Realizadas as alterações na estrutura de pastas do projeto, rodei o comando npm install, de acordo com a orientação de outros colegas aqui no fórum, e rodei o npm run start. Além disso, alterei o arquivo tsconfig.json, nas propriedades outDir e include, em conformidade com o código carregado no Github. O site exibe o texto CANNOT GET / .
Como proceder pessoal?
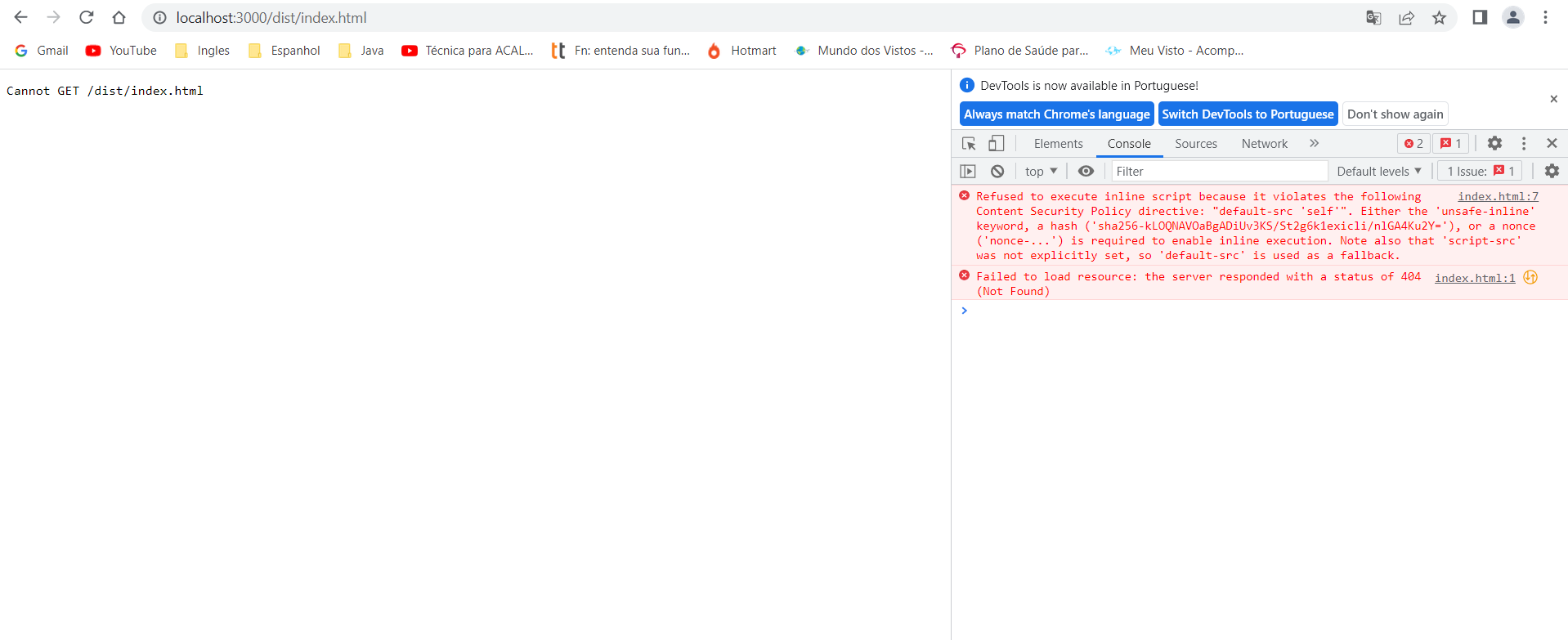
Segue imagem anexa: