Boa tarde!
Estou iniciando o curso e segui os passos conforme exibidos nas aulas para exibir o nome dos restaurantes utilizando o axios.
useEffect(() => {
axios.get('http://localhost:8000/api/v1/restaurantes/')
.then(resposta=>{
console.log(resposta)
})
.catch(erro=>{
console.log(erro)
})
}, [])
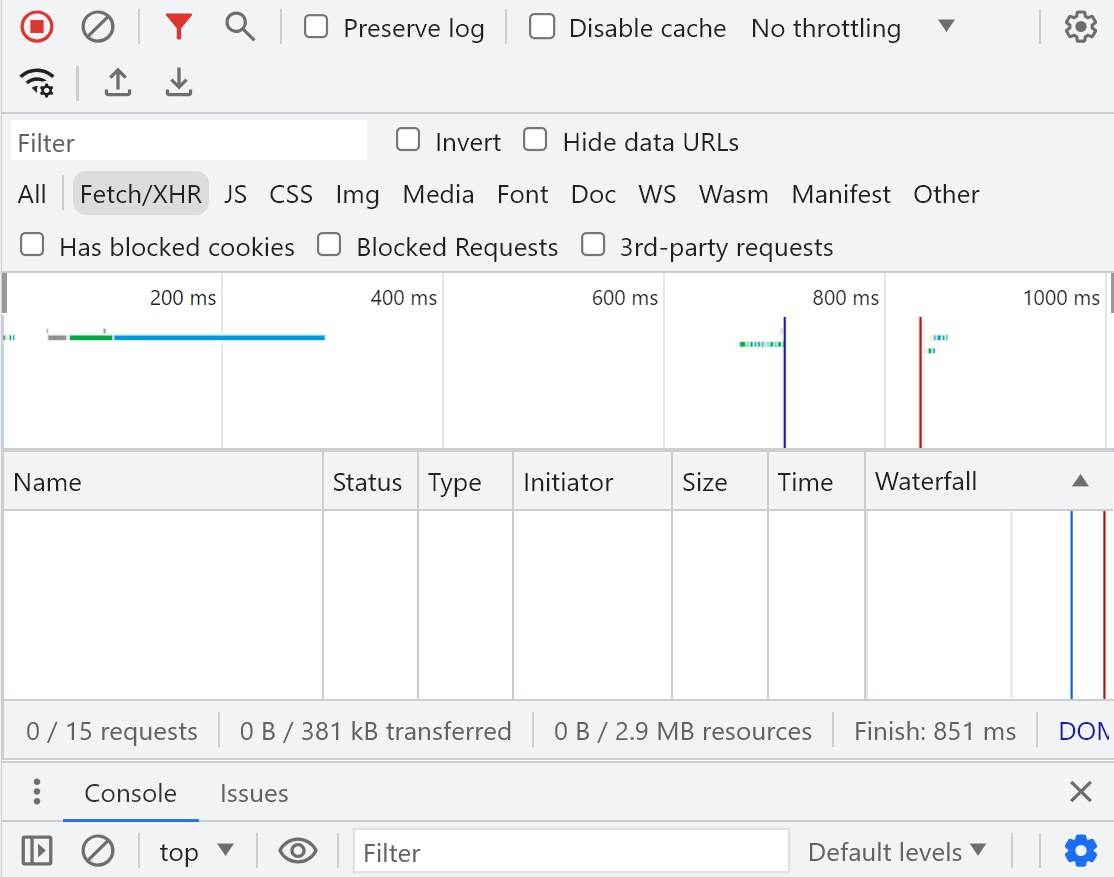
Mas não aparece nada quando vou checar em 'Network'.