Estou fazendo o fetch com os .then encadiados, a resposta chega, mas o setFaq não preenche nada.
export default function FAQPage() {
const [faq, setFaq] = useState([]);
useEffect(() => {
const FAQ_URL_API = 'https://gist.githubusercontent.com/omariosouto/0ceab54bdd8182cbd1a4549d32945c1a/raw/578ad1e8e5296fa048e3e7ff6b317f7497b31ad9/alura-cases-faq.json'
fetch(FAQ_URL_API)
.then((serverResponse) => {
return serverResponse.json();
})
.then((response) => {
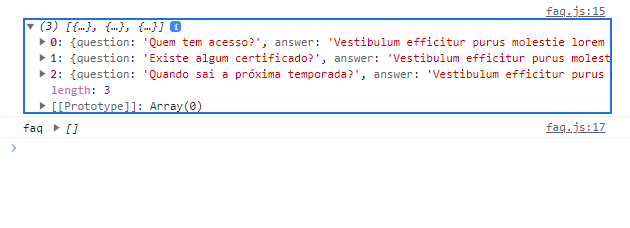
console.log(response);
setFaq(response);
console.log('faq', faq);
});
}, []);
return (
<div>
<h1>Alura Cases - FAQ</h1>
<Link href="/">Voltar para Home</Link>
<ul>
{faq.map(({ answer, question }) => {
<>
<li key={question}>{question}</li>
<li key={answer}>{answer}</li>
</>
})};
</ul>
</div>
)
}