Oi, Luciane! Tudo bem com você? :)
Ótima resolução! Obrigada por compartilhar com a gente!
Apenas notei dois pequenos detalhes, faltou o fechamento das chaves da função pulaLinha:
//Antes:
function pulaLinha() {
document.write("<br>")
//Depois:
function pulaLinha() {
document.write("<br>")
}
Além disso, você pode utilizar a variável que você declarou diferencaIdade no mostra! Dessa forma:
//Antes:
var idadeLu = 42;
var idadeLi = 38;
var diferencaIdade = idadeLu - idadeLi;
mostra("Nossa diferença de idade é " +(idadeLu - idadeLi));
//Depois:
var idadeLu = 42;
var idadeLi = 38;
var diferencaIdade = idadeLu - idadeLi;
mostra("Nossa diferença de idade é " + diferencaIdade);
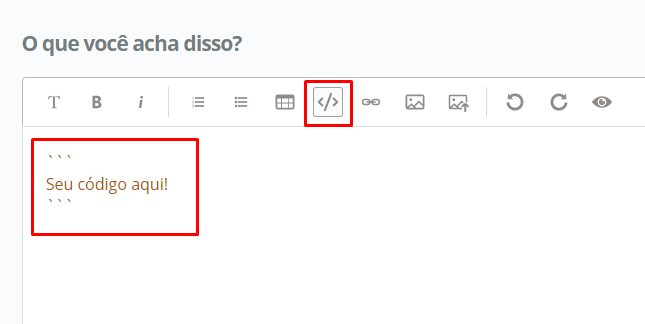
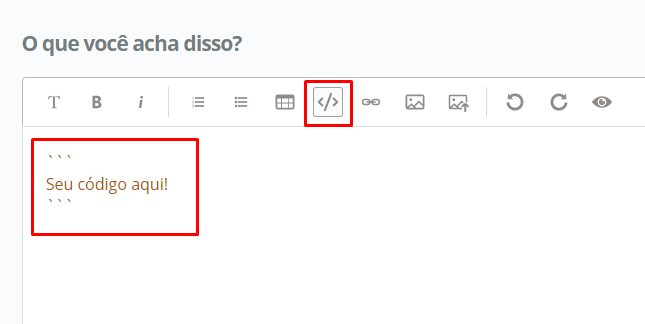
Aproveito também para deixar uma dica de como adicionar seu código aqui no fórum. Uma maneira é clicando no botão </> na barra superior da mensagem, após clicar, dois conjuntos de três crases aparecerão e você pode colar seu código dentro! Dessa forma:

Qualquer dúvida, estamos à disposição.
Ótima semana e bons estudos!