
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
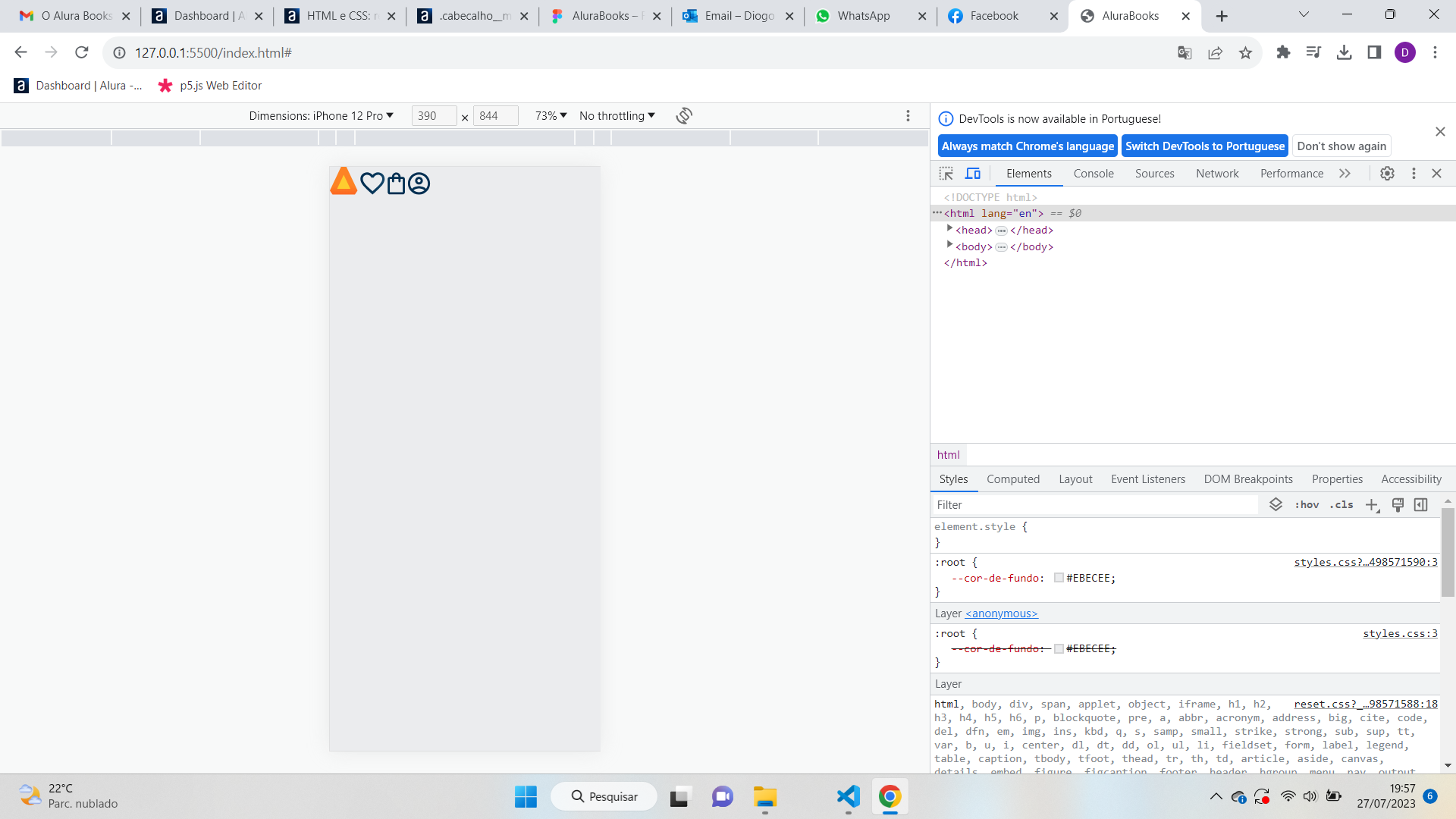
<header class="cabeçalho">
<span class="cabeçalho__menu-hamburguer"></span>
<img src="img/Logo.svg" alt="Logo AluraBooks">
<a href="#"><img src="img/Favoritos.svg" alt="Meus Favoritos"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinho de Compras"></a>
<a href="#"><img src="img/Usuario.svg" alt="Meu Perfil"></a>
</header>
</body>
</html>
.cabeçalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url(../img/Menu.svg);
display: inline-block;
}
.cabeçalho {
background-color: var(--branco);
}
@import url(styles.css);
:root {
--cor-de-fundo: #EBECEE;
--branco: #FFF;
}
body {
background-color: var(--cor-de-fundo);
}



