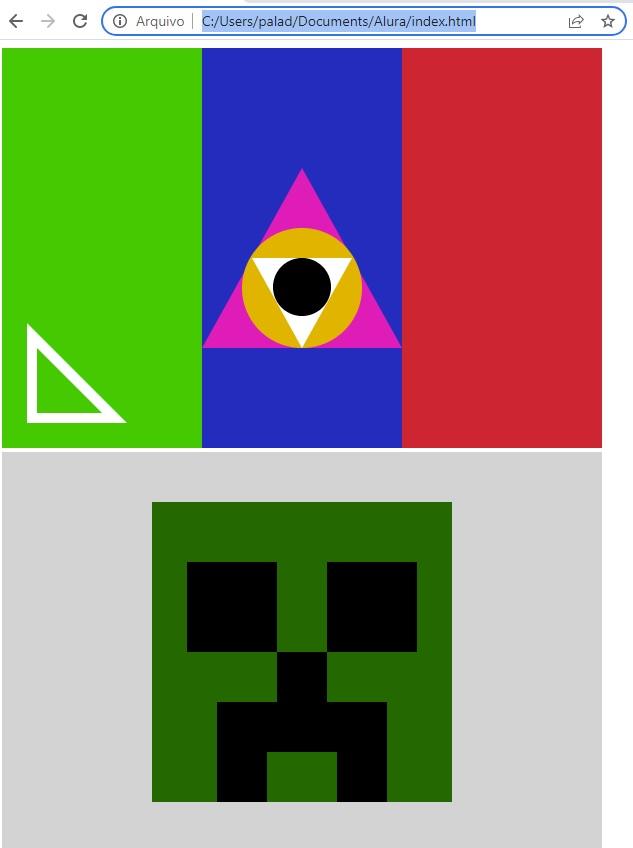
Os exercícios foram feitos olhando apenas o desenho, sem olhar resolução.
Segue abaixo o código HTML
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas</title>
</head>
<body>
<div>
<canvas width="600px" height="400px" id="tela">
</canvas>
<canvas id="creeper" width="600px" height="400px"></canvas>
</div>
<script src="canvas.js"></script>
</body>
</html>Segue abaixo o código JS
let tela = document.querySelector("#tela");
let pincel = tela.getContext("2d");
pincel.fillStyle = "#1a2aba";
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "#1ec912";
pincel.fillRect(0,0,200,400);
pincel.fillStyle = "#d62934";
pincel.fillRect(400,0,200,400);
pincel.fillStyle="#e81eb6";
pincel.beginPath();
pincel.moveTo(300,120);
pincel.lineTo(200,300);
pincel.lineTo(400,300);
pincel.fill();
pincel.fillStyle="#e6b517";
pincel.beginPath();
pincel.arc(300,240,60,0,2*Math.PI);
pincel.fill();
pincel.fillStyle="#FFF";
pincel.beginPath();
pincel.moveTo(250,210);
pincel.lineTo(350,210);
pincel.lineTo(300,300);
pincel.fill();
pincel.fillStyle="#000";
pincel.beginPath();
pincel.arc(300,239,29,0,2*Math.PI);
pincel.fill();
//esquadro
pincel.fillStyle="#FFF";
pincel.beginPath();
pincel.moveTo(25,375);
pincel.lineTo(25,275);
pincel.lineTo(125,375);
pincel.fill();
pincel.fillStyle="#1ec912";
pincel.beginPath();
pincel.moveTo(35,365);
pincel.lineTo(35,300);
pincel.lineTo(100,365);
pincel.fill();
//creeper
let creeper = document.querySelector("#creeper");
let pincel2 = creeper.getContext("2d");
pincel2.fillStyle="lightgrey";
pincel2.fillRect(0,0,600,400);
// corpo
pincel2.fillStyle="#126905";
pincel2.fillRect(150,50,300,300);
// olhos e boca
pincel2.fillStyle="#000";
pincel2.fillRect(185,110,90,90);
pincel2.fillRect(325,110,90,90);
pincel2.fillStyle="#000";
pincel2.beginPath();
pincel2.moveTo(215,350);
pincel2.lineTo(215,250);
pincel2.lineTo(275,250);
pincel2.lineTo(275,200);
pincel2.lineTo(325,200);
pincel2.lineTo(325,250);
pincel2.lineTo(385,250);
pincel2.lineTo(385,350);
pincel2.lineTo(335,350);
pincel2.lineTo(335,300);
pincel2.lineTo(265,300);
pincel2.lineTo(265,350);
pincel2.fill();