Gostei bastante desta forma que o instrutor mostrou como criar elementos e atribuir classes extras, show de bola. Segue o meu, animei e já fui implementando o que eu tinha em mente :D
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Aparecida Nutrição</title>
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body onload="calcula()">
<header>
<div class="container">
<h1 class="titulo">Aparecida Nutrição</h1>
</div>
</header>
<main>
<section class="container">
<h2>Meus pacientes</h2>
<table>
<thead>
<tr>
<th>Nome</th>
<th>Peso(kg)</th>
<th>Altura(m)</th>
<th>IMC</th>
</tr>
</thead>
<tbody id="tabela-pacientes">
<tr class="paciente">
<td class="info-nome">Paulo</td>
<td class="info-peso">539.53</td>
<td class="info-altura">2.00</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente">
<td class="info-nome">João</td>
<td class="info-peso">80</td>
<td class="info-altura">5.72</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente">
<td class="info-nome">Erica</td>
<td class="info-peso">54</td>
<td class="info-altura">1.64</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente">
<td class="info-nome">Douglas</td>
<td class="info-peso">805</td>
<td class="info-altura">3.73</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente">
<td class="info-nome">Tatiana</td>
<td class="info-peso">23</td>
<td class="info-altura">0.95</td>
<td class="info-imc">0</td>
</tr>
</tbody>
</table>
</section>
<section class="container">
<h2 id="titulo-form">Adicionar novo paciente</h2>
<form id="form-adiciona">
<div class="grupo">
<label for="nome">Nome:</label>
<input id="nome" name="nome" type="text" placeholder="digite o nome do seu paciente" class="campo">
</div>
<div class="grupo">
<label for="peso">Peso:</label>
<input id="peso" name="peso" type="text" placeholder="digite o peso" class="campo campo-medio">
</div>
<div class="grupo">
<label for="altura">Altura:</label>
<input id="altura" name="altura" type="text" placeholder="digite a altura" class="campo campo-medio">
</div>
<button type="submit" id="adicionar-paciente">Cadastrar paciente</button>
</form>
</section>
<script src="js/principal.js"></script>
</main>
</body>
</html>




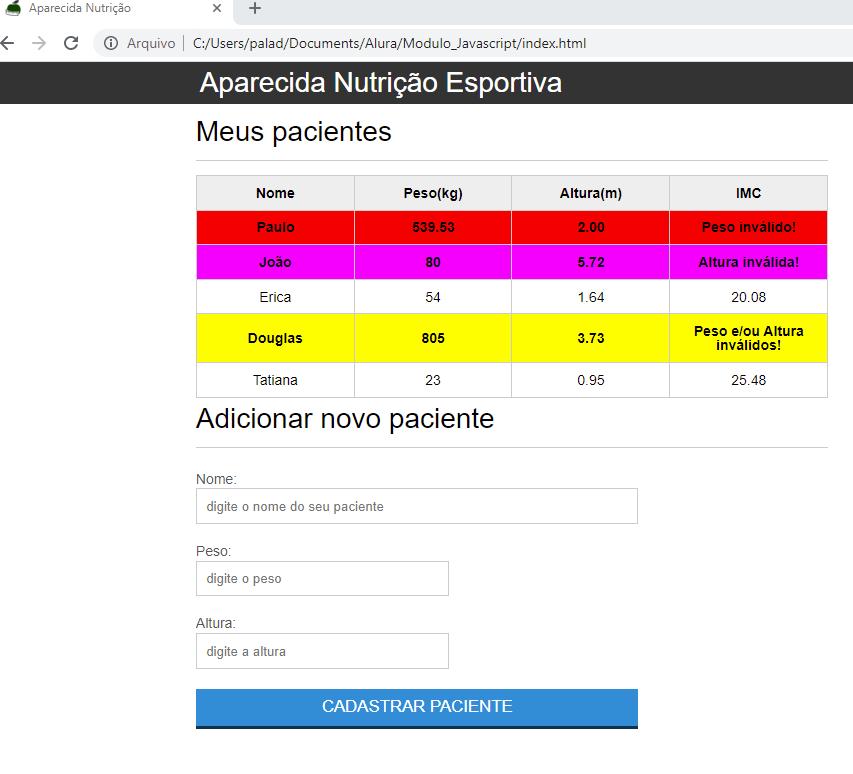
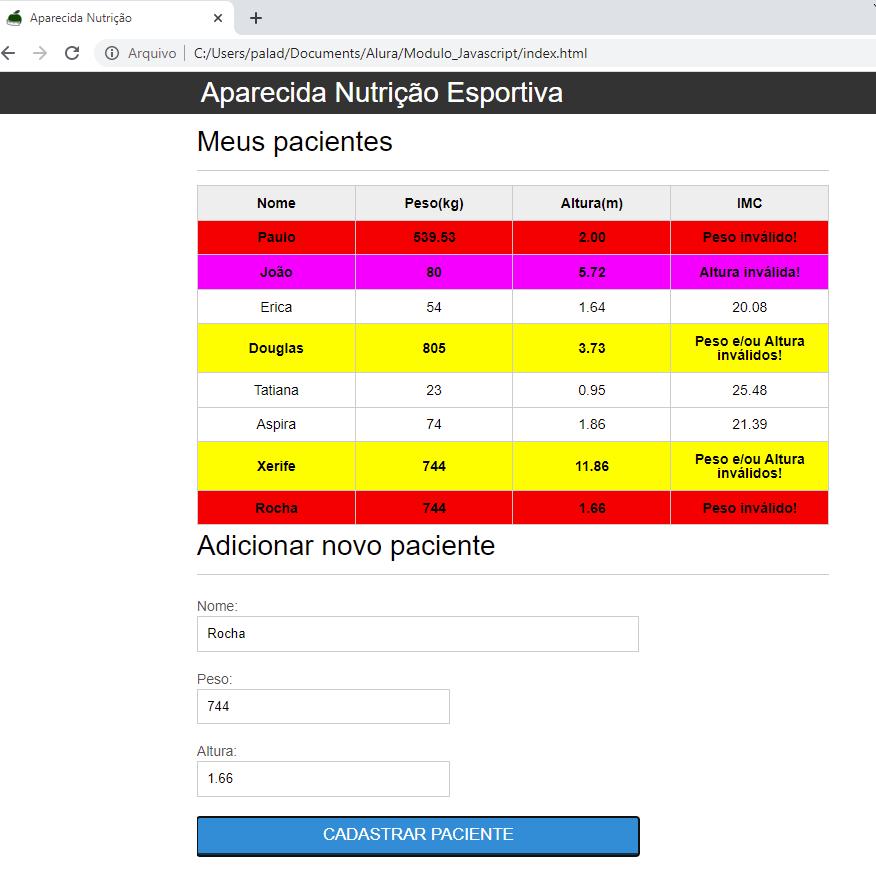
 Tela após incluir alguns...
Tela após incluir alguns...
 Obs:. Retirei Gordura Corporal pq acredito que isso deveria ser implementado se fosse com fórmula. Assim como ao cadastrar o paciente, já mandou aplicar as regras para que coloque no imc o problema, caso houver.
Obs:. Retirei Gordura Corporal pq acredito que isso deveria ser implementado se fosse com fórmula. Assim como ao cadastrar o paciente, já mandou aplicar as regras para que coloque no imc o problema, caso houver.