Tstei já com fontes diferentes, com outras pseudo-classes (nth-child) e não funciona.
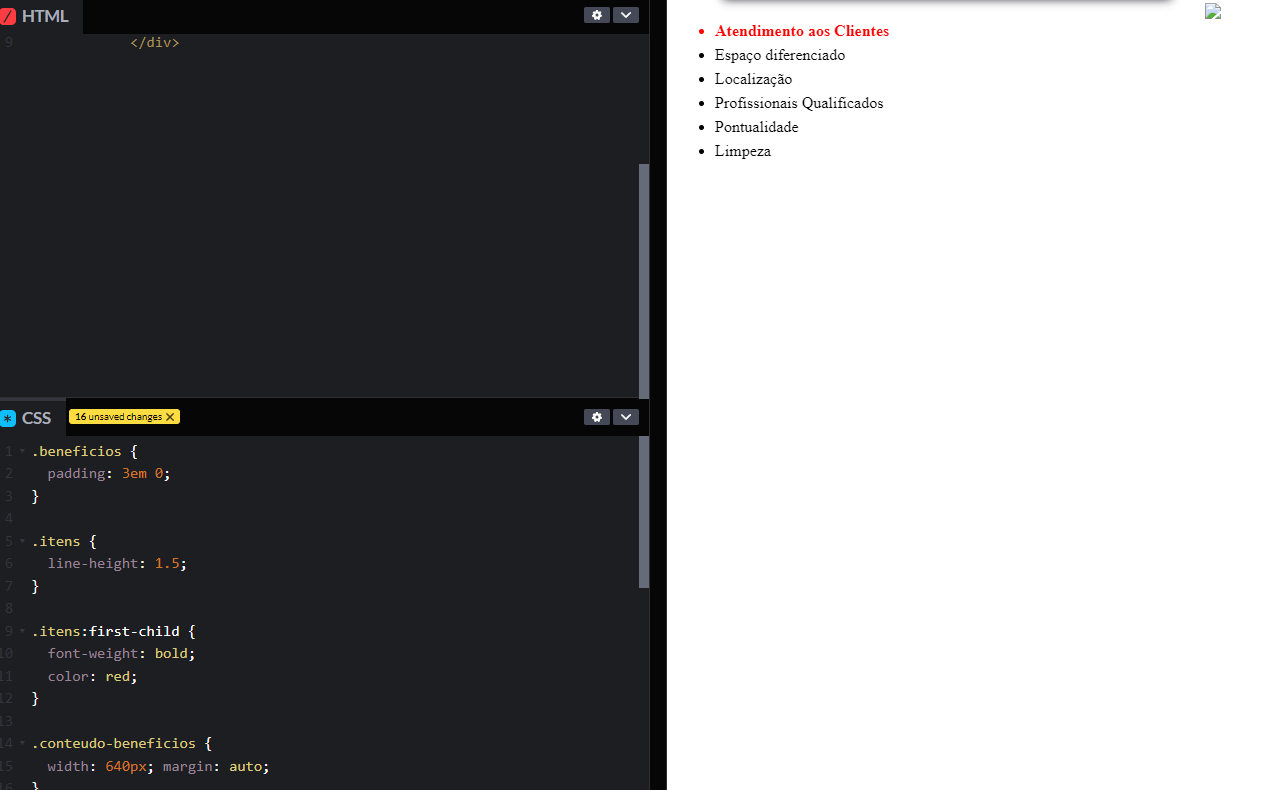
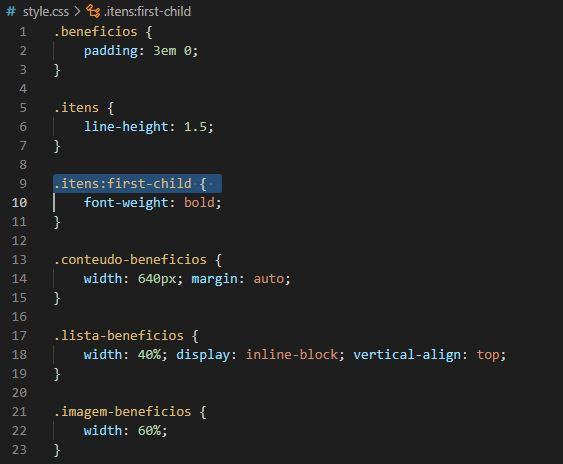
Segue meu código da parte relacionada:
.beneficios { padding: 3em 0; }
.itens { line-height: 1.5; }
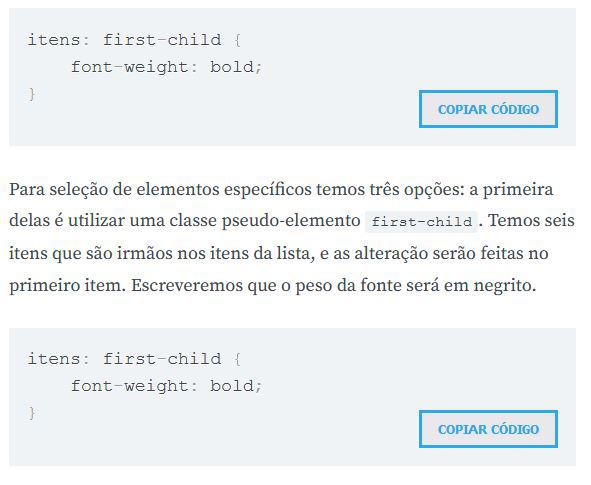
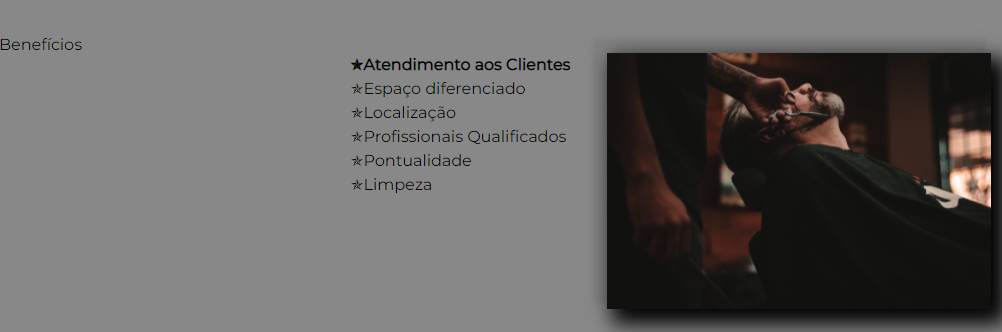
.itens:first-child { font-weight: bold;
}
.conteudo-beneficios { width: 640px; margin: auto;
