





Olá Juarez!
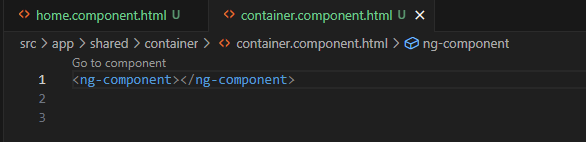
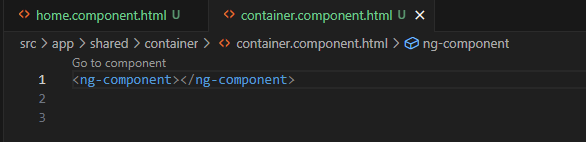
No arquivo container.component.html, ao invés de:
<ng-component></ng-component>
o correto é:
<ng-content></ng-content>
No Angular, o ng-content é uma diretiva fundamental que permite a criação de componentes mais flexíveis e reutilizáveis. Essa diretiva é usada para criar pontos de inserção (placeholders) em um componente, nos quais o conteúdo externo pode ser projetado. Em outras palavras, você pode passar conteúdo para um componente Angular de fora, permitindo uma maior flexibilidade na composição de interfaces.
Quando você utiliza ng-content, está indicando que o conteúdo que será inserido nesse ponto é fornecido por quem usa o componente, não pelo próprio componente.
Espero ter ajudado! Bons estudos!