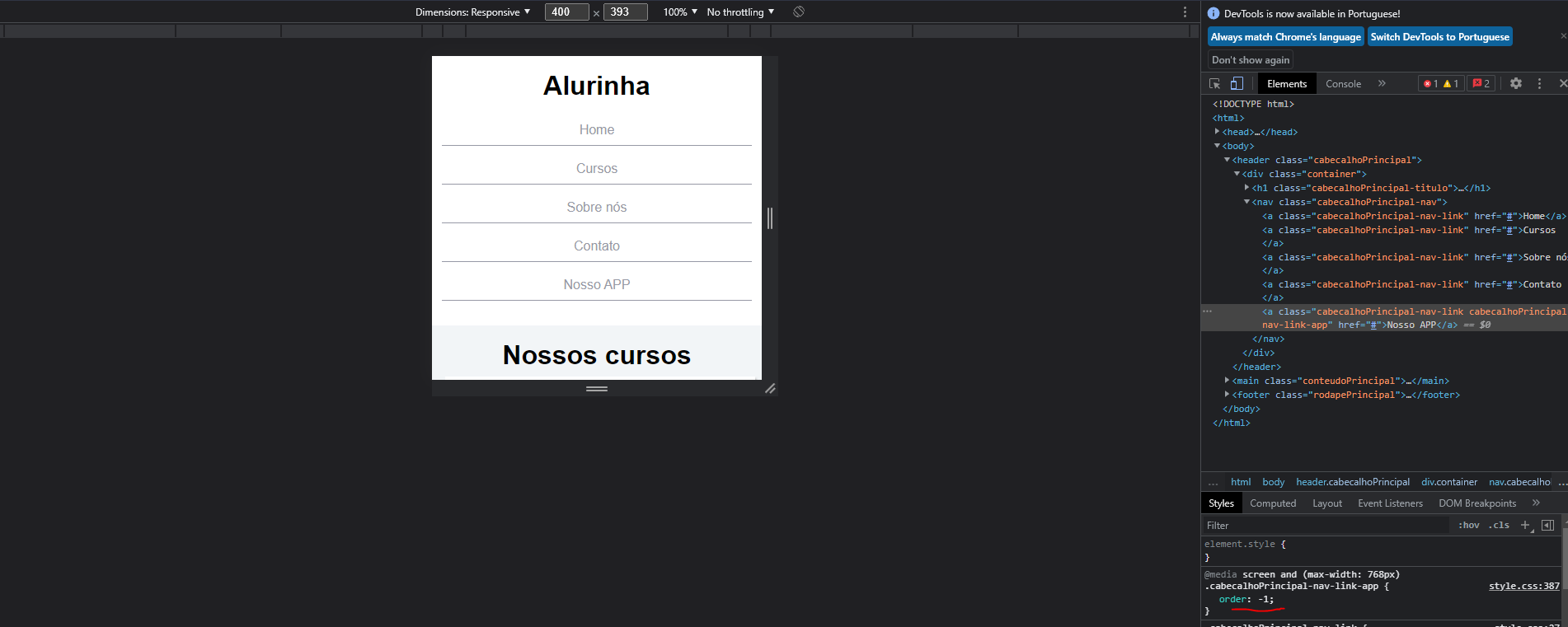
Boa tarde Pessoal poderiam verificar o porque de meu order não funcionar corretamente?

/*mobile*/
@media screen and (max-width: 768px) {
.cabecalhoPrincipal-nav {
flex-direction: column;
}
.cabecalhoPrincipal .container {
flex-direction: column;
align-items: initial;
text-align: center;
}
.conteudoPrincipal-cursos {
flex-direction: column;
}
.conteudoPrincipal-cursos-link {
width: 100%;
}
.rodapePrincipal-navMap-list {
height: auto;
}
.rodapePrincipal-patrocinadores .container {
flex-direction: column;
align-items: center;
}
.rodapePrincipal-patrocinadores-list {
margin: 0;
width: 100%;
}
.rodapePrincipal-contatoForm {
width: 100%;
}
.rodapePrincipal-contatoForm-fieldset {
justify-content: center;
}
.cabecalhoPrincipal-nav-link-app {
order: -1;
}
}



