não consigo deixar a fonte em negrito quando carrego o navegador não esta o primeiro item em negrito não sei porque esta acontecendo isso eu olhei novamente o código e eu acho que esta certo quem poder me ajudar 

não consigo deixar a fonte em negrito quando carrego o navegador não esta o primeiro item em negrito não sei porque esta acontecendo isso eu olhei novamente o código e eu acho que esta certo quem poder me ajudar 

Oi Samantha, tudo bem?
No seu css está assim:
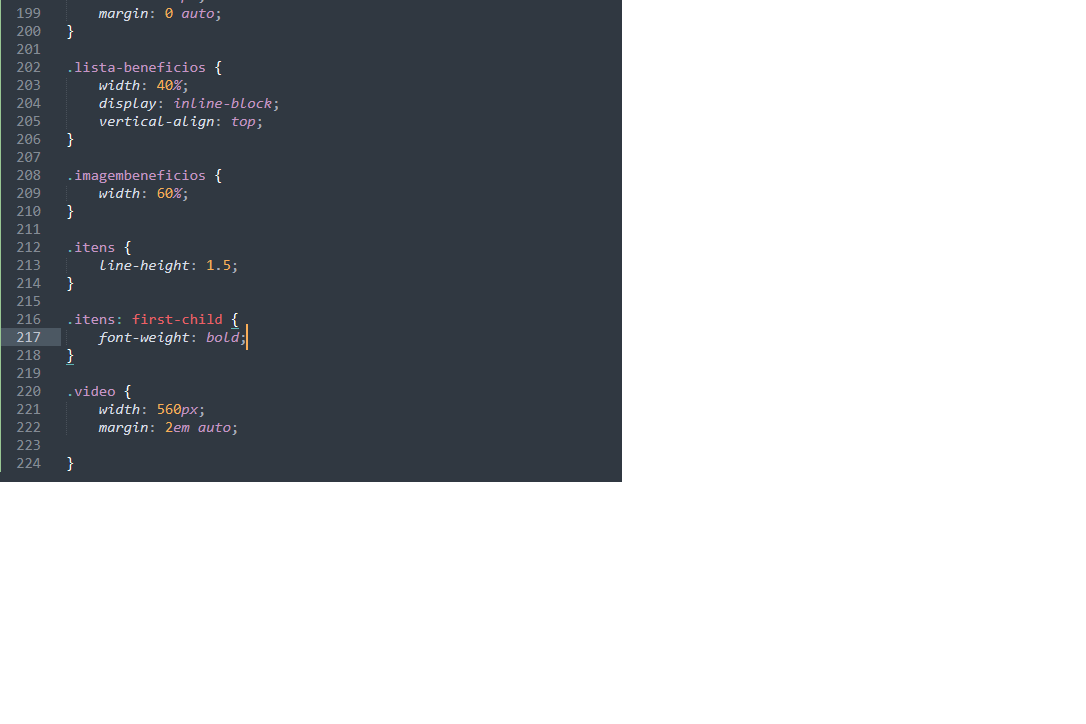
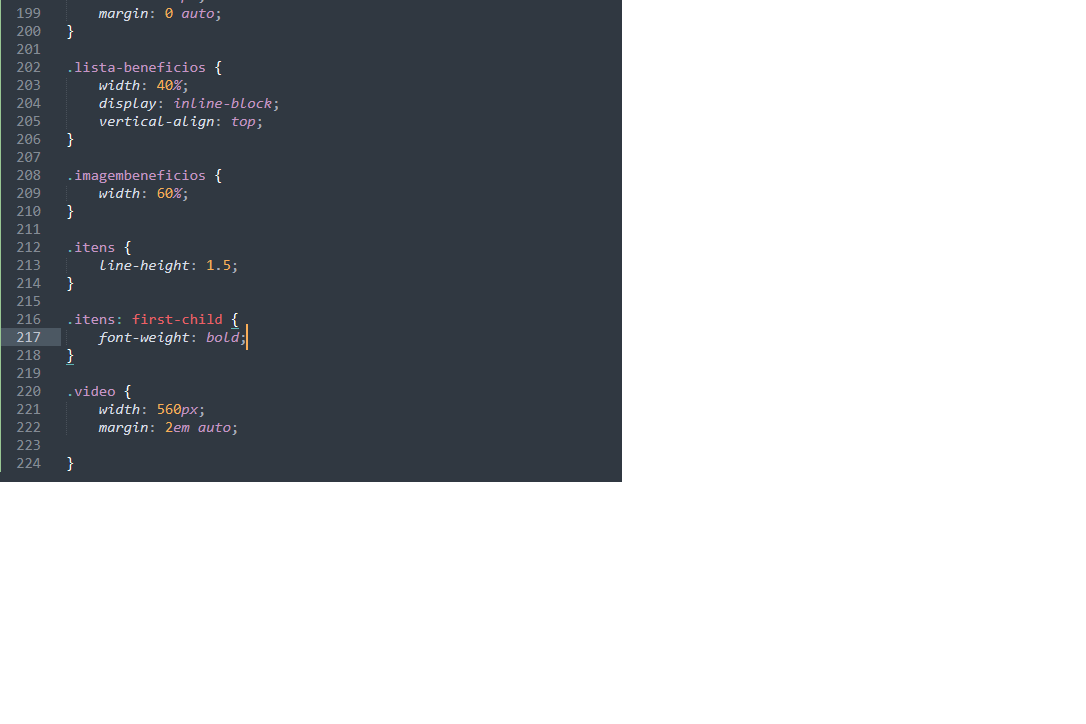
.itens: first-child {
font-weight: bold;
}Perceba que nas chaves {} há um sublinhado verdinho abaixo delas e as palavras estão vermelhas. Que está indicando um erro. Não existe esse espaço antes da palavra. O correto é assim:
.itens:first-child {
font-weight: bold;
}Tudo juntinho.
Faz essa correção e veja se funciona.
Um abraço e bons estudos.