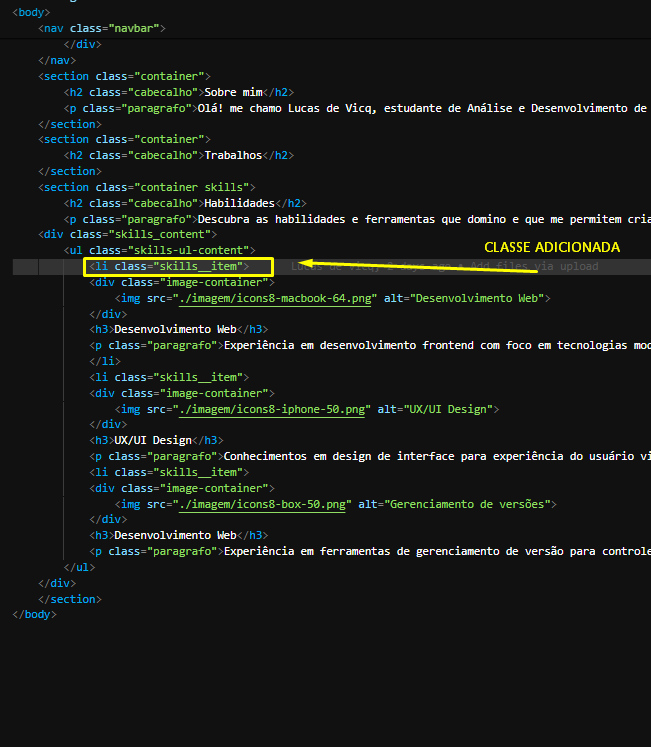
O problema que você está enfrentando pode ser devido ao fato de que você não está fechando corretamente a tag <li> do segundo item dentro da <ul> de habilidades (<ul class="skills_content">). Além disso, há um pequeno erro na classe do terceiro item.
Aqui está a correção no trecho de código:
<div class="skills_content">
<ul>
<li class="skills__item">
<div class="image-container">
<img src="./imagem/icons8-macbook-64.png" alt="Desenvolvimento Web">
</div>
<h3>Desenvolvimento Web</h3>
<p class="paragrafo">Experiência em desenvolvimento frontend com foco em tecnologias modernas.</p>
</li>
<li class="skills__item">
<div class="image-container">
<img src="./imagem/icons8-iphone-50.png" alt="UX/UI Design">
</div>
<h3>UX/UI Design</h3>
<p class="paragrafo">Conhecimentos em design de interface para experiência do usuário visualmente atraentes e intuitivas.</p>
</li>
<li class="skills__item">
<div class="image-container">
<img src="./imagem/icons8-box-50.png" alt="Gerenciamento de versões">
</div>
<h3>Gerenciamento de versões</h3>
<p class="paragrafo">Experiência em ferramentas de gerenciamento de versão para controle de projetos.</p>
</li>
</ul>
</div>
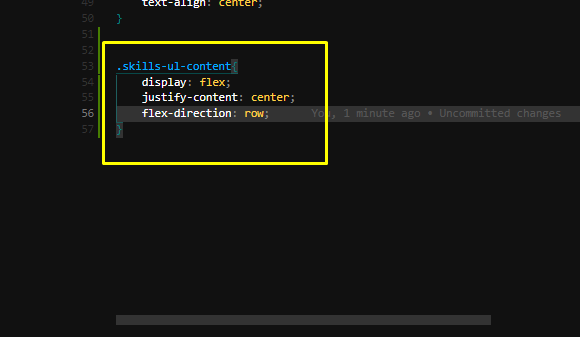
E ARRUMEI o texto do terceiro item para "Gerenciamento de versões" para refletir melhor o conteúdo. Certifique-se de fechar corretamente todas as tags <li> e teste novamente com display: flex ou display: inline-block na classe .skills_content.