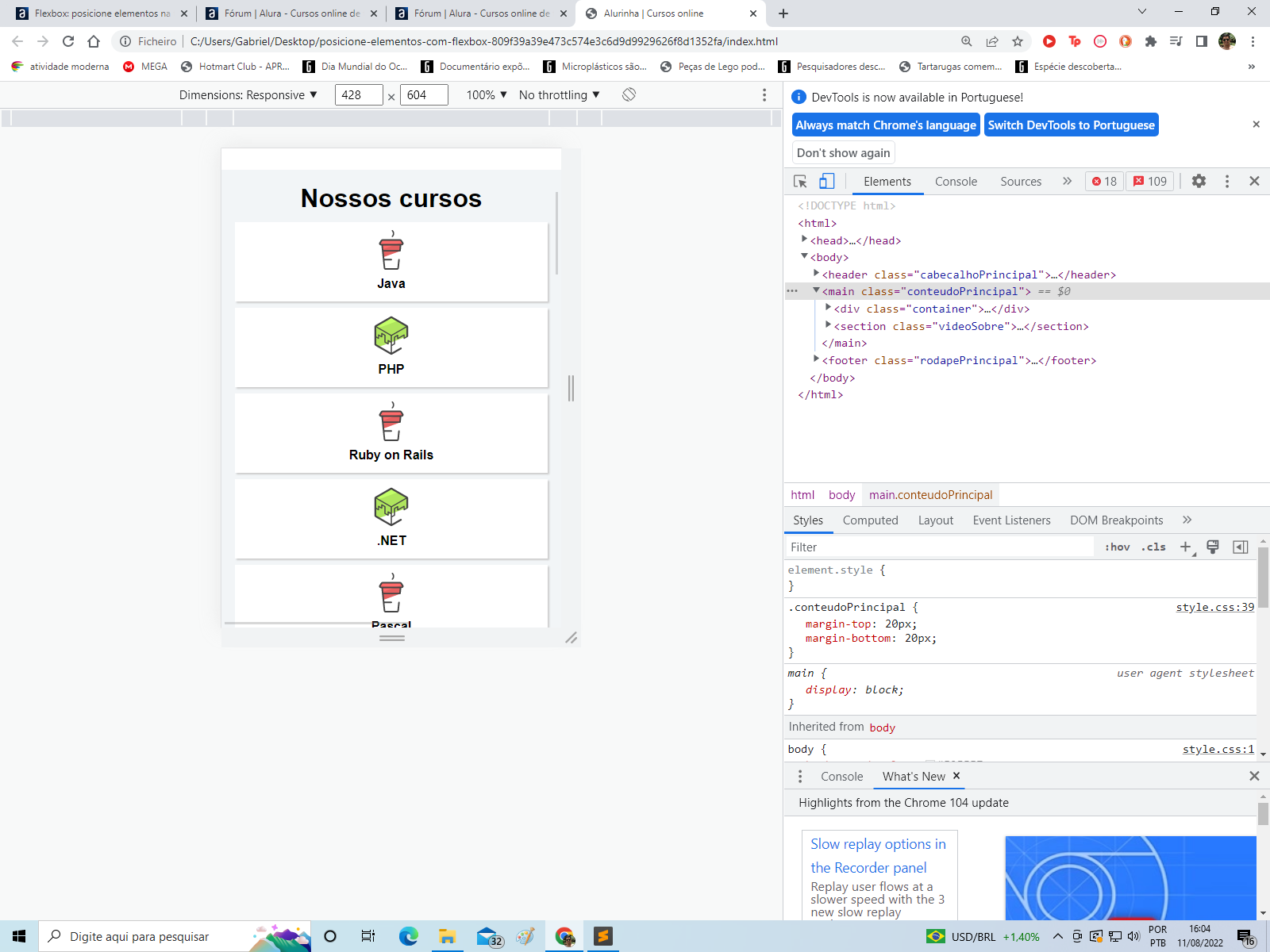
para colocar os cursos um em baixo do outro no mobile eu usei os seguintes codigo e deu certo :
.conteudoPrincipal-cursos-link { display: flex; flex-wrap: wrap; width: 100%; }

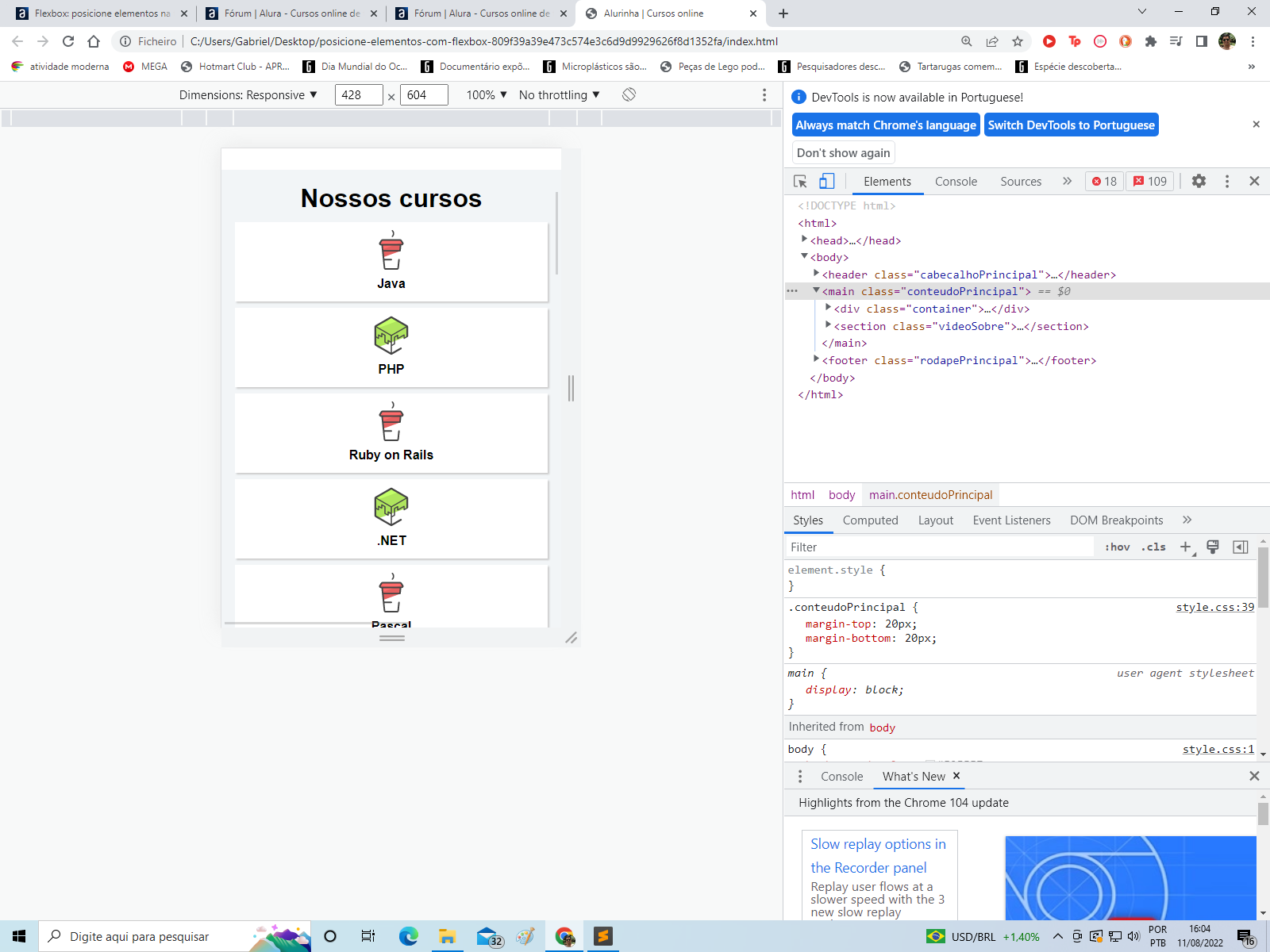
para colocar os cursos um em baixo do outro no mobile eu usei os seguintes codigo e deu certo :
.conteudoPrincipal-cursos-link { display: flex; flex-wrap: wrap; width: 100%; }

Olá, Gabriel!
Parabéns! Realmente é uma ótima solução. Pensar fora da caixinha é a melhor maneira de aprender a desenvolver por conta própria! :)
Surgindo dúvidas, pode contar com a gente. Bons estudos!