Vi alguns tópicos aqui no fórum e me parece não haver um consenso sobre a maneira correta de organizar os arquivos, o que está gerando muita confusão. Acredito que a melhor forma é aquela que você se sente mais confortável, que funciona para você. Aprendi nos primeiros cursos de HTML e CSS aqui da Alura, a organizar os arquivos CSS por página, exemplo: (Home, Sobre, Contato, Serviços). Colocar comentários no arquivo único separando às tags, header, main e footer me parece algo bem prático.
Entendo que a ideia do curso seja preparar o aluno para uma possível realidade que pode ser encontrada nas empresas, ou não. O fato é que se você chega numa casa, você tem que se submeter as regras da casa. Deixando claro também, que o Atomic Designer tenta estabelecer um padrão útil para manutenção do código, porque, já pensou se em um projeto grande, cada Dev resolve organizar à sua maneira?
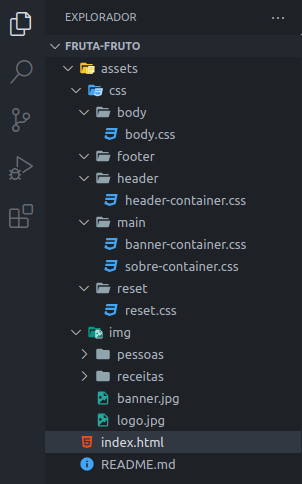
Para finalizar, compartilho com vocês o forma como estou organizando os arquivos exclusivamente para esse curso. Ainda não sei se irei adotar essa metodologia em todos os meus projetos.