Boa tarde,
Gostaria de uma ajudar para manter o layout da section agenda para telas maiores que 1440px.
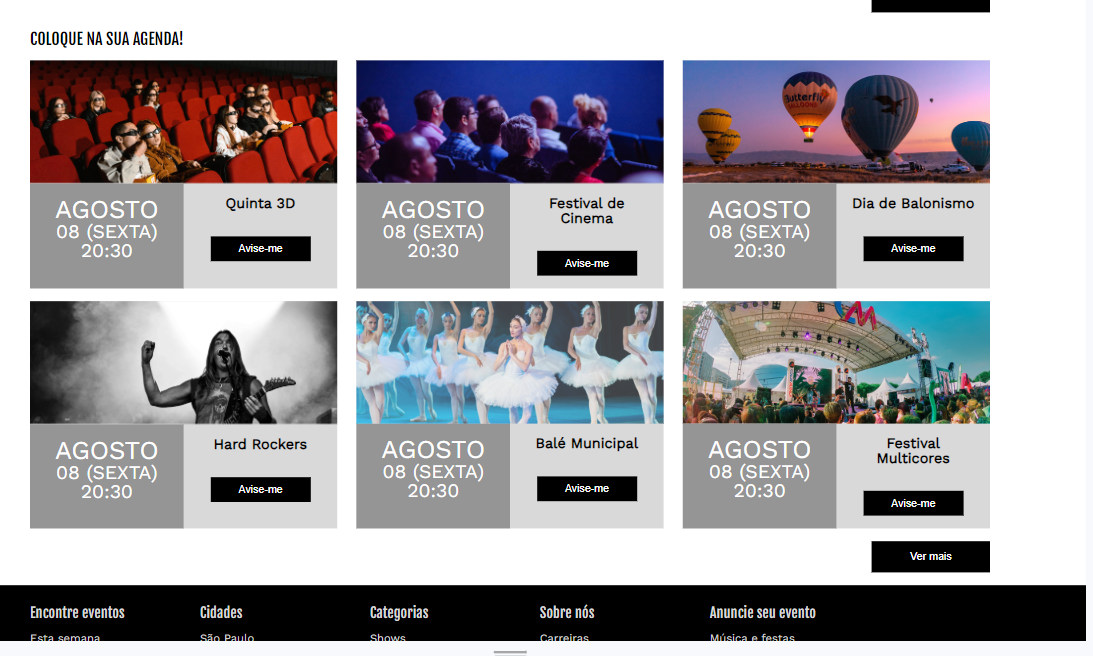
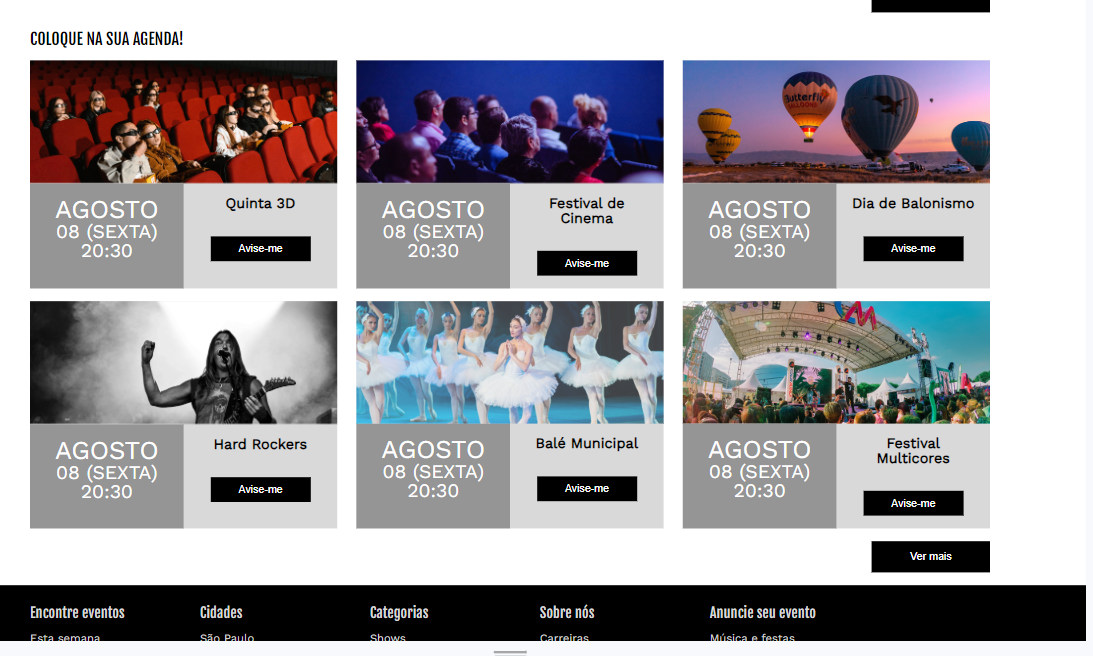
Layout tela 1440px:

