Boa noite, Antonio. Tudo bem? Espero que sim.
Peço licença para entrar nesse debate de vocês sobre a disposição do seu layout de categorias, Antonio, que está apresentando algum probleminha. Sou bem iniciante na área, estou prestes a terminar o meu primeiro curso da escola front-end, o de HTML e CSS, logo em diante vou para JS. Por esse motivo eu não saberei dizer o porque que está apresentando essa falha no seu projeto, mas venho apresentar como eu fiz e que talvez possa te ajudar em algo. Importante destacar que, eu não consegui acesso ao link do projeto do site já estruturado a qual a Alura disponibilizou, por esse motivo eu tive que estruturar o site do zero por conta própria , então o código que irei mostrar está exatamente do jeito que pensei em fazer, obviamente pode haver formas melhores de escrever o que eu fiz, ou até caminhos melhores de traçar do que eu escolhi fazer.
Primeiro mostrando o meu código HTML dessa parte do layout de categorias:
<div class="categorias">
<h1 class="categorias-titulo">CATEGORIAS</h1>
<ul class="categorias-lista">
<li class="categorias-lista-1"><a class="categorias-link" href="">SHOWS</a></li>
<li class="categorias-lista-2"><a class="categorias-link" href="">TEATRO</a></li>
<li class="categorias-lista-3"><a class="categorias-link" href="">FESTIVAIS</a></li>
<li class="categorias-lista-4"><a class="categorias-link" href="">CINEMA</a></li>
<li class="categorias-lista-5"><a class="categorias-link" href="">ARTE</a></li>
<li class="categorias-lista-6"><a class="categorias-link" href="">FOTOGRAFIA</a></li>
<li class="categorias-lista-7"><a class="categorias-link" href="">TECNOLOGIA</a></li>
<li class="categorias-lista-8"><a class="categorias-link" href="">DESIGN</a></li>
</ul>
</div>
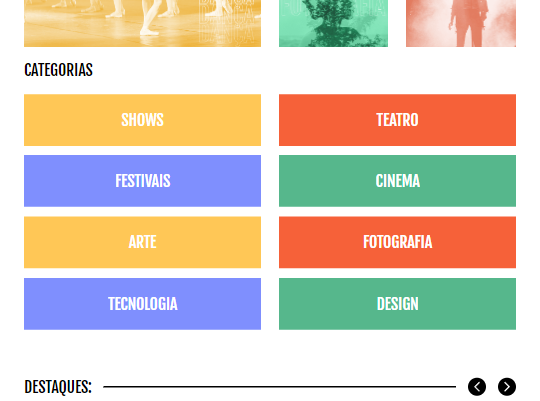
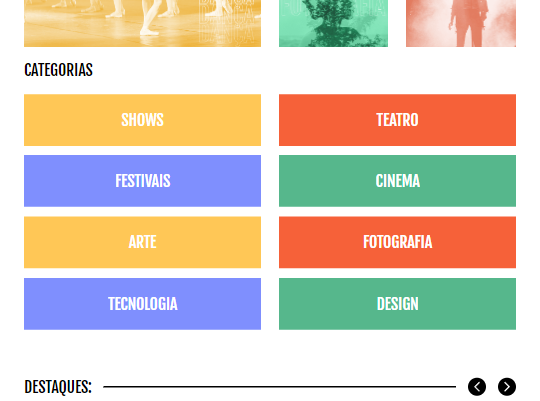
Em primeira mão eu pensei que seria apenas definir a posição do primeiro e do último item no grid (COMO MOSTRADO NO CÓDIGO LOGO ABAIXO, E EM SEGUIDA COMO FICOU), logo, o restante iria se dispor de forma automática e respeitar suas devidas posições. Mas não foi bem isso que aconteceu.
.categorias-lista {
display: grid;
column-gap: 1.5em;
}
.categorias-lista li:nth-child(1) {
grid-column: 1/2;
grid-row: 1/2;
}
.categorias-lista li:nth-child(8) {
grid-column: 2/3;
grid-row: 4/5;
}
Mas ficaram todos foram de ordem, como mostra no print abaixo:

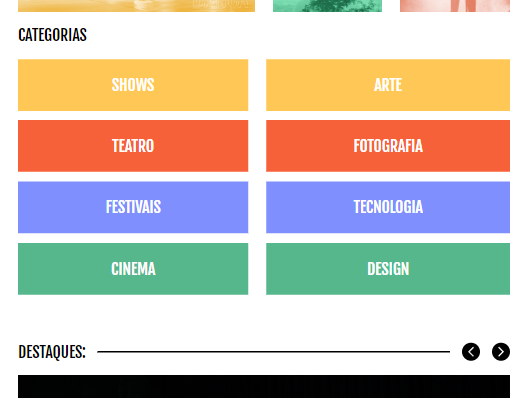
Então decidi que iria ter que definir as posições de alguns manualmente, e fiz dessa forma:
.categorias-lista {
display: grid;
column-gap: 1.5em;
}
.categorias-lista li:nth-child(1) {
grid-column: 1/2;
grid-row: 1/2;
}
.categorias-lista li:nth-child(8) {
grid-column: 2/3;
grid-row: 4/5;
}
.categorias-lista li:nth-child(3) {
grid-column: 1/2;
grid-row: 3/4;
}
.categorias-lista li:nth-child(4) {
grid-column: 1/2;
grid-row: 4/5;
}
.categorias-lista li:nth-child(5) {
grid-column: 2/3;
grid-row: 1/2;
}
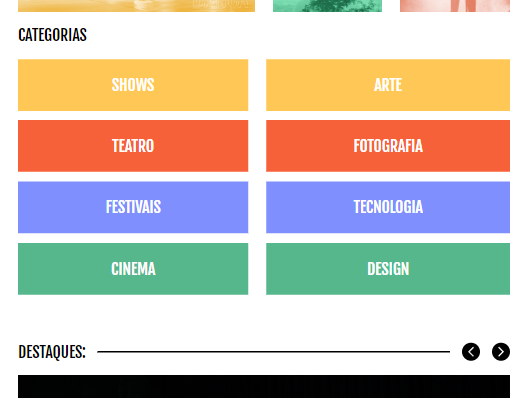
**E ficou exatamente como está no figma: **

OBS: Considero toda e qualquer sugestão/conselho, sou inciante e apenas mandei essa sugestão de resolução porque aqui deu certo, caso tenha alguma maneira mais inteligente de codar o meu código, peço por favor que ajude de volta dando sugestões em que posso melhorar. Espero ter ajudado!