Pessoal, Boa tarde, tudo bem!?
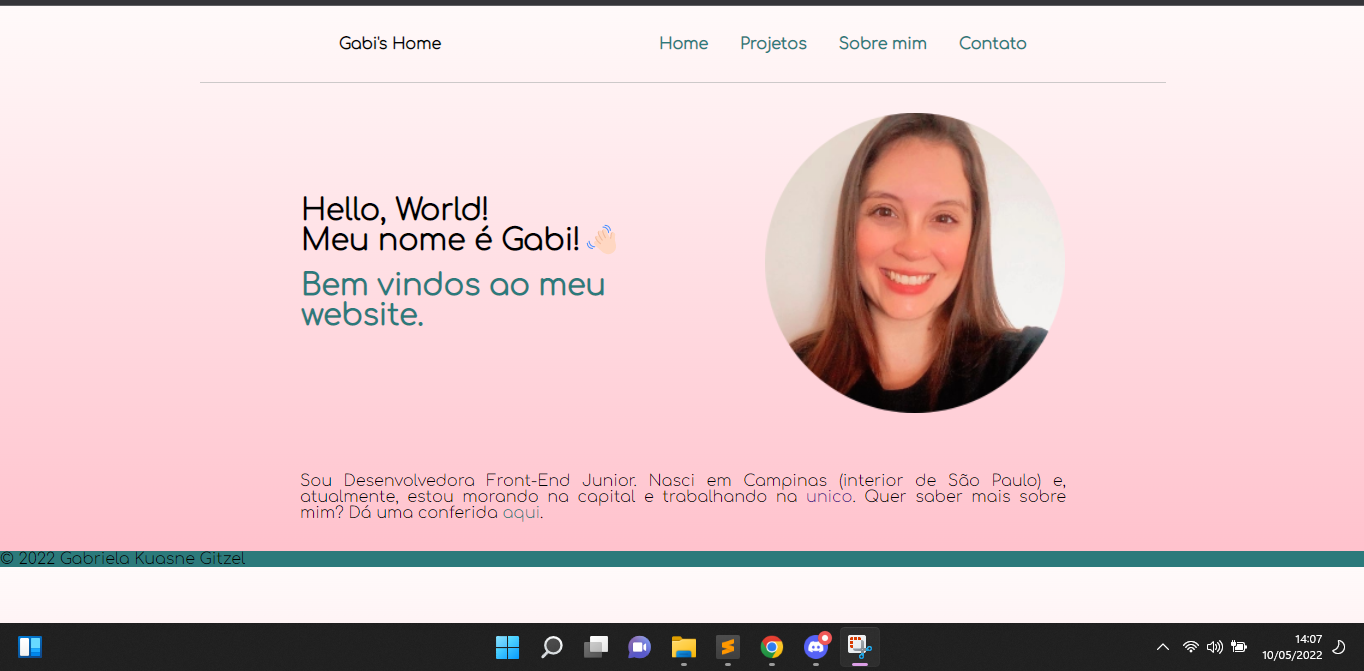
Será que alguém consegue me dar um help!? Baseado no projeto da Barbearia Alura com o Pedro, eu estou tentando montar o meu site para fortalecer mais o que aprendi. Porém, no momento em que vou criar o footer, ele parece não estar correspondendo muito bem. Como a foto abaixo do site, ele parece não estar pegando o espaço todo! =/ não consegui identificar onde pode estar o erro.
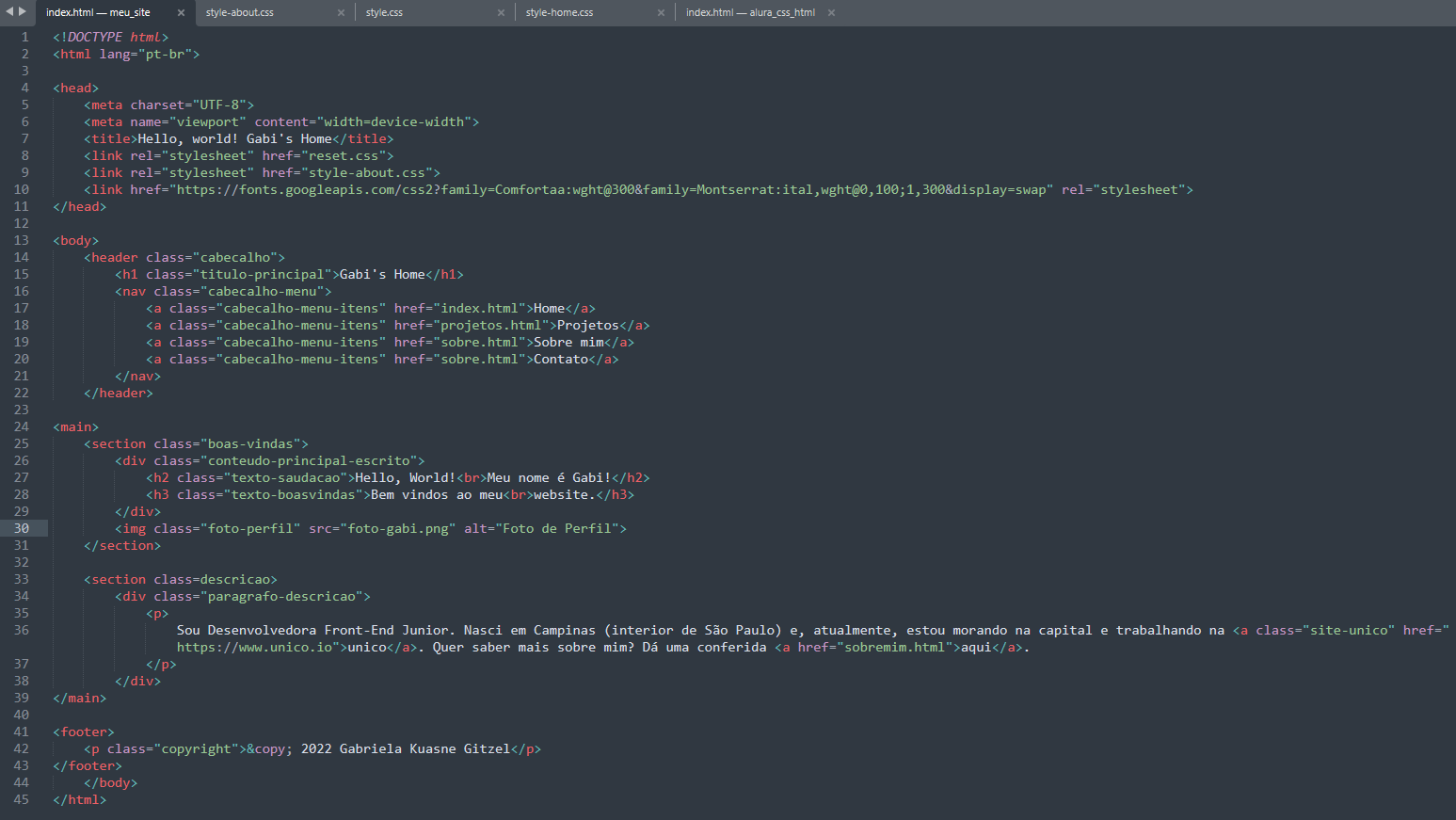
 Esse é meu HTML:
Esse é meu HTML:
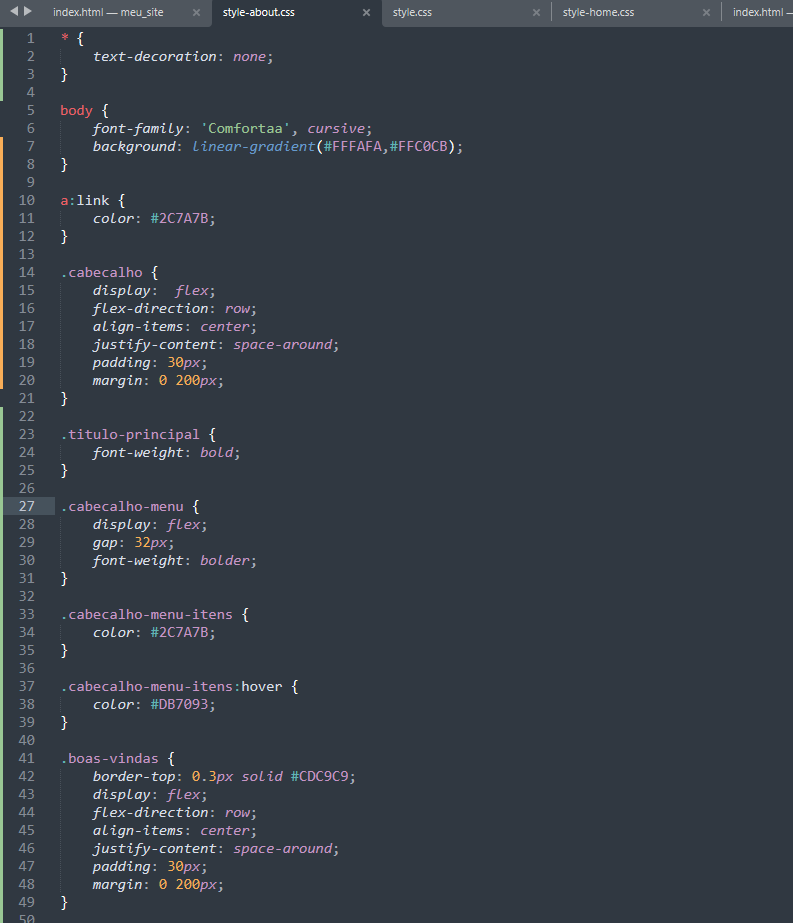
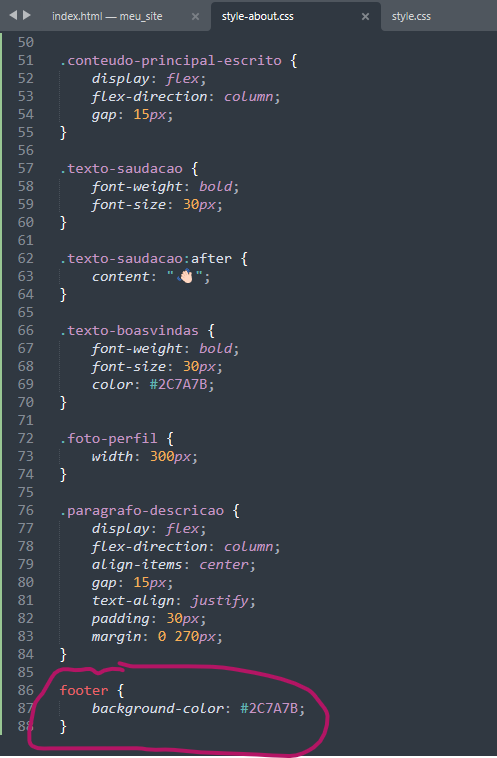
 E esse é meu CSS:
E esse é meu CSS: