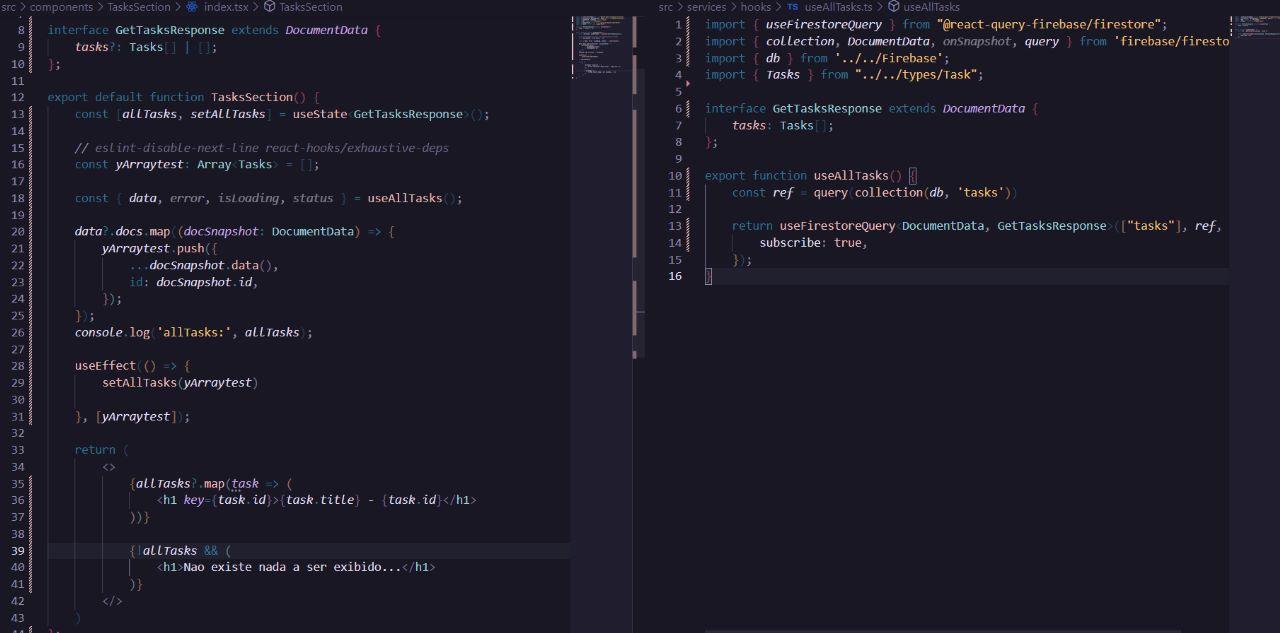
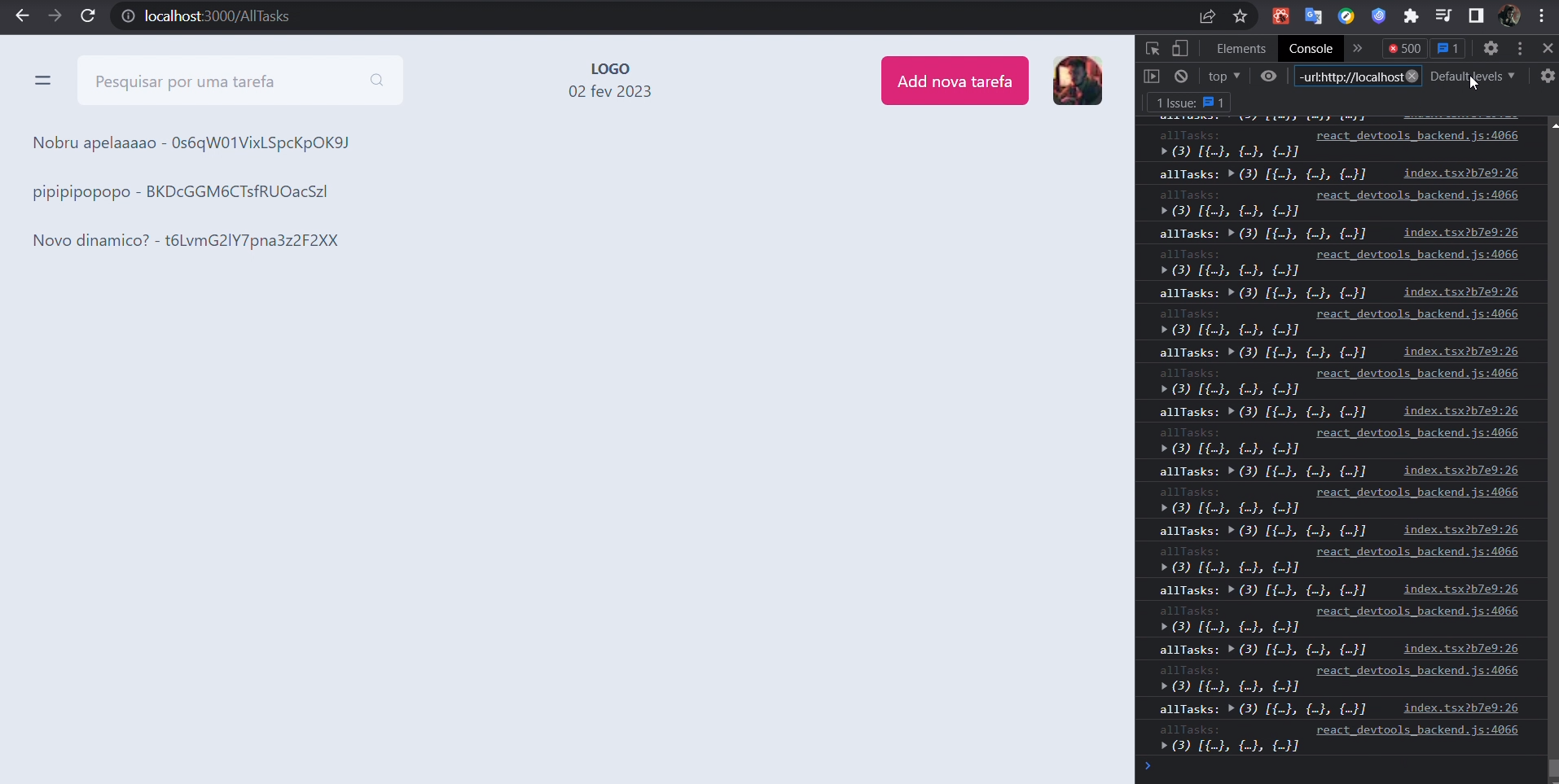
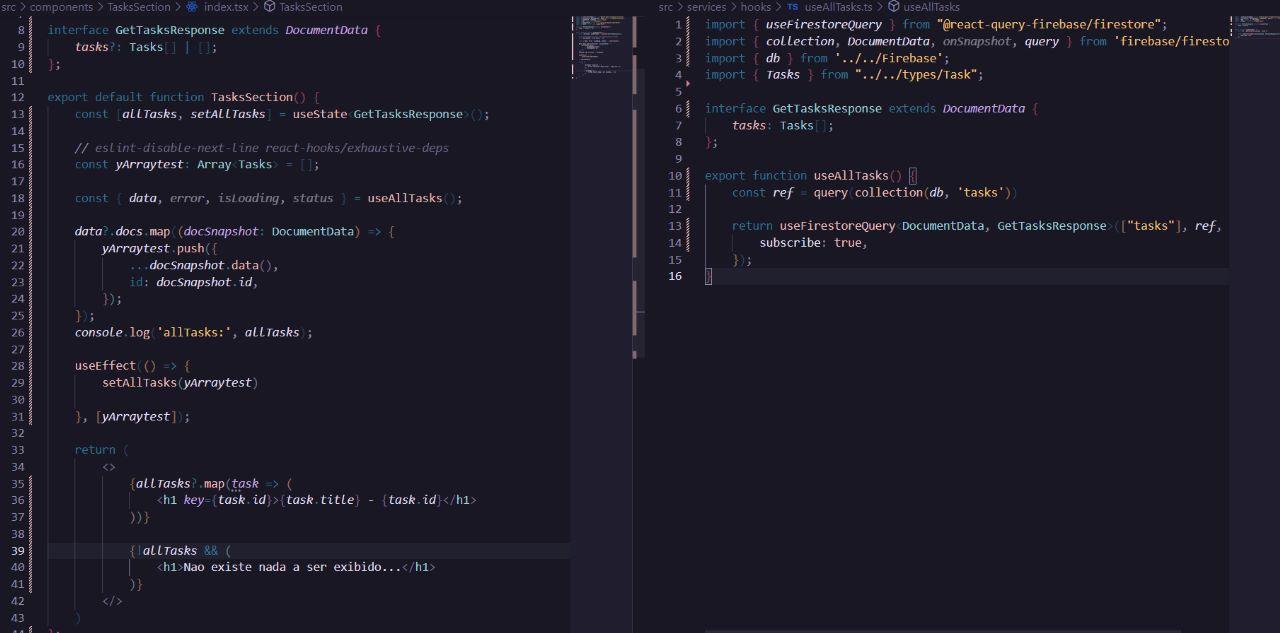
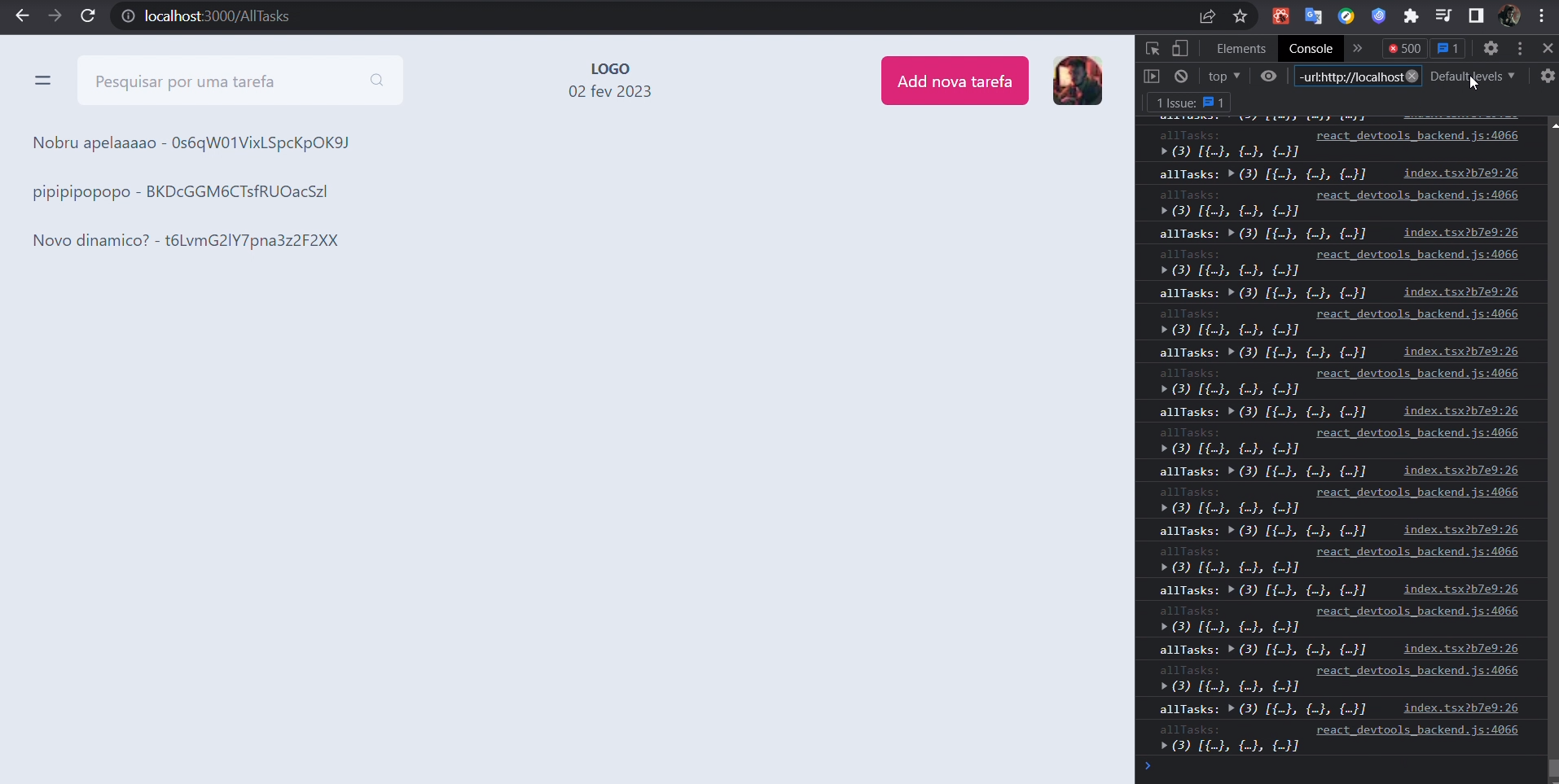
Estou com dificuldades ao manipular dados do firebase/firestore utilizando o react-query em real time... Minha aplicacao entra em loop e gostaria que isso nao ocorrece... segue anexos abaixo para melhor ilustracao do problema:


Estou com dificuldades ao manipular dados do firebase/firestore utilizando o react-query em real time... Minha aplicacao entra em loop e gostaria que isso nao ocorrece... segue anexos abaixo para melhor ilustracao do problema:


Opa Guilherme, tudo certo?
Peço desculpas pela demora em obter um retorno.
Por se tratar de um projeto pessoal com suas próprias individualidades, sugiro que verifique a configuração inicial do React-Query e do Firebase/Firestore esteja correta. Verifique se você está importando as bibliotecas corretamente e inicializando a conexão com o Firebase segundo as boas práticas da documentação:
Percebi que está utilizando o hook useEffect, ótimo para gerenciar corretamente o ciclo de vida dos componentes no React com o uso correto.
É importante também pensarmos que um loop indesejado ocorre quando há uma atualização contínua dos dados, e essa atualização gera um re-render constante dos componentes que dependem desses dados. Isso pode acontecer quando você utiliza o React Query para buscar dados em tempo real e, a cada atualização, o componente é re-renderizado, iniciando um novo ciclo de busca e renderização.
Fico à disposição.
Tenha um ótimo dia e bons estudos!