Olá, Geraldo!
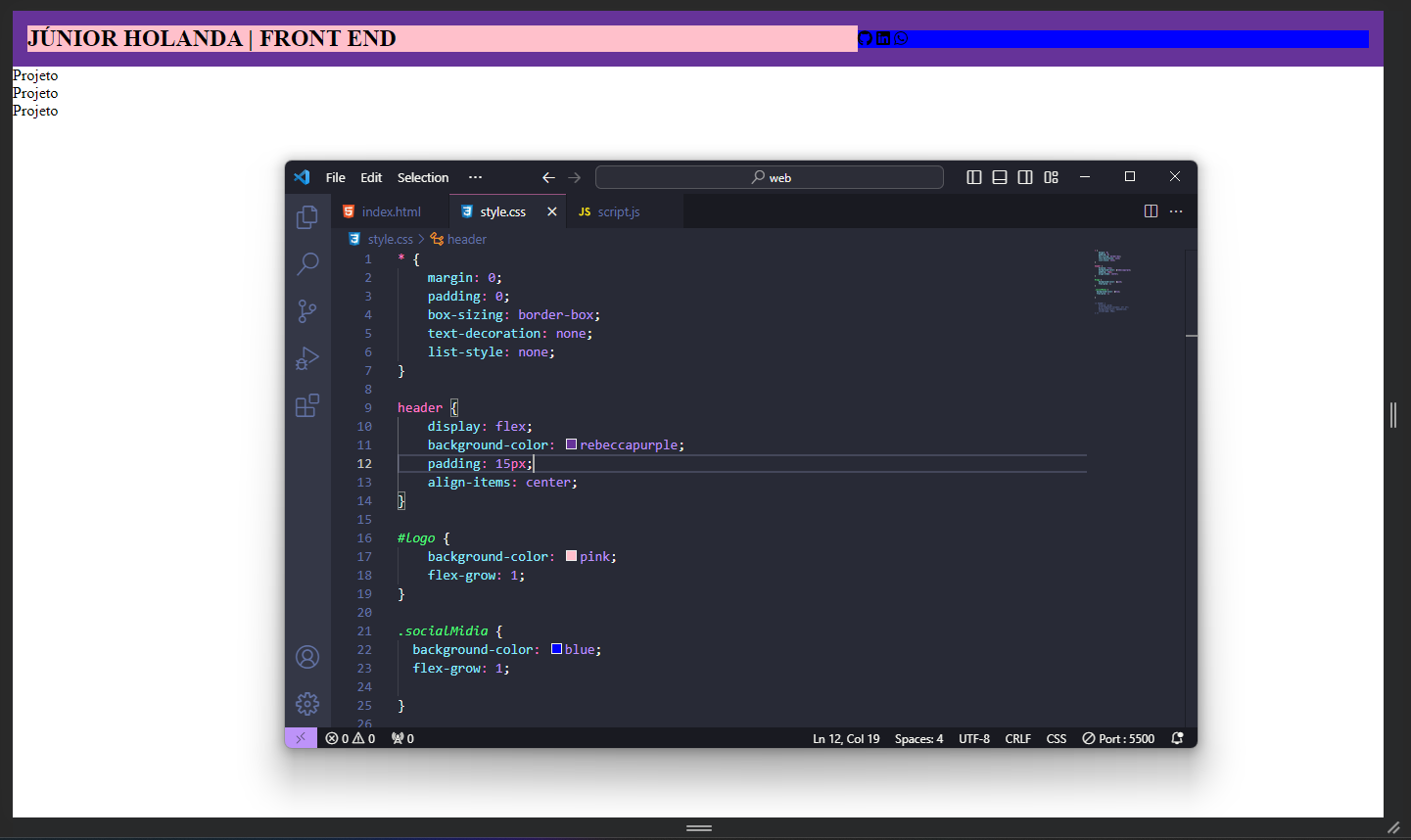
Se a sua classe .logo está ocupando mais espaço que a .socialMedia mesmo ambas tendo flex-grow: 1, isso pode estar acontecendo por conta do conteúdo Inicial, analisando a imagem o conteúdo dentro de .logo é naturalmente maior que o conteúdo de .socialMedia, sendo assim ele ocupará mais espaço antes de qualquer crescimento proporcional.
Uma forma que você pode tentar para garantir que ambos ocupem o mesmo espaço antes do crescimento, você pode definir uma largura base igual para ambos ou garantir que o conteúdo interno tenha o mesmo tamanho. Se quiser que ambos sempre ocupem 50% do espaço disponível, independentemente do conteúdo, você pode definir flex-basis: 50% para cada um, ou continuar usando flex-grow: 2 para .socialMedia, como você mencionou.
Lembre-se de que flex-grow distribui o espaço disponível proporcionalmente ao valor atribuído, mas o tamanho inicial dos elementos ainda conta para o layout final. Se precisar de mais ajuda para ajustar o layout, sinta-se à vontade para compartilhar mais detalhes ou código.
Em caso de persistência, compartilhe este breve código HTML e CSS para que eu possa realizar testes mais precisos.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!