import styled from "styled-components"
import logo from "/imagens/logo.png"
const HeaderEstilizado = styled.header `
padding: 64 0;
display: flex;
justify-content: space-between;
.img {
max-width: 212px;
}
`
export default function Cabecalho () {
return (<HeaderEstilizado>
<img src={logo} alt="" />
</HeaderEstilizado>)
}
esse é meu código
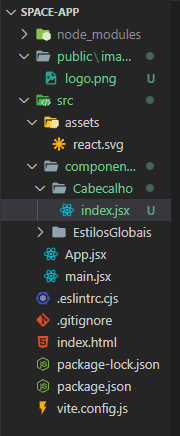
 e assim está o navegador de arquivos no vs code
e assim está o navegador de arquivos no vs code



