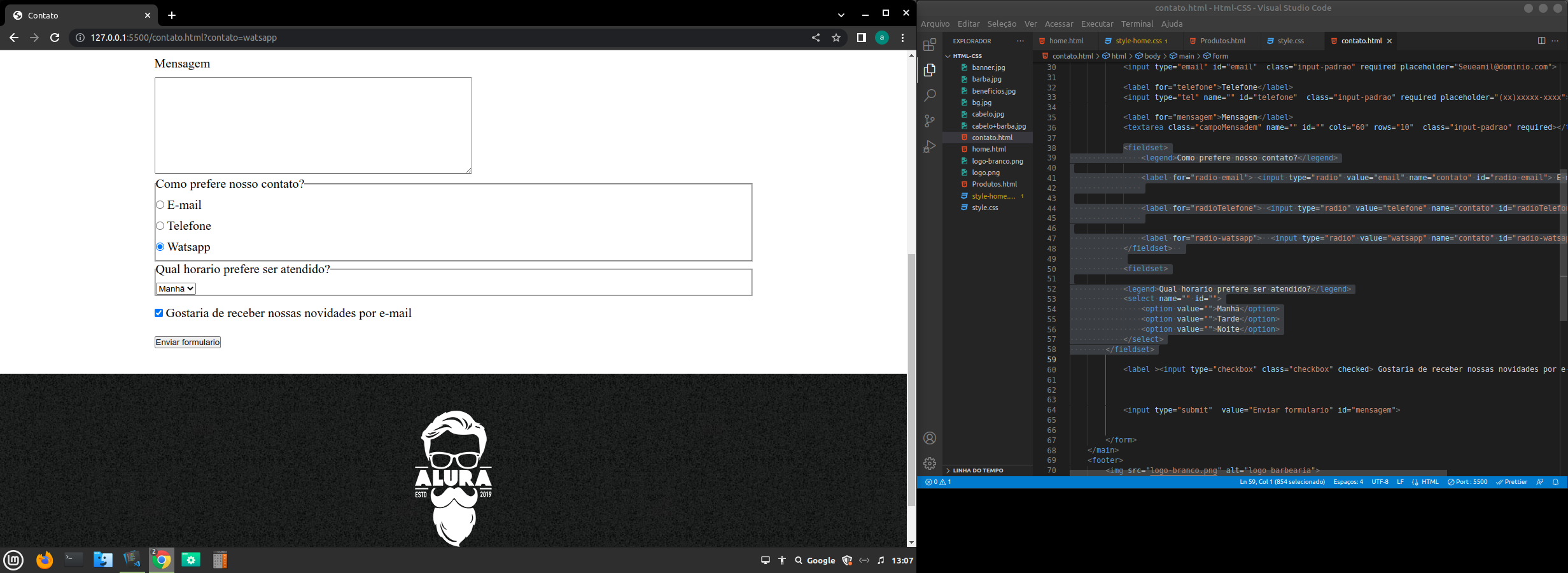
Boa Tarde porque depois que utilizai a tag fildset meus campo ficaram assim com essas bordas em volta?
<fieldset>
<legend>Como prefere nosso contato?</legend>
<label for="radio-email"> <input type="radio" value="email" name="contato" id="radio-email"> E-mail</label>
<label for="radioTelefone"> <input type="radio" value="telefone" name="contato" id="radioTelefone"> Telefone</label>
<label for="radio-watsapp"> <input type="radio" value="watsapp" name="contato" id="radio-watsapp" checked> Watsapp</label>
</fieldset>
<fieldset>
<legend>Qual horario prefere ser atendido?</legend>
<select name="" id="">
<option value="">Manhã</option>
<option value="">Tarde</option>
<option value="">Noite</option>
</select>
</fieldset>