Como que ocorre a quebra, nos filhos no exemplo a cada H4 há uma quebra, não entendi como isso funciona pois não tem nenhum container fazendo a divisão, como o codigo entende que tem q quebrar antes do H4?
Como que ocorre a quebra, nos filhos no exemplo a cada H4 há uma quebra, não entendi como isso funciona pois não tem nenhum container fazendo a divisão, como o codigo entende que tem q quebrar antes do H4?
Olá Diego, tudo bem?
Neste caso, o grande container que é utilizado como referência é o nav que é representado pela class .rodapePrincipal-navMap-list.
Ok! Mas como é possível fazer com que a cada final do "bloco" menor (o que não há tag container criando a divisão), ou seja, todo o conteúdo antes do <h4> , quebre automaticamente?
Nós atingimos uma solução dessa questão com a combinação de duas propriedades, oheight: 250px e o flex-wrap: wrap;
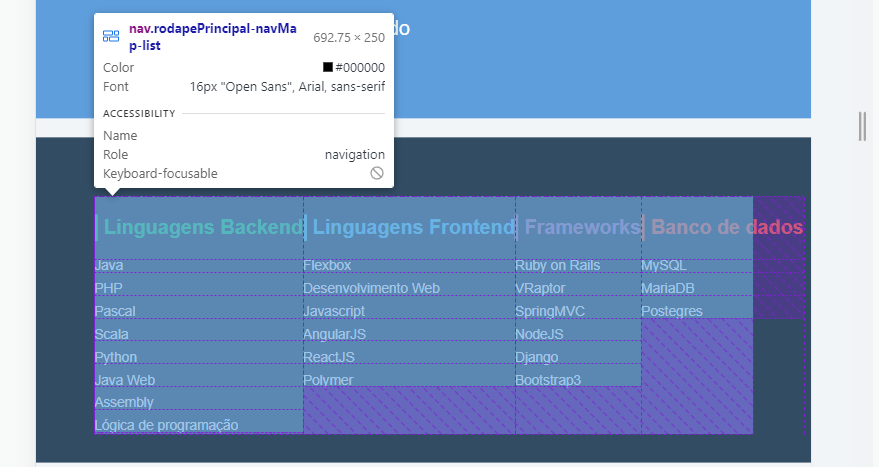
O instrutor inicia medindo o primeiro bloco menor e verifica que tem 250px, sendo assim, é aplicado o height: 250px no .rodapePrincipal-navMap-list. Com isso, todo o nav ficou com 250px, dessa forma o primeiro bloco menor entrou no nav e todos os outros blocos menores extrapolaram essa medida, ficando para fora.
Como resolvemos isso?
Com a propriedade flex-wrap: wrap;, esse propriedade tem como objetivo realizar a quebra no ponto em que o elemento extrapola a largura (flex-direction: row) e no ponto em que o elemento extrapola a altura (flex-direction: column), que é o nosso caso.
Sendo assim, está feito!
Podemos interpretar essa dinâmica da seguinte forma:
"Temos um
navcom 250px de altura e toda vez que essa altura for extrapolada, haverá a quebra para a próxima coluna."
Veja no esquema a seguir:
1º Bloco: Linguagens Backend
último <a> preenche os 250px de altura
quebra
2º Bloco: Linguagens Frontend
último <a> preenche os 250px de altura
quebra
3º Bloco: Frameworks
último <a> preenche os 250px de altura
quebra
4º Bloco: Banco de dados
último <a> preenche os 250px de altura
não quebra, porque não há um próximo elemento e atingiu a largura do nav
Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar. Bons estudos!
Beatriz, então essa logica da quebra eu entendi, porém observe abaixo:

minha duvida é seguindo essa lógica parte do terceiro bloco ali não deveria está abaixo do segundo bloco? Pois aparentemente ele não atingiu os 250px.