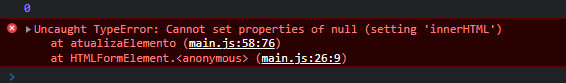
Travei com a função atualizaElemento, revisei o código várias vezes, tentei outras formas e não parece estar diferente, mas não funciona, o querySelector retorna null e traz esse erro também !

const form = document.getElementById("novo-item")
const lista = document.getElementById("lista")
const itens = JSON.parse(localStorage.getItem("itens")) || []
itens.forEach((elemento) => {
criaElemento(elemento)
})
form.addEventListener("submit", (evento) => {
evento.preventDefault()
const nome = evento.target.elements['nome']
const quantidade = evento.target.elements['quantidade']
const existe = itens.find( elemento => elemento.nome === nome.value)
const itemAtual = {
"nome": nome.value,
"quantidade": quantidade.value,
}
if (existe){
itemAtual.id = existe
console.log(existe.id)
atualizaElemento(itemAtual)
} else{
itemAtual.id = itens.length
criaElemento(itemAtual)
itens.push(itemAtual)
}
localStorage.setItem("itens", JSON.stringify(itens))
nome.value = ""
quantidade.value = ""
})
function criaElemento(item) {
const novoItem = document.createElement('li')
novoItem.classList.add("item")
const numeroItem = document.createElement('strong')
numeroItem.innerHTML = item.quantidade
numeroItem.dataset.id = item.id
novoItem.appendChild(numeroItem)
novoItem.innerHTML += item.nome
lista.appendChild(novoItem)
}
function atualizaElemento(item){
document.querySelector(`[data-id="${item.id}"]`).innerHTML = item.quantidade
}

