Arquivo HTML
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flor</title>
</head>
<body>
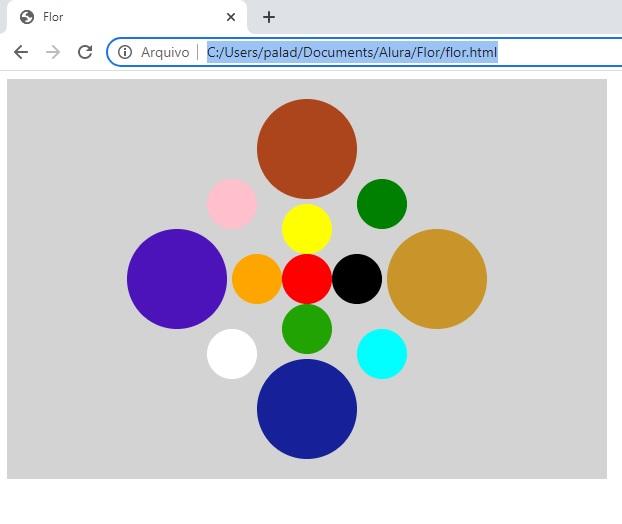
<canvas id="flor" width="600px" height="400px"></canvas>
<script src="flor.js"></script>
</body>
</html>Arquivo JS
let tela = document.querySelector("#flor");
let pincel = tela.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0,0,600,400);
function desenhaCirculo(x, y, raio, cor){
pincel.fillStyle = cor;
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2*Math.PI);
pincel.fill();
}
function criaFlor(x,y){
desenhaCirculo(x,y,25,"red");
desenhaCirculo(x-50,y,25,"orange");
desenhaCirculo(x+50,y,25,"black");
desenhaCirculo(x,y-50,25,"yellow");
desenhaCirculo(x,y+50,25,"#21a303");
desenhaCirculo(x-75,y-75,25,"pink");
desenhaCirculo(x-75,y+75,25,"white");
desenhaCirculo(x+75,y-75,25,"green");
desenhaCirculo(x+75,y+75,25,"cyan");
desenhaCirculo(x-130,y,50,"#4d13ba");
desenhaCirculo(x,y-130,50,"#ad451c");
desenhaCirculo(x+130,y,50,"#c9942a");
desenhaCirculo(x,y+130,50,"#152099");
}
criaFlor(300,200);