Prezados,
Decidi criar um site com HTML5, CSS e JS (tudo aprendido aqui na Alura) para resolver um joguinho de palavras dos sites https://term.ooo e https://charada.vercel.app .
Gostaria de algumas dicas de layout para o site na versão mobile, uma vez que termino imprimindo uma lista longa e o teclado fica lá em baixo :(
O código pode ser encontrado em: https://github.com/evndsn/TermoTrick
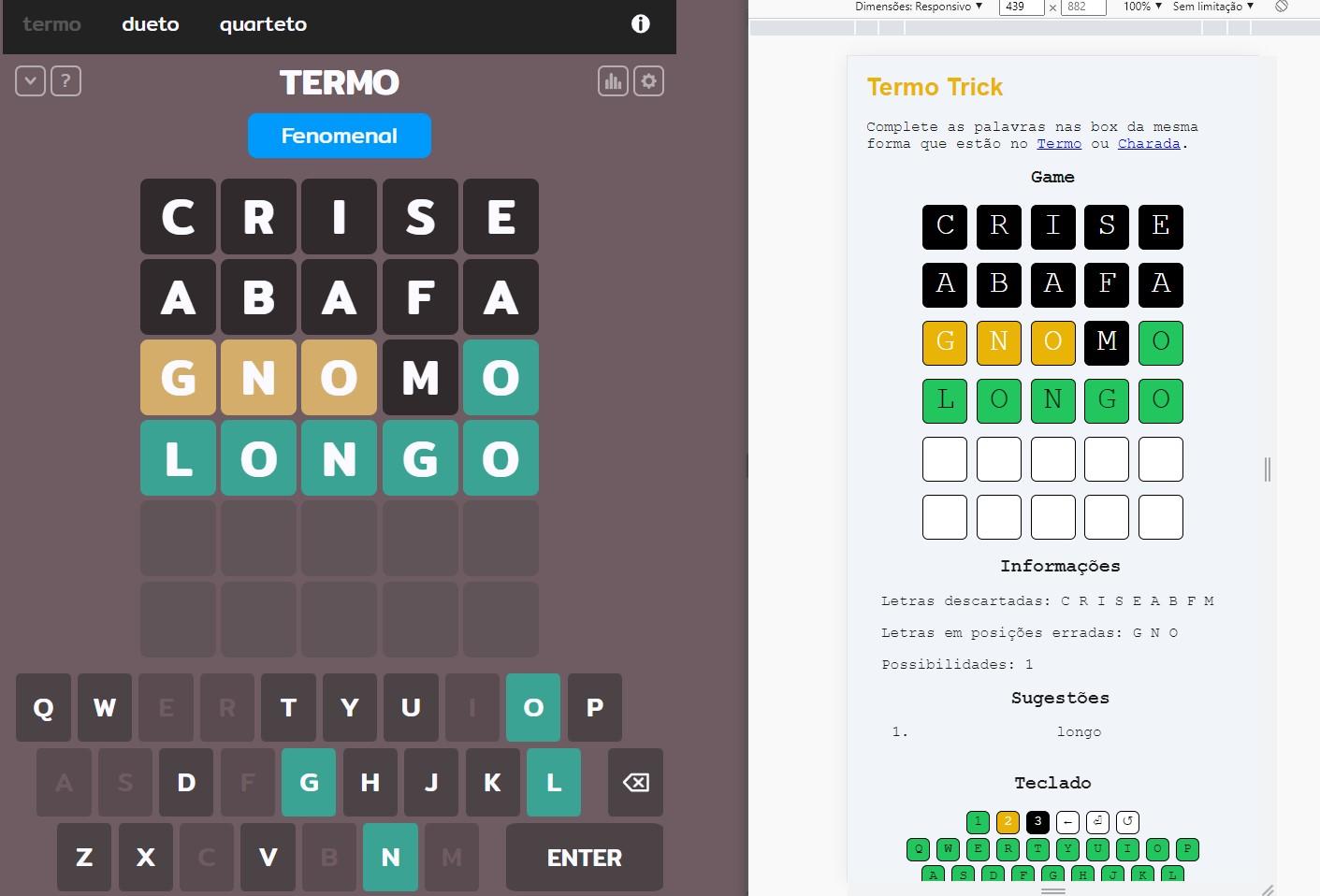
Uma Imagem do Termo e da minha página que resolve o problema.