Oi Oto, tudo bem?
Para ativar o Emmet no Visual Studio Code (VSCode), siga estas etapas:
- Abra o VSCode