}
.lista-beneficios { width: 40%; display: inline-block; vertical-align: top; }
.imagem-beneficios { width: 60%; }
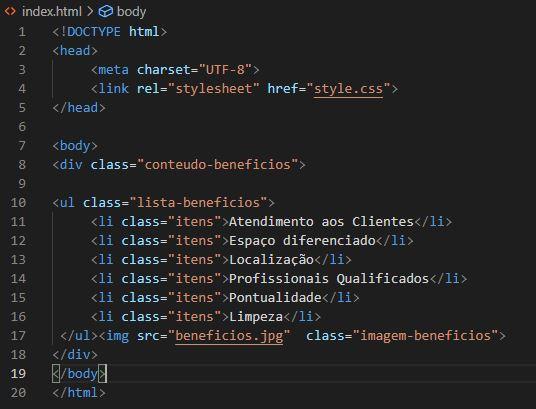
<ul class="lista-beneficios">
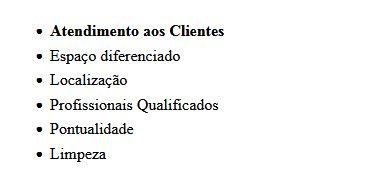
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
<li class="itens">Pontualidade</li>
<li class="itens">Limpeza</li>
</ul><img src="beneficios.jpg" class="imagem-beneficios">
</div>