Lucas, essas alterações que te mandei geram o seguinte resultado:
 Sendo assim, podemos observar que o código está correto! Então já sabemos que o problema não está ali. Agora, observando o repositório, pude notar alguns erros.
Sendo assim, podemos observar que o código está correto! Então já sabemos que o problema não está ali. Agora, observando o repositório, pude notar alguns erros.
- A pasta Readme precisa estar dentro da pasta
meuPortfolio

- Então precisa ficar dessa forma:

Dê uma olhadinha neste repositório criado pela Lorena com base no seu projeto, repare na organização das pastas.
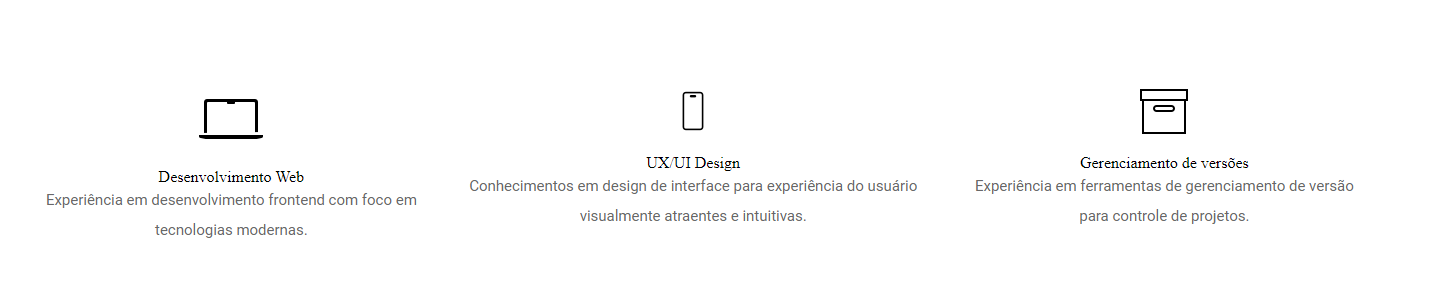
aqui está o deploy, perceba que tudo está centralizado corretamente. Você pode mudar os valores caso queira mudar algo, é bom praticar e concretizar nosso conhecimento.
Deixo abaixo uma sugestão:
.container {
margin: auto;
padding: 15% 15% 0 15%;
}
.skills_content {
padding: 6rem 0;
text-align: center;
}
.skills_content ul {
list-style: none;
padding: 0;
display: flex;
justify-content: space-between;
gap: 16px;
}
No container, eu alterei a forma como ele faz o padding. Antes, o padding estava sendo adicionado só do lado esquerdo, e estava empurrando tudo para o lado direito da tela. Adicionei o mesmo padding do lado direito, desta forma, tudo fica centralizado.
No .skills_content, eu removi o padding lateral de 4rem.
Na ul, eu adicionei um gap de 16px que faz com que, indepedente da largura do componente, sempre terá um espaço de pelo menos 16px entre eles.
Espero que agora funcione.
Se ainda estiver com dúvidas, estarei aqui para te auxiliar.
Bons estudos!





 Sendo assim, podemos observar que o código está correto! Então já sabemos que o problema não está ali. Agora, observando o repositório, pude notar alguns erros.
Sendo assim, podemos observar que o código está correto! Então já sabemos que o problema não está ali. Agora, observando o repositório, pude notar alguns erros.