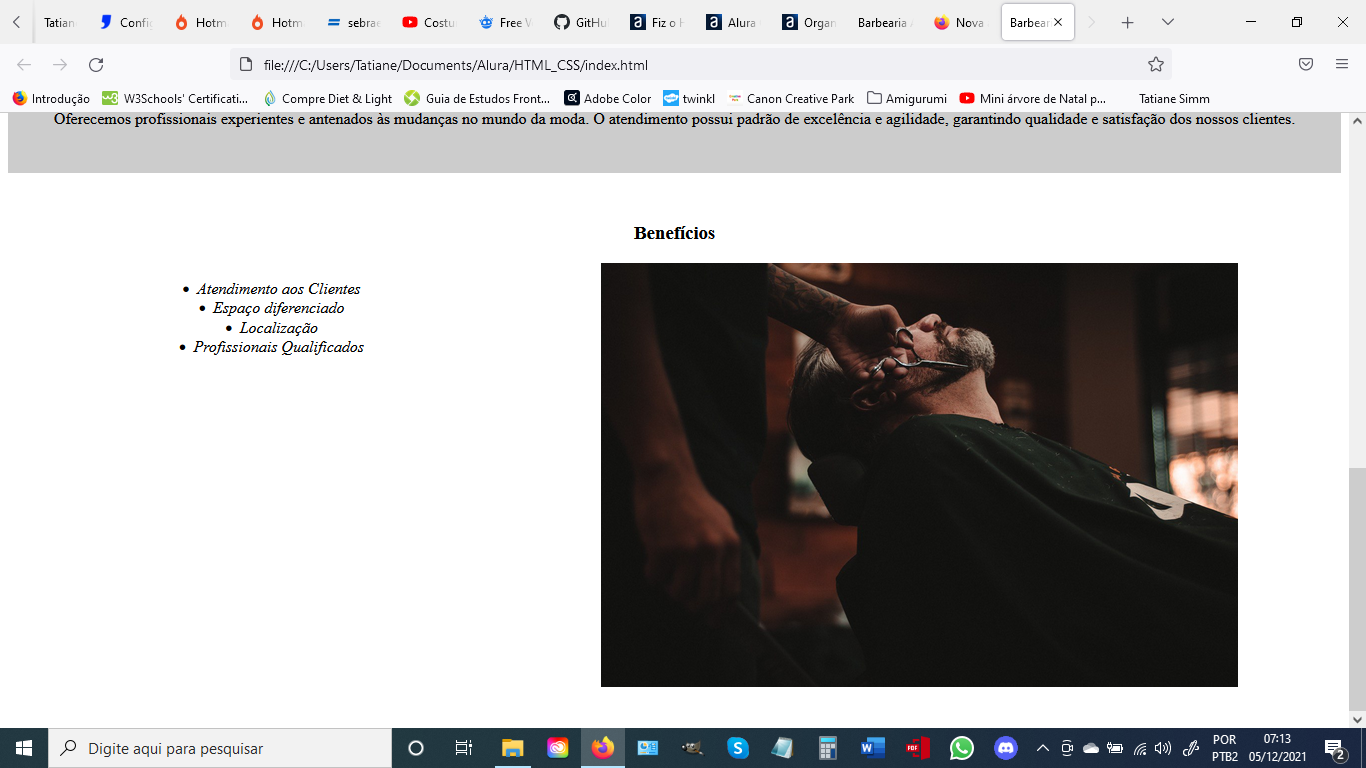
Fiz o curso de HTML5 e CSS3, parte 1. Meu código está igual ao da aula, entretanto quando recarrego a página para verificar se está tudo bem percebo que a lista não está alinhada. Fiz algo de errado? Faltou alguma coisa? Por favor, alguém me ajude!
Fiz o curso de HTML5 e CSS3, parte 1. Meu código está igual ao da aula, entretanto quando recarrego a página para verificar se está tudo bem percebo que a lista não está alinhada. Fiz algo de errado? Faltou alguma coisa? Por favor, alguém me ajude!
Fala Tatiane, tranquilo?
Faltou você inserir seu código para olharmos.
como faço isso?
Oi Tatiane,
Copia teu codigo primeiro e quando chgar aqui no fórum vc digita ctrl+alt+c ...vai abrir um bloco dentro de três crases... v pode colar seu código dentro e enviar
₢

Localizada no coração da cidade a Barbearia Alura traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.
Nossa missão é: "Proporcionar auto-estima e qualidade de vida aos clientes".
Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.

Style.css
body { text-align: center; }
#banner { width: 100%; }
.principal { background: #cccccc; padding: 30px; }
.titulo-principal { padding-left: 20px; }
.titulo-centralizado { text-align: center; }
p { text-align: center; }
#missao { font-size: 20px; }
em strong { color: #FF0000; }
.itens { font-style: italic; }
.beneficios { background: #ffffff; padding: 30px; }
ul { display: inline-block; vertical-align: top; width: 20%; margin-right: 15%; }
.imagembeneficios {
width: 50%;
}
Aí está o código...podes me ajudar?
Tatiane, já que todo o seu CSS está correto, aconselho você dar uma olhada no HTML para ver se todas as tags estão com o nome certo, as vezes acontece da pessoa fazer algumas trocas e esquecer de mudar no CSS.
Aconselho também utilizar a ferramenta daqui do forum (no editor de texto) para colocar os códigos, fica mais visivel. Também é possível upar aqui a imagem de como ficou a sua página.
Exemplo:
<div>
<h3 class="titulo-centro">Benefícios</h3>
<ul class="beneficios">
<li>Atendimento aos Clientes;</li>
<li>Espaço diferenciado;</li>
<li>Localização;</li>
<li>Profissionais Qualificados.</li>
</ul>
<img id="img-beneficios" src="beneficios.jpg">
</div>.beneficios {
background: #FFFFFF;
padding: 20px;
}
div ul {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
#img-beneficios {
width: 50%;
}

Oi Tatiane,
Vc consegue subir seu projeto mo Github?
O ideal é visualizarmos teu código para acesso ao modo que está estruturado pois, como o Allan mencionou, pode ter alguma tag c.nome diferente do seletor css e/ou algum seletor que está tentandp pegar um caminho que não existe.
Tatiane, logo no inicio do seu CSS você declarou na tag body que todo seu texto estivesse alinhado ao centro. Na linha da tag HTML h3 você escreveu a classe como "centrelizado" e no CSS como "centralizado", vê se ajuda no seu problema.
HTML
<div class="beneficios">
<h3 class="titulo-centrelizado">Benefícios</h3>
<ul>
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
<img src="beneficios.jpg" class="imagembeneficios">
</div>CSS
body {
text-align: center;
}.titulo-centralizado {
text-align: center;
}Olá Allan e Eraldo, muito obrigada pela ajuda. Mudar o centralizado não resolveu o problema. Mas através da class="itens" coloquei text-align: left e tudo ficou como tinha que ser. Muitissimo obrigada por tudo. Bom domingo :*
Que bom Tatiane!!!
Bom domingo e bons estudos.