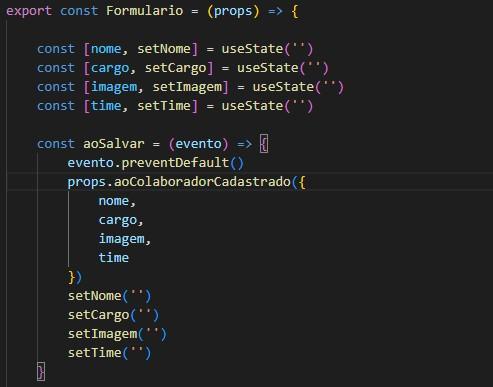
Eu gostaria de saber por qual motivo o meu formulário não esta sendo limpado. Somente as opções de times estão sendo limpas

Eu gostaria de saber por qual motivo o meu formulário não esta sendo limpado. Somente as opções de times estão sendo limpas

Olá, tive o mesmo problema e consegui resolver. Verifique no seu arquivo index.html do CampoTexto se o elemento input está recebendo o valor corretamente em:
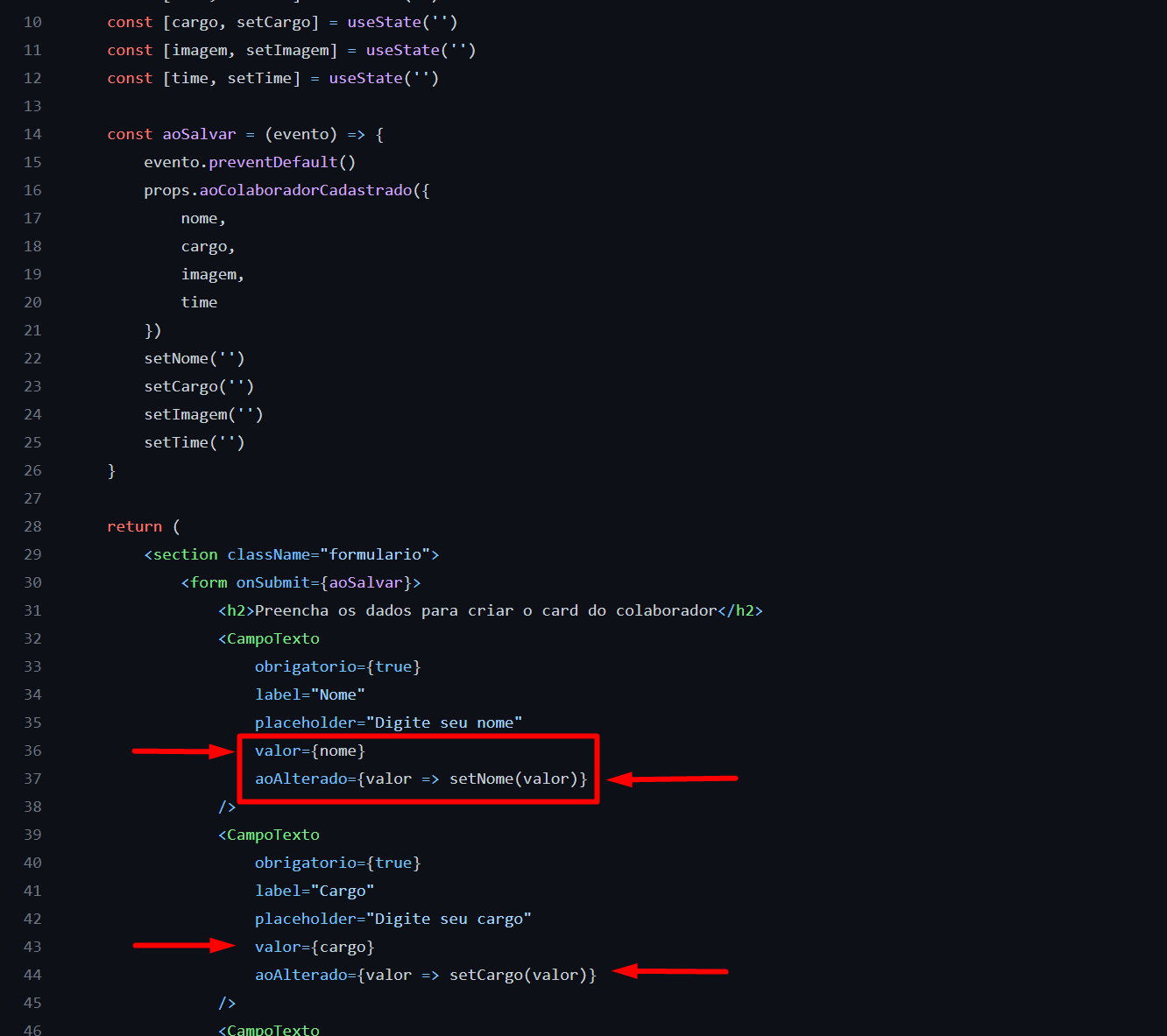
value={props.value}a propriedade deve ser igual à como é passado no index.js do Formulario. No meu caso eu tinha escrito valor aqui e value no Formulario, por isso não atualizava. Pode ser que você tenha o mesmo problema.
Espero ter ajudado.
Olá Paulo Victor Marcuz dos Santos,
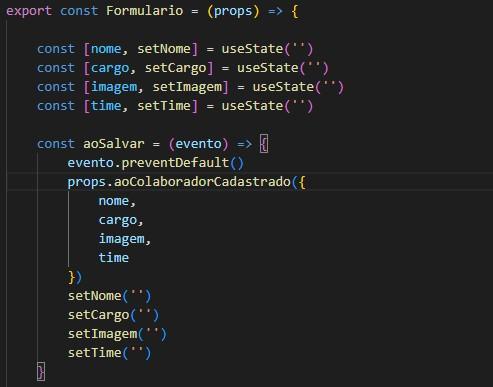
Disponibiliza o código completo do seu componente Formulário para vermos se em outro ponto está diferente, pois, a parte que você colocou está igual a implementada no curso, exceto por ter feito export do componente já no início, mas isso não faz diferença ser o início ou no fim, só um detalhe, se não colocar como export default ao importar este componente em outro arquivo terá que colocá-lo entre chaves import { Formulario } from '../Formulario '.
A dica que o Lucas Rocha Massini muito boa, dá uma olhada neste componente também (index.js) se você está usando a props com o identificador 'valor' ou 'value'.

Espero ter ajudado em algo.
Sucesso!