ela fica bem dinâmica e genérica.
Entendi a duvida do colega. Existe algum video que possa ensinar de forma mais clara? Os exemplos citados acima complicam mais do que explicam...
No curso de fundamentos do JavaScript, há algumas aulas que se aprofundam mais no conceito de funções e parâmetros. Vou mandar o link da aula sobre parâmetros mas se acharem que está confusa, recomendo a assistir a aula sobre funções primeiro.
Obs: Um detalhe importante sobre esta aula, caso tenham reparado que a instrutora não tem um arquivo com a tag <script> isso é porque é possível carregar funcionalidades em JavaScript para a página através de um arquivo externo. É como se ela criasse um arquivo exclusivamente para colocar o código que ficaria na tag <script> não se preocupem muito com isso.
Olá pessoal,
Eu também tenho muita dificuldade na hora de executar a função. O exemplo do instrutor ficou claro, mas, eu ainda não consegui entender a substituição das frases. Vou explicar o que entendi:
Isso foi o que entendi!!!
Grato a todos.
Muito legal o uso de funções , aqui está o código que fiz referente a aula, vou tentar explicar o que entendi, veja:
<meta charset="UTF-8">
<script>
function pulalinha() {
document.write ("<br><br>");
}
function mostra (frase, posicao) {
document.write (frase, posicao);
pulalinha();
}
var ano = 2030;
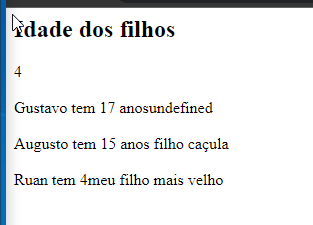
mostra ("<h2> Idade dos filhos </h2>", 4);
mostra ("Gustavo tem " + (ano-2013) + " anos" );
mostra ("Augusto tem " + (ano-2015) + " anos" , " filho caçula");
ano = 2010;
mostra ("Ruan tem " + (ano-2006), "meu filho mais velho" );
</script> Então, reparem que, o que colocamos entre parenteses em function são as VARIÁVEIS, ou seja, quando a função "mostra" é escrita o js entende que ela possui variáveis dentro dela, no caso (frase, posicao). Cada variável precisa receber um PARAMETRO - que somos nós quem o definimos através dos parenteses logo após a "chamada" da function, e é na hora de definir os parâmetros é que está o PULO DO GATO: ASSIM COMO AS VARIÁVEIS ESTÃO SEPARADAS POR VÍRGULA , OS PARAMETROS CORRESPONDENTES AS VARIÁVEIS SERÃO SEPARADOS POR VÍRGULA E SEGUIRÃO A MESMA ORDEM RESPECTIVAMENTE.
Vejam o código que escrevi junto com o resultado no navegador. Onde não foi definido o parametro para a variável "posicao" está "undefined", e vejam que no código não tem nada como segundo paramêtro - ou seja não tem virgula e nada após ela.
Então, reparem que, o que colocamos entre parenteses em function são as VARIÁVEIS, ou seja, quando a função "mostra" é escrita o js entende que ela possui variáveis dentro dela, no caso (frase, posicao). Cada variável precisa receber um PARAMETRO - que somos nós quem o definimos através dos parenteses logo após a "chamada" da function, e é na hora de definir os parâmetros é que está o PULO DO GATO: ASSIM COMO AS VARIÁVEIS ESTÃO SEPARADAS POR VÍRGULA , OS PARAMETROS CORRESPONDENTES AS VARIÁVEIS SERÃO SEPARADOS POR VÍRGULA E SEGUIRÃO A MESMA ORDEM RESPECTIVAMENTE.
Vejam o código que escrevi junto com o resultado no navegador. Onde não foi definido o parametro para a variável "posicao" está "undefined", e vejam que no código não tem nada como segundo paramêtro - ou seja não tem virgula e nada após ela.
No início do código coloquei um "4" como parametro para a variável "poscicao" só pra tentar mostra com mais clareza. Espero ter ajudado