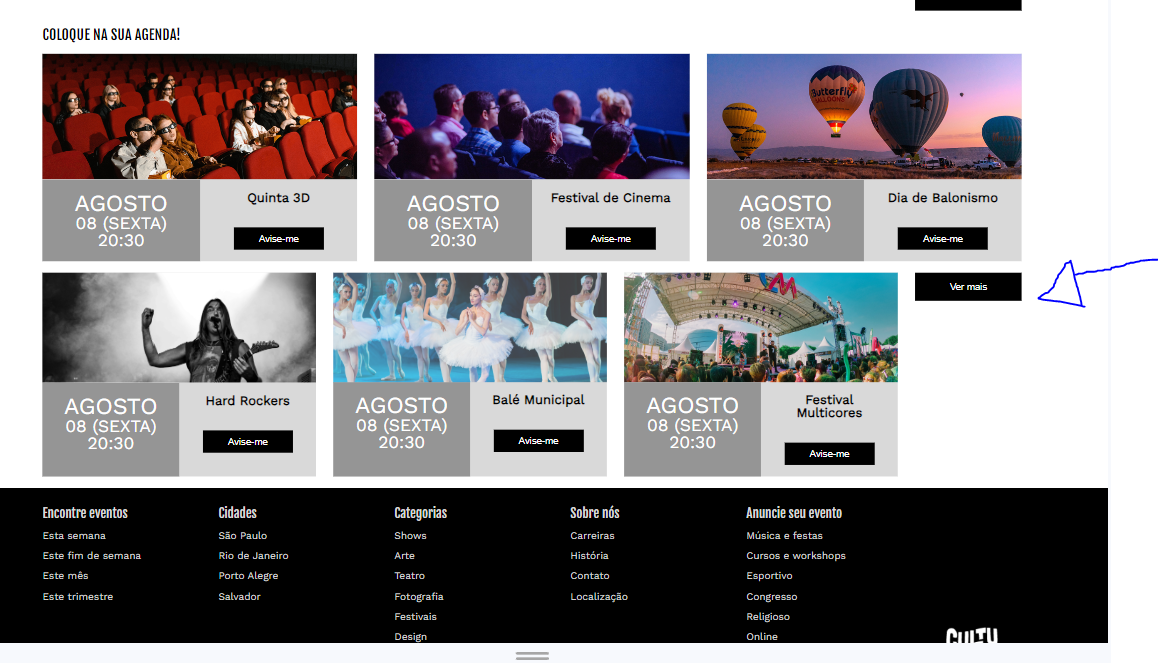
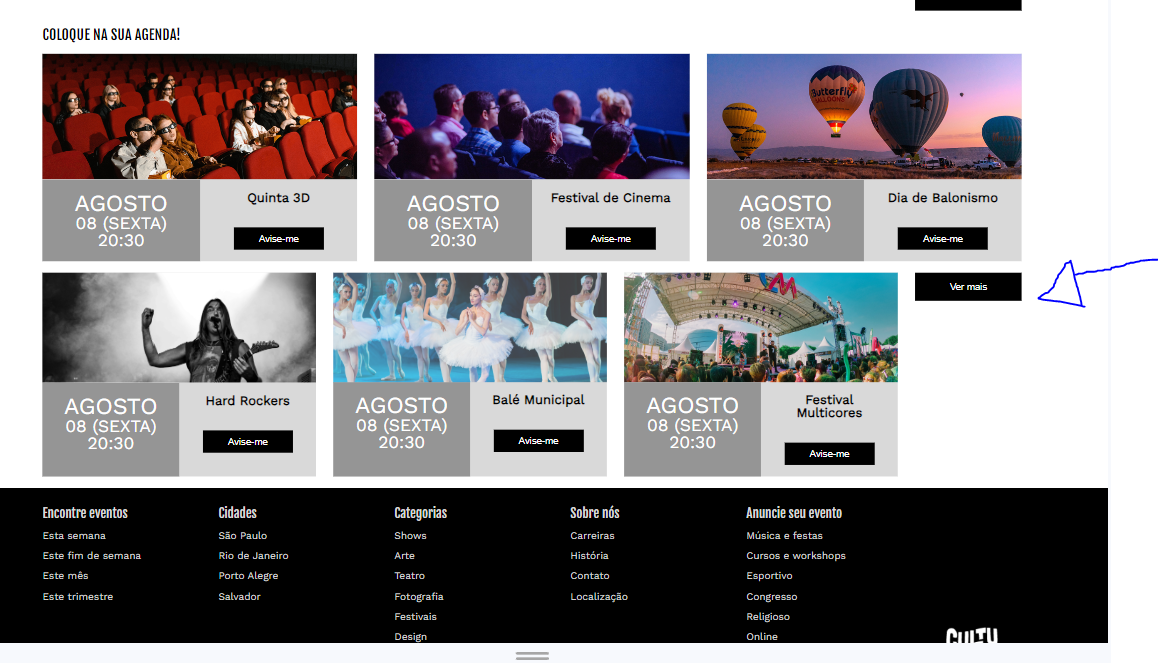
Layout 1600px:

Segue código do projeto: https://github.com/BrunoMartins/flex_e_grid.
Boa tarde,
Gostaria de uma ajudar para manter o layout da section agenda para telas maiores que 1440px.
Layout tela 1440px:

Layout 1600px:

Segue código do projeto: https://github.com/BrunoMartins/flex_e_grid.
E aí, Bruno!
Beleza? Então, se você quer que o layout da sua section "agenda" fique legal em telas maiores que 1440px, o flex-grow pode ser um aliado top.
Basicamente, o flex-grow determina quanto um item flexível crescerá em relação aos outros itens flexíveis no container. Se você quer que a tua section agenda ocupe mais espaço em telas grandes, você pode definir um valor maior para o flex-grow.
Por exemplo, se você tiver algo assim no seu CSS:
.section-agenda {
flex-grow: 1;
}
Quando a tela for maior que 1440px, você pode aumentar esse valor para algo como:
@media screen and (min-width: 1440px) {
.section-agenda {
flex-grow: 2; /* ou qualquer valor que faça sentido para o teu layout */
}
}
Isso vai fazer com que a tua section agenda cresça mais em telas maiores, mantendo tudo bem distribuído e sem parecer esquisito.
Boa pratica!