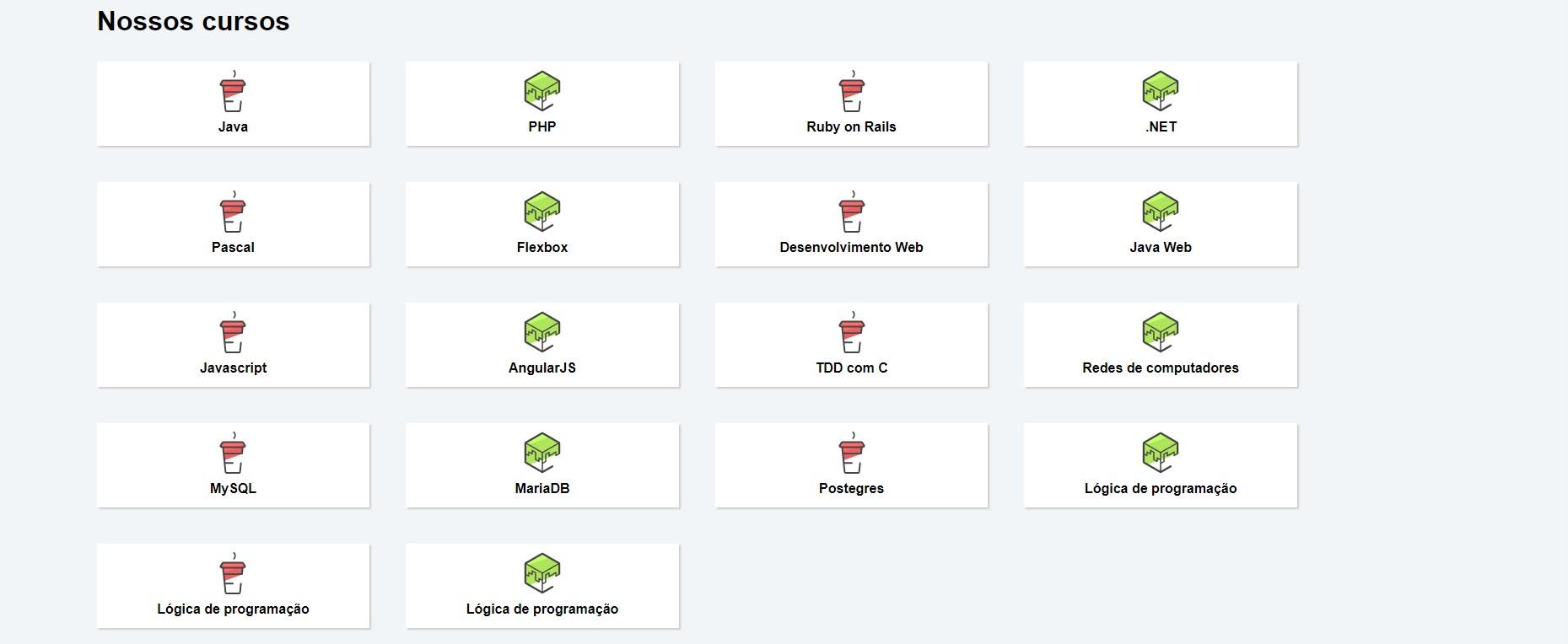
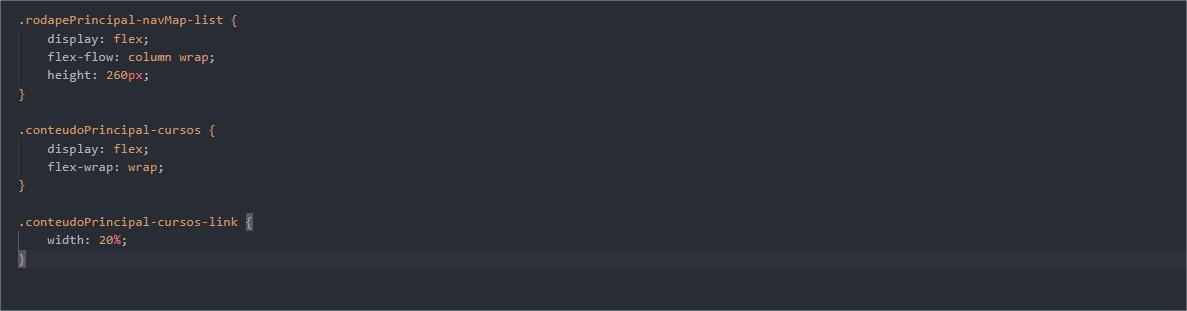
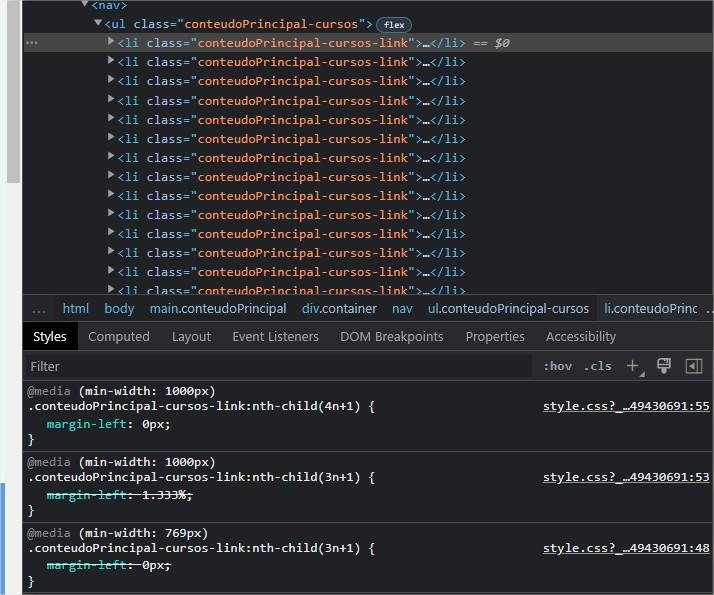
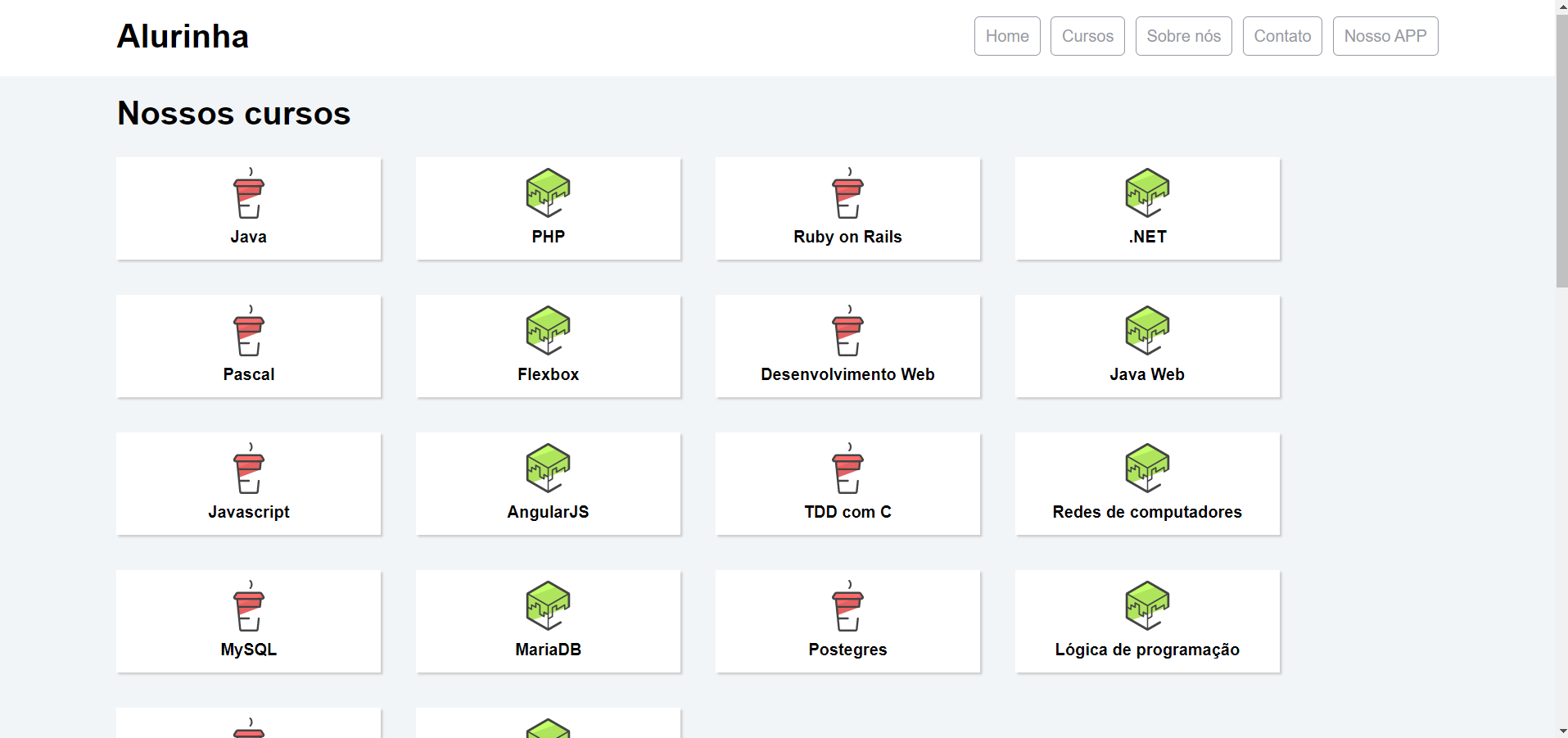
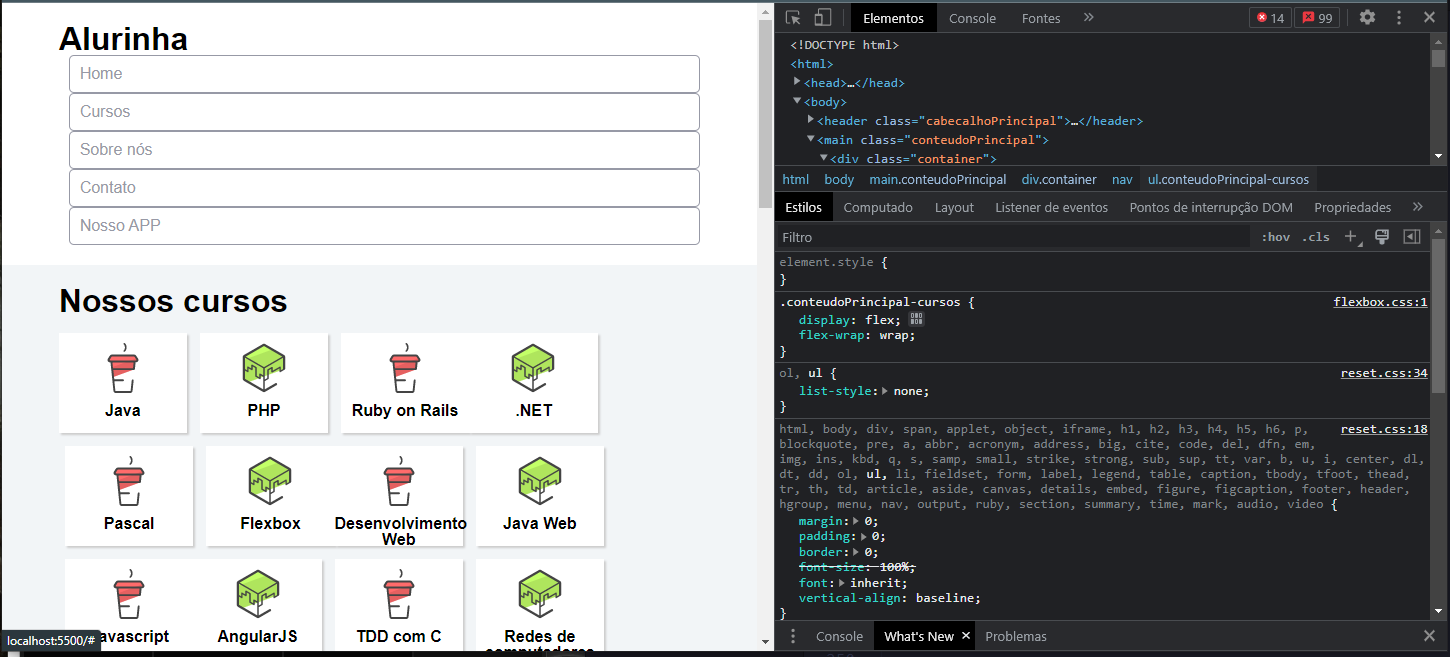
Bom dia colegas e moderadores! Então, gostaria de saber se para vocês o Flexbox também calculou automaticamente, ou seja, não precisei definir margens nem nada, nem sequer retirar margin esquerda do primeiro elemento e a direita do último. No meu CSS somente fiz o descrito abaixo, na imagem aparece o resultado. Como é possível observar, ele calculou tudo automaticamente e estou bem confuso sinceramente, aquela história, quando a o dízimo é alto o santo desconfia ne kk Por isso gostaria de saber se o Flexbox foi atualizado e atualmente faz isso tudo no automático, ou se tem algo errado que não estou vendo que possa ocorrer, ou se é só um caso inexplicável que só acontece comigo (esse último sei que é impossível...).
.conteudoPrincipal-cursos{ display: flex; flex-wrap: wrap; }
.conteudoPrincipal-cursos-link{ width: 20%; }







 Esperto ter ajudado. Bons estudos, Maurício.
Esperto ter ajudado. Bons estudos, Maurício.