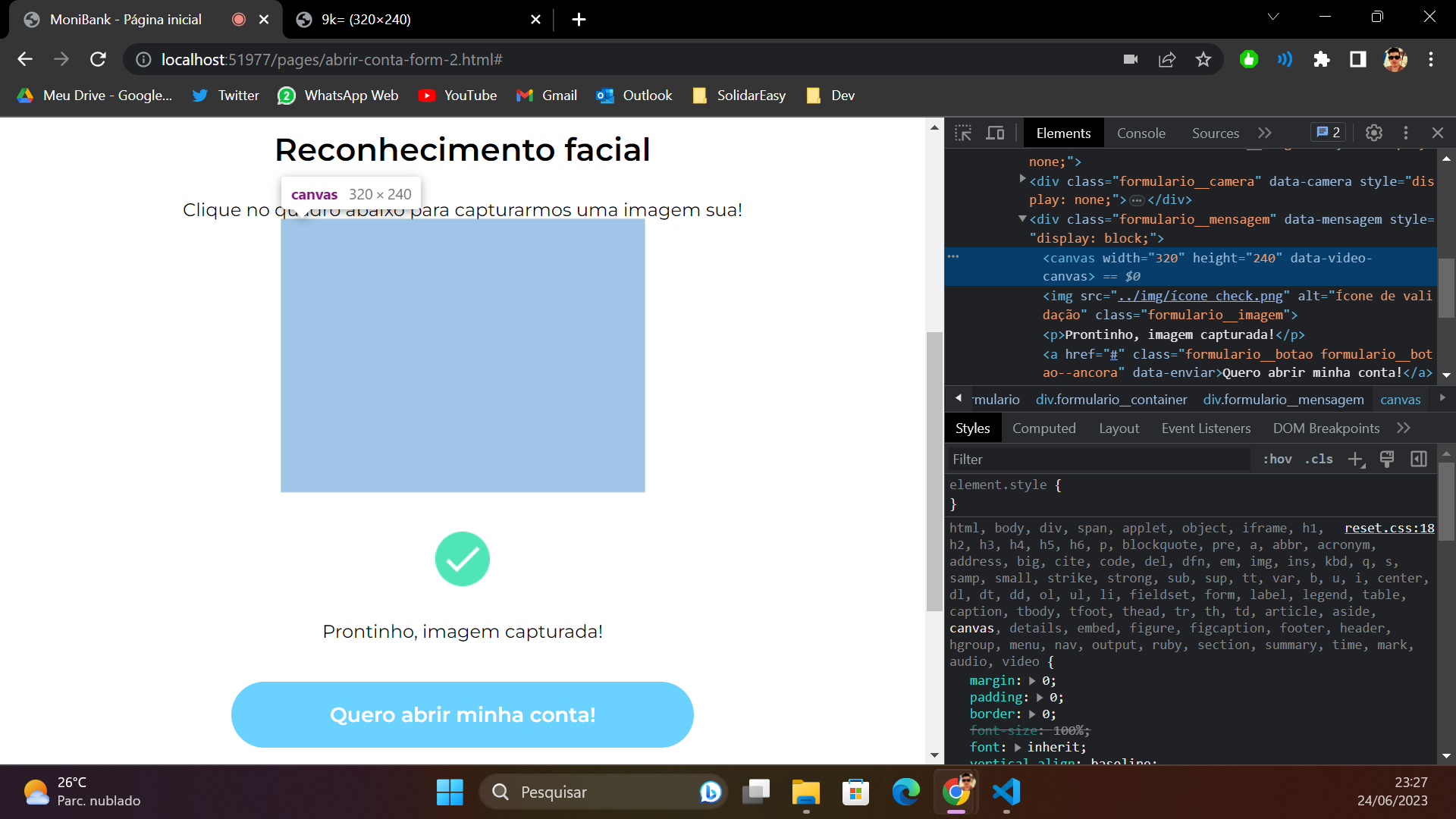
Fiz exatamente como indicado pela instrutora e todas as partes funcionaram, mas a imagem capturada que deveria aparecer no canvas, para mim não aparece.

Até mesmo a URL gerada da imagem não mostra nada para mim. Segue código:
const botaoIniciarCamera = document.querySelector('[data-video-botao]');
const campoCamera = document.querySelector('[data-camera]');
const video = document.querySelector('[data-video]');
const botaoTirarFoto = document.querySelector('[data-tirar-foto]');
const canvas = document.querySelector('[data-video-canvas]');
const mensagem = document.querySelector('[data-mensagem]');
let imagemURL = '';
botaoIniciarCamera.addEventListener('click', async function() {
const iniciarVideo = await navigator.mediaDevices.getUserMedia({video: true, audio: false});
botaoIniciarCamera.style.display = 'none';
campoCamera.style.display = 'block';
video.srcObject = iniciarVideo;
})
botaoTirarFoto.addEventListener('click', () => {
canvas.getContext('2d').drawImage(video, 0, 0, canvas.width, canvas.heigth);
imagemURL = canvas.toDataURL("image/jpeg");
console.log(imagemURL);
campoCamera.style.display = "none";
mensagem.style.display = "block";
})



