Olá,
Na minha solução propôs um fallback no caso da regra grid-template-rows: auto 1fr; não funcionar seja porque a imagem é muito grande ou pequena ou por alguma outra razão desconhecida.
definindo os seguintes estilos:
.agenda__item {
display: grid;
/* grid-template-rows: auto 1fr; */
grid-template-areas:
"imagem imagem"
"informacoes atracao"
;
}
.agenda__item img {
grid-area: imagem;
object-fit: cover;
height: 100%;
}
.agenda__informacoes {
grid-area: informacoes;
}
.agenda__atracao {
grid-area: atracao;
}
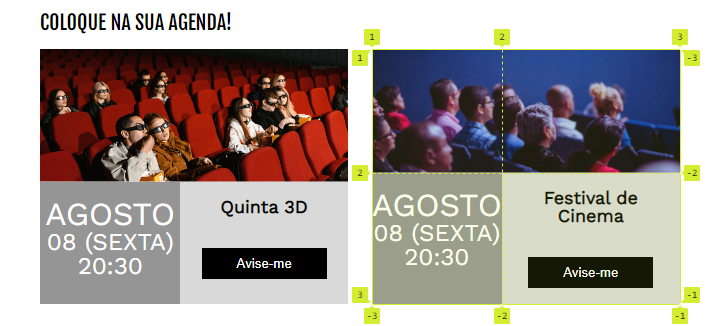
Resultado: