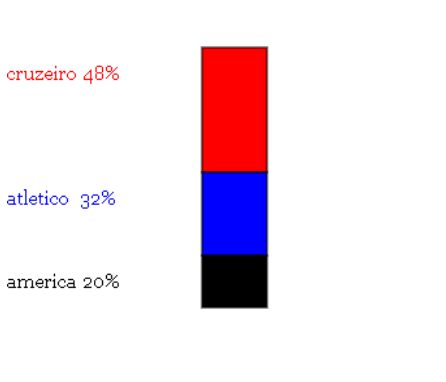
fui um pouco mais longe e fiz um gráfico interativo com as coisas que aprendi ate agora, aceito sugestões ou opiniões para melhoria no código




<canvas width="600" height="1200"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
function desenharetangulo(x, y, altura, cor){
pincel.fillStyle = cor;
pincel.beginPath();
pincel.fillRect(x, y, 50, altura);
pincel.strokeStyle = 'black';
pincel.strokeRect(x, y, 50, altura);
}
function definealturanoquadrado(numero, numero2){
var porcentagem = numero * 100/ numero2
return porcentagem;
}
function desenhatexto(x,y,texto,cor){
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.font = '15px Georgia';
pincel.fillStyle = cor
pincel.fillText(texto,x,y);
}
//inicio da parte que coleta os dados
var numero = 1;
var variaveisdografico = parseInt(prompt("quantas variaveis vão ter no seu grafico de porcentagem?"));
var nomedecadavariavel = [];
var valoresvariaveis = [];
for(var i = 0; i < variaveisdografico; i++){
var nome = prompt("qual nome da " + numero + ' variavel?');
var v = parseInt(prompt("e qual seu valor?"));
nomedecadavariavel.push(nome);
valoresvariaveis.push(v);
numero++;
}
//fim da parte q coleta os dados
var numero2 = 0;
var alturasquadrad = [];
var porcentagens = [];
for(var q = 0; q <valoresvariaveis.length; q++){
numero2 = numero2 + valoresvariaveis[q];
}
for(var i = 0; i < valoresvariaveis.length;i++){
var altura = definealturanoquadrado(valoresvariaveis[i], numero2);
porcentagens.push(altura);
altura = altura*2;
alturasquadrad.push(altura);
}
var cores = ['red','blue','black','yellow','green','Purple','Orange','Brown','Gray','Light blue']
console.log(nomedecadavariavel);
console.log(valoresvariaveis);
console.log(numero2);
console.log(alturasquadrad);
console.log(porcentagens)
var x = 0;
var y = 120;
var xg= 150;
var yg = 95;
for(var r = 0; r < nomedecadavariavel.length; r++ ){
desenhatexto(x,y,nomedecadavariavel[r] + " " + porcentagens[r] + '%',cores[r]);
y = y + alturasquadrad[r];
desenharetangulo(xg, yg, alturasquadrad[r], cores[r]);
yg = yg + alturasquadrad[r];
}
</script>


