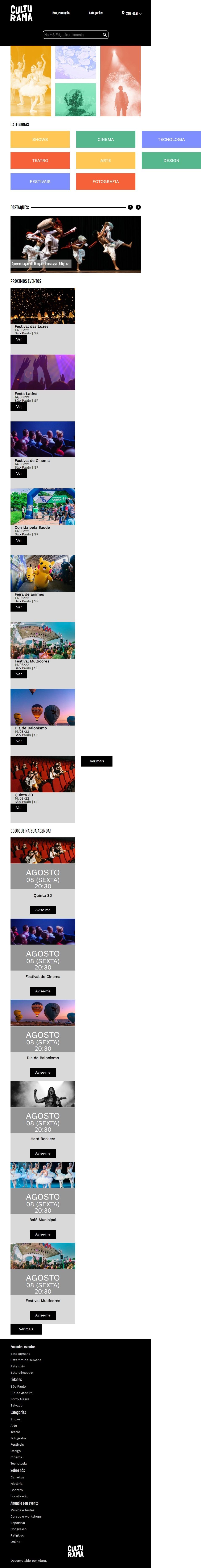
Quando apliquei o flex-wrap: wrap, as categorias quebraram em 3 colunas na configurações para tablet.
@media (min-width: 720px) {
/* Cabeçalho */
.menu {
column-gap: 75px;
}
/* Categorias */
.categorias__lista {
flex-wrap: wrap;
column-gap: 1.5rem;
row-gap: 1rem;
}
}