</head>
<body>
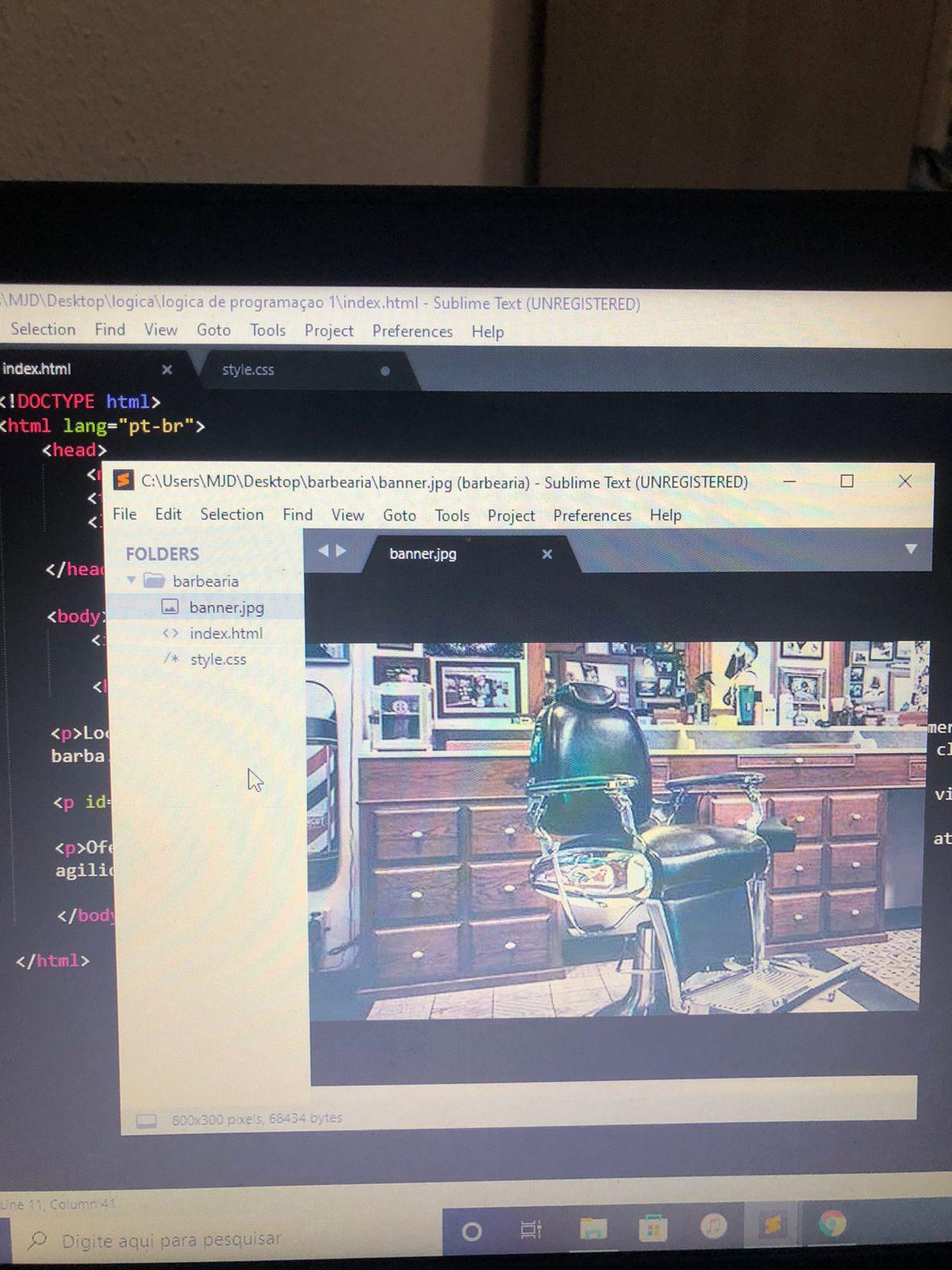
<img src="banner.jpg">
<h1>Sobre a Barbearia Alura</h1>
<p>Localizada no coração da cidade a <strong> Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é:<strong> "Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
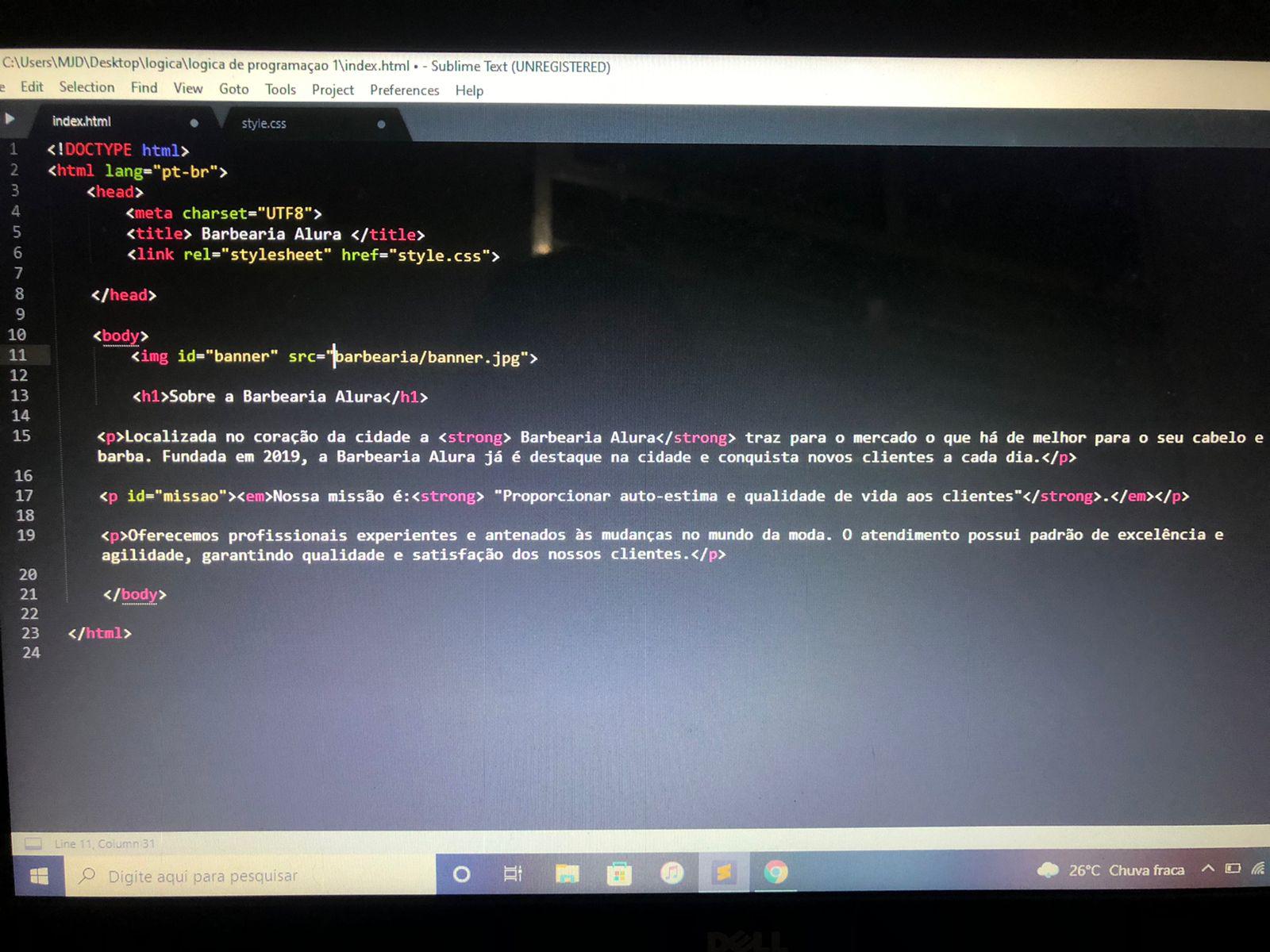
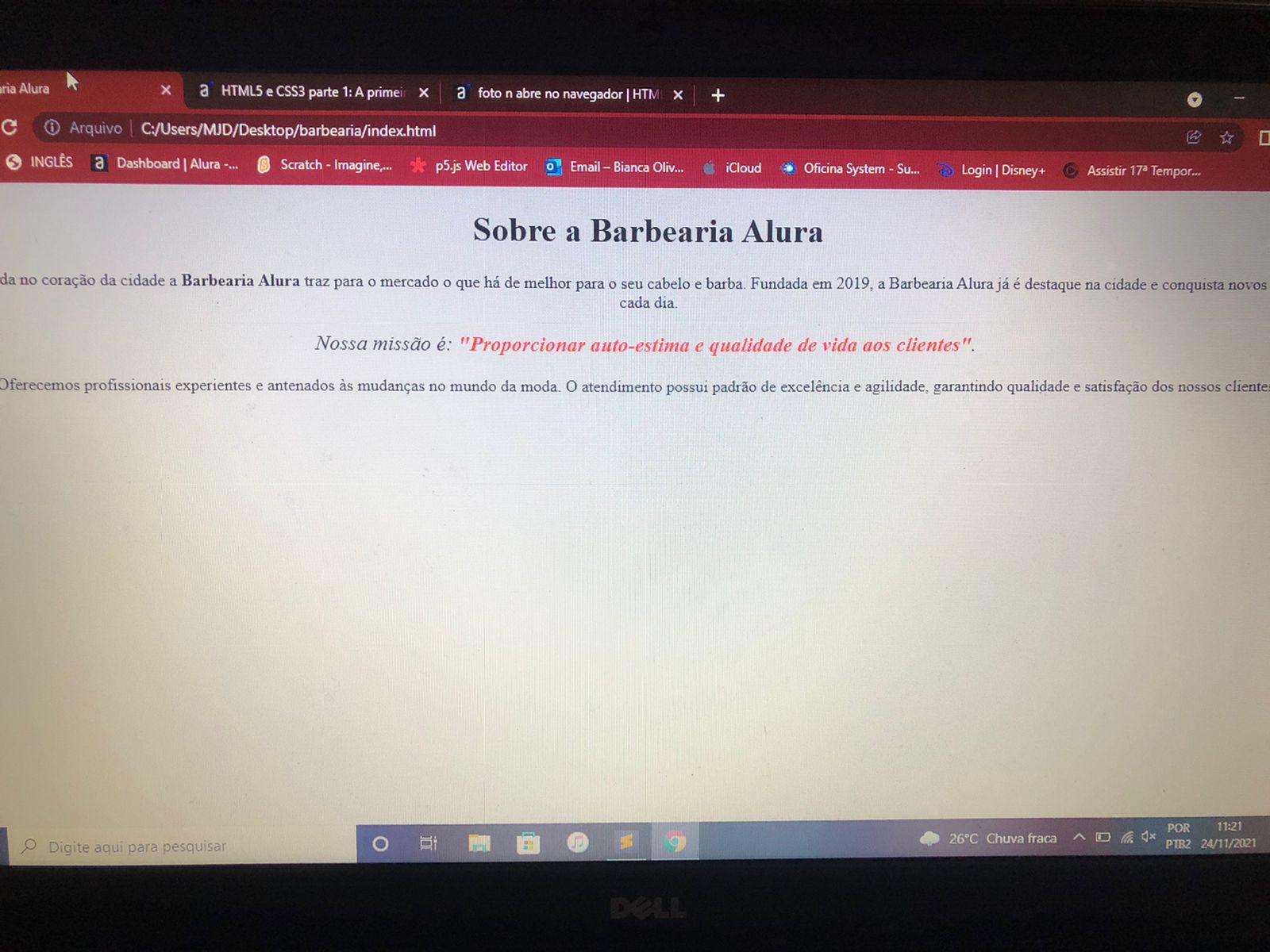
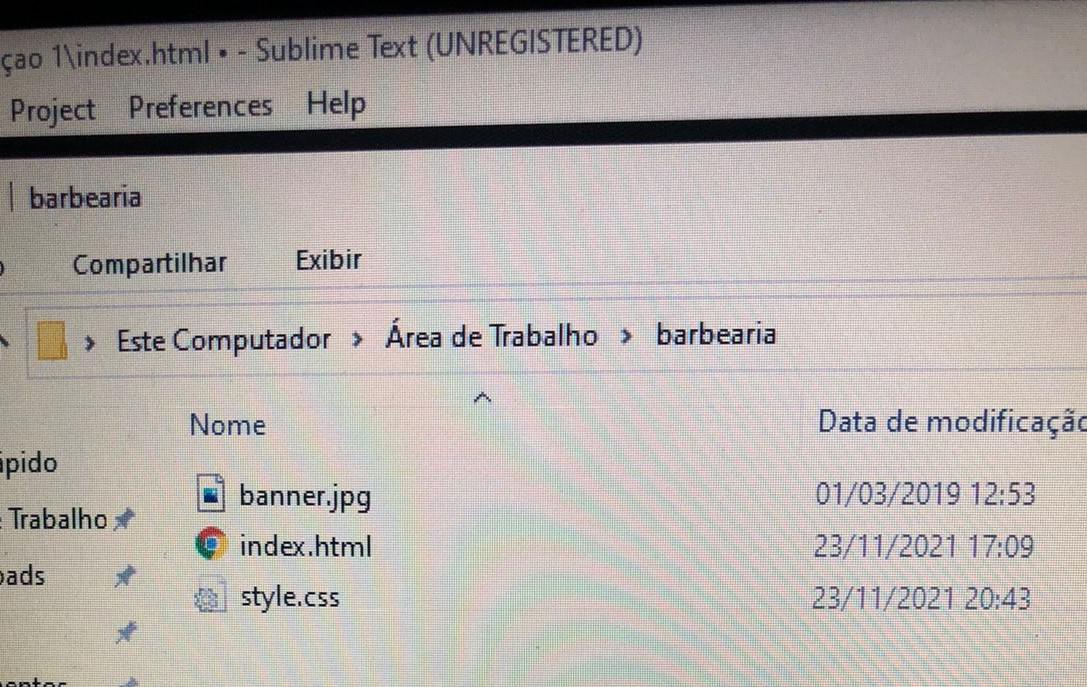
</body>segui passo a passo, a imagem esta na mesma pasta e ela nao abre no navegador. Oq pode estar dando errado?






 A unica diferença doq tinha mostrado antes é que criei uma nova pasta (barbearia e tentei c ela
A unica diferença doq tinha mostrado antes é que criei uma nova pasta (barbearia e tentei c ela