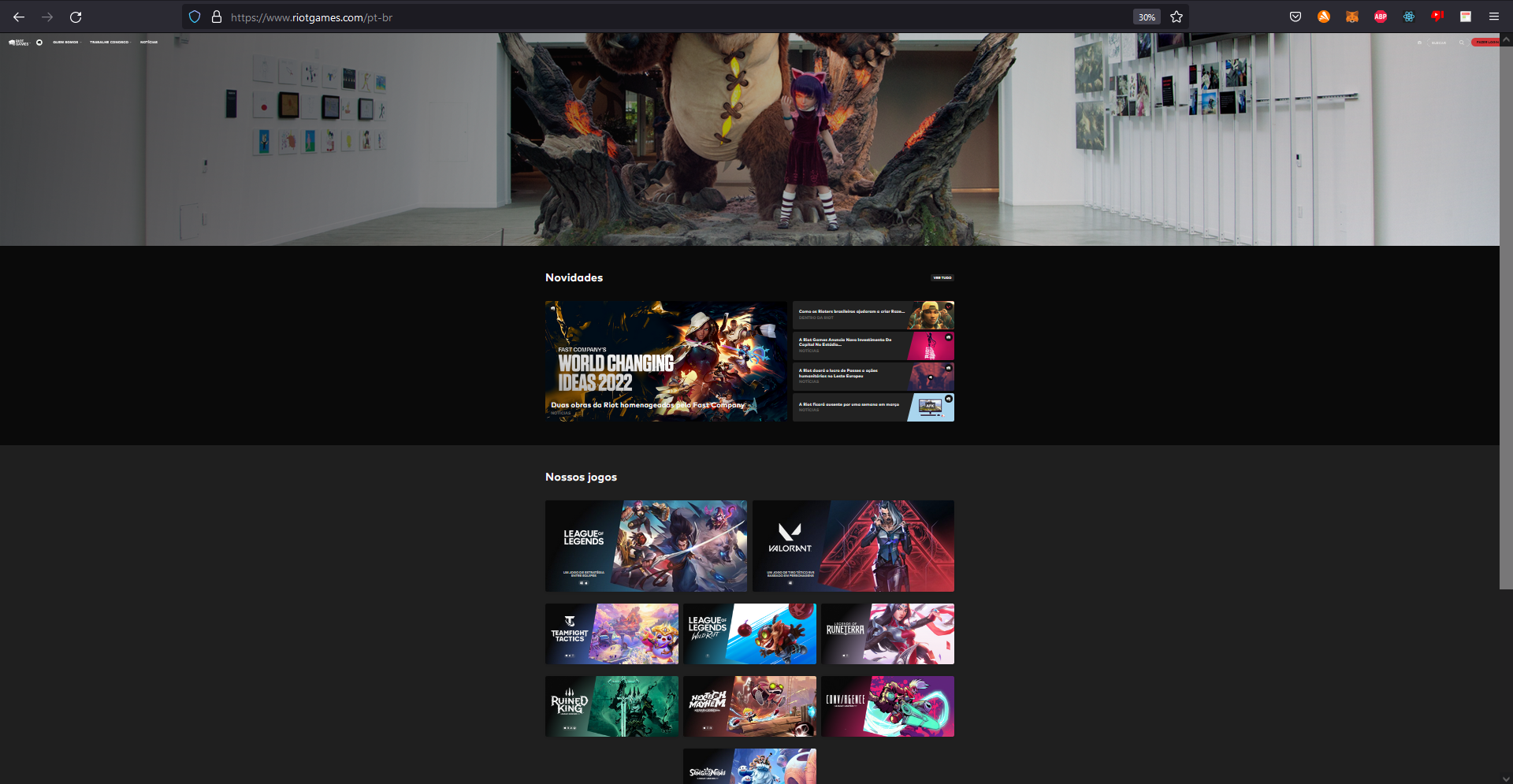
Bom dia!! Eu quero ajuda pra saber como faço pra deixar a imagem sem perder as proporções quando eu dou zoom-out no meu site. Por exemplo, no print a seguir, tem um site que eu dei zoom-out, ampliei a visualização em até 70% da área como um todo, mas a imagem permanece a mesma, sem distorcer ou repetir, e fica muito massa
 !
!
