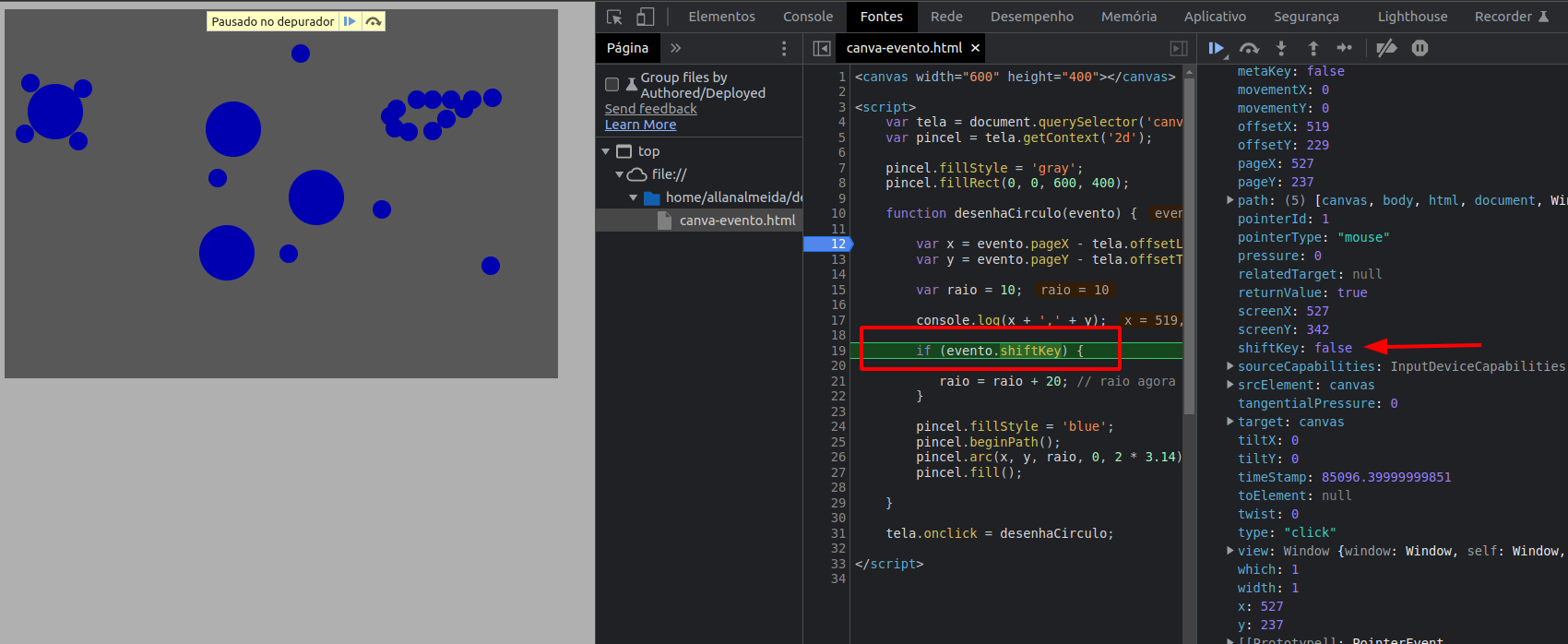
Olá. Esta foi a forma que concluí o exercício. Mas porque o gatilho evento.shiftKey para o uso do shift é o parâmetro evento? Estava tentando shiftKey=true e pincel.shiftKey no parâmetro do if. Obrigado pelas respostas.
<canvas width="600" height="400"></canvas>
<script>
var tela=(document.querySelector("canvas"));
var pincel=tela.getContext("2d");
pincel.fillStyle="white";
pincel.fillRect(0,0,600,400);
pincel.fillStroke="black";
pincel.strokeRect(0,0,600,400);
var cores=["blue","green","red"];
var corAtual=0;
function desenhaCirculo(evento){
var x = evento.pageX-tela.offsetLeft;
var y = evento.pageY-tela.offsetTop;
pincel.fillStyle=cores[corAtual];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + ", " + y);
corAtual++;
if(corAtual>= cores.length){
corAtual=0;
}
if(evento.shiftKey){ // AQUI ESTÁ A DÚVIDA
pincel.fillStyle=cores[corAtual];
pincel.beginPath();
pincel.arc(x,y,25,0,2*3.14);
pincel.fill();
}
}
tela.onclick=desenhaCirculo;
</script>





 Segue uma referência:
Segue uma referência: