Bom dia,
Fiz a alteração da fonte da minha pagina de acordo com o video, porém quando trago a fonte para o meu código, ele não aceite texto em negrito, como faço para ajustar isso? :(
Bom dia,
Fiz a alteração da fonte da minha pagina de acordo com o video, porém quando trago a fonte para o meu código, ele não aceite texto em negrito, como faço para ajustar isso? :(
Oi Giovana, tudo bem?
Isso acontece pois você provavelmente não selecionou a variação em negrito na hora de importar o seu código!
Pode mandar aqui o seu código HTML para ver como você está importando a fonte? E a parte do código CSS em que você utiliza a fonte também, por gentileza. Assim consigo te auxiliar melhor!
Fico no aguardo, abraços!
Tudo otimo, obrigada!
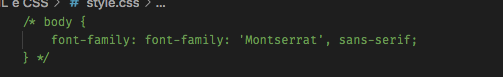
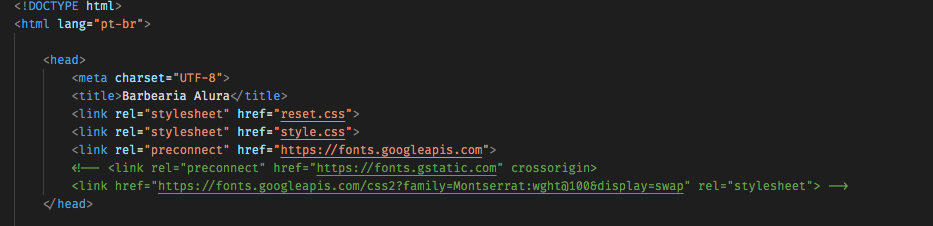
Claro, segue as imagens, deixei comentado pois nao estava funcionando...


Oi Giovana, obrigada pelo retorno!
Eu vejo que no seu HTML, quando você importou a fonte, você selecionou apenas a de peso 100, que é a versão mais fina da fonte!
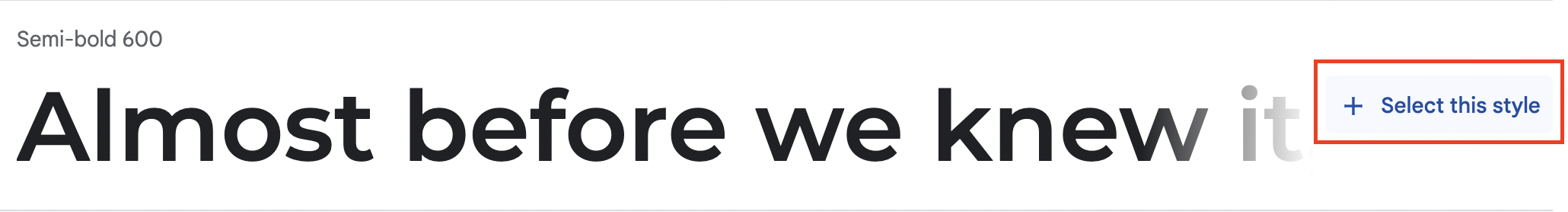
No google fonts, você precisa adicionar mais tamanhos para essa fonte, veja abaixo:

Você pode adicionar quantos tipos quiser, o link para o HTML deve ficar algo do tipo:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@100;400;500;700&display=swap" rel="stylesheet">Veja que agora eu importei os tamanhos: 100, 400, 500 e 700 (700 é o negrito).
Agora, colocando font-weight: bold funcionará da forma correta!
Espero ter ajudado, bons estudos =)
Minha resposta foi duplicada e eu não consigo apagar hahahh ignore isso aqui!
Perfeito!
Obrigada pela ajuda =D