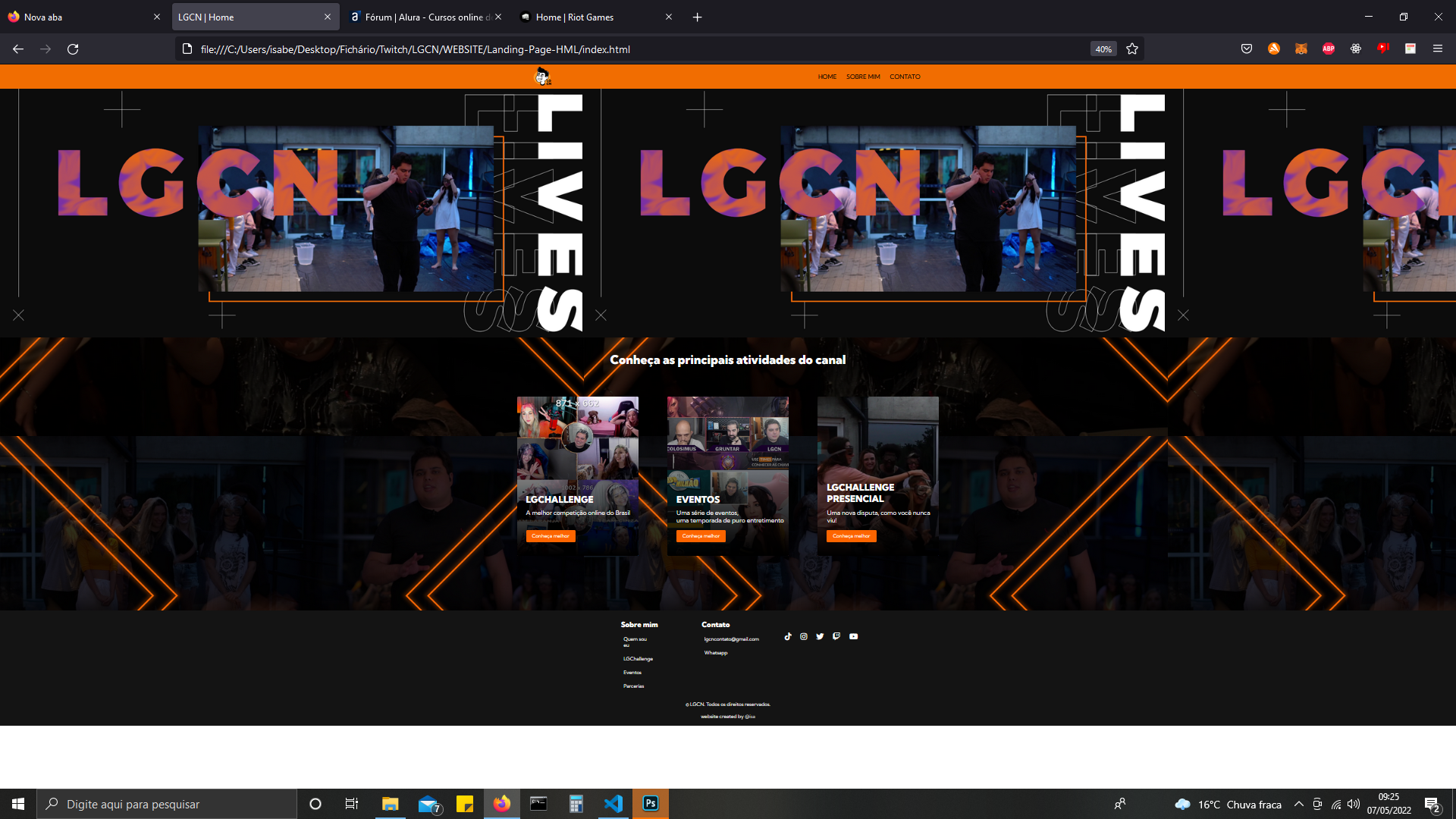
Já no meu site, a imagem fica se repetindo, e mesmo se eu colocar pra não repetir, ela fica largada no canto esquerdo, um negócio mó nada a ver

Daí queria saber quais propriedades eu posso usar, ou qual linha de raciocínio eu posso aproveitar pra fazer a mesma coisa no meu site
Mas é porque tipo, a galera vai acessar esse site de inúmeros dispositivos, de inúmeras formas, de telas com tamanhos muito variados. Mas eu queria ir além do media query lá de fazer as telas responsivas pra conforme for diminuindo o tamanho. Eu também quero deixar o site adptado pra quem tem o monitor de 30" por exemplo
Vlw pela ajuda, desde já!

