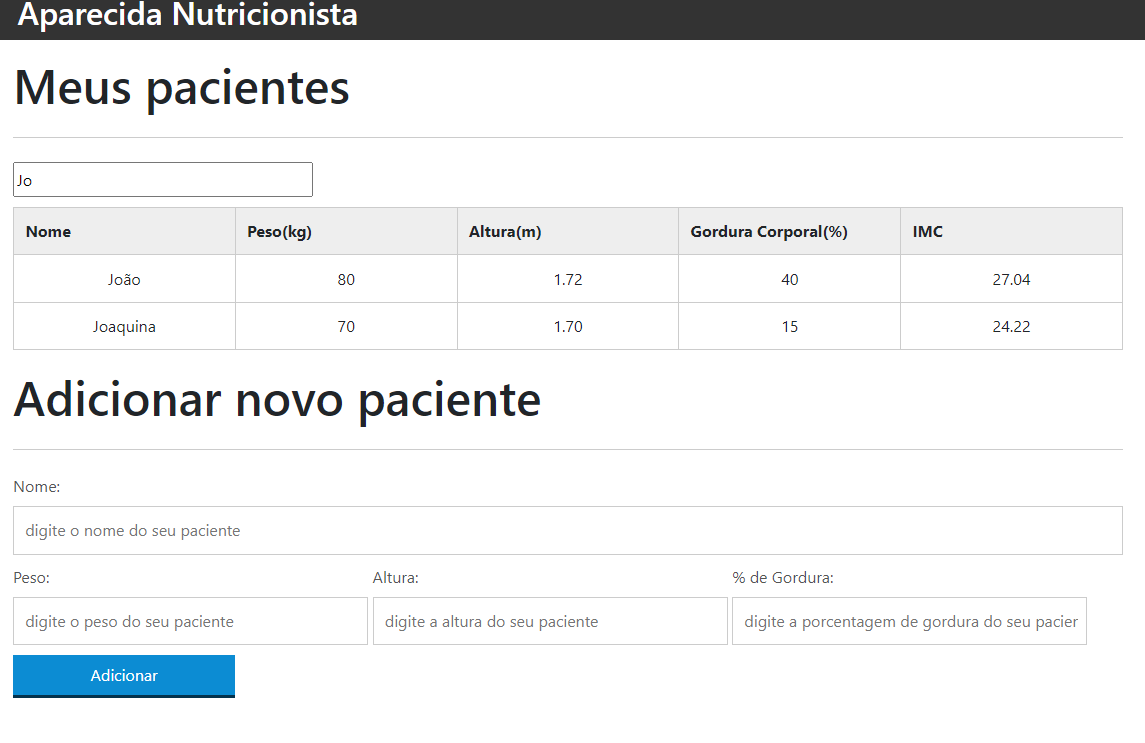
Fiz uma solução usando forEach, e além disso a lógica de filtragem se baseia em um if testando se nome.includes(campoFiltro.value), assim caso existam dois pacientes tenham seus nomes parecidos (como João e Joaquina) o filtro só adicionará a classe "invisível" quando o nome do paciente não incluir mais o valor até então digitado na barra de busca, evitando assim a necessidade de digitar o nome inteiro. Queria saber se existe uma forma ainda mais finâmica de filtragem, e se essa é uma abordagem interessante.
var tabela = document.querySelector("#tabela-pacientes");
var campoFiltro = document.querySelector("#filtro-tabela");
campoFiltro.addEventListener("input", function(){
var pacientes = document.querySelectorAll(".paciente");
if (this.value.length > 0) {
pacientes.forEach(function(paciente){
let tdNome = paciente.querySelector(".info-nome");
let nome = tdNome.textContent;
if (nome.includes(campoFiltro.value))
paciente.classList.remove("invisivel");
else
paciente.classList.add("invisivel");
});
} else {
pacientes.forEach(function(paciente){
paciente.classList.remove("invisivel");
});
}
})