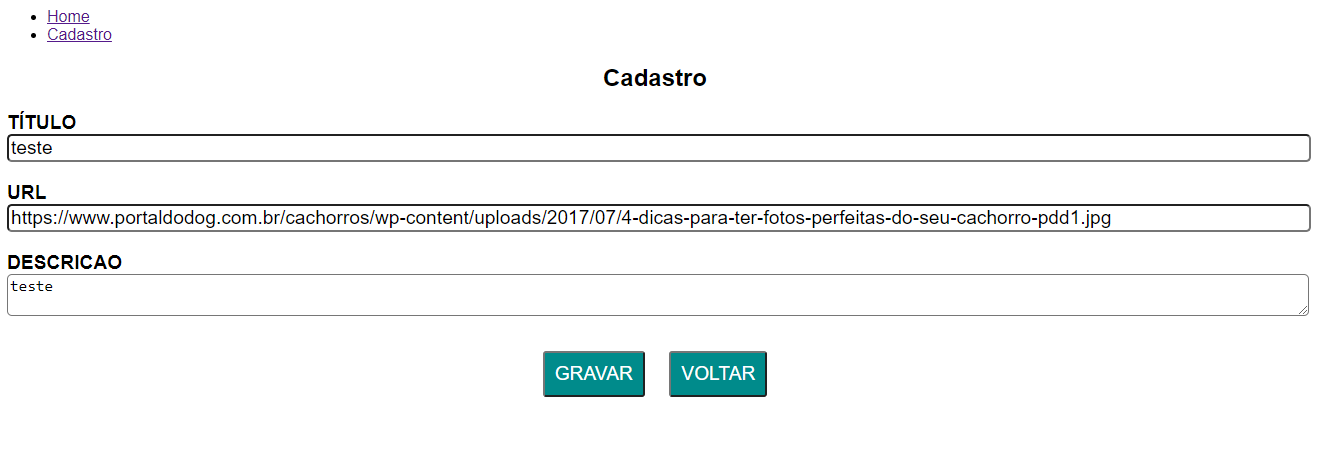
os dados são carregados normalmente na tela, mas a imagem-responsiva não exibe a foto:
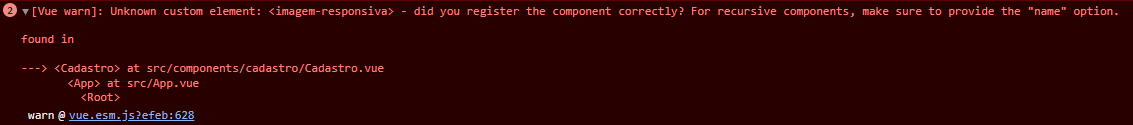
 o console do navegador esta exibindo essa mensagem de erro:
o console do navegador esta exibindo essa mensagem de erro:

Cadastro
<form @submit.prevent="grava()">
<div class="controle">
<label for="titulo">TÍTULO</label>
<!-- toda vez que o atributo 'foto.titulo' mudar o input ira pegar essa alteração pelo v-bind
:value="foto.titulo" -->
<input type="titulo" autocomplete="off" v-model="foto.titulo" />
</div>
<div class="controle">
<label for="url">URL</label>
<input id="url" name="url" autocomplete="off" v-model.lazy="foto.url" />
<imagem-responsiva :url="foto.url" :titulo="foto.titulo" />
</div>
<div class="controle">
<label for="descricao">DESCRICAO</label>
<textarea
type="descricao"
autocomplete="off"
v-model="foto.descricao"
></textarea>
</div>
<div class="centralizado">
<meu-botao rotulo="GRAVAR" tipo="submit" />
<router-link :to="{ name: 'home' }">
<meu-botao rotulo="VOLTAR" tipo="button"></meu-botao>
</router-link>
</div>
</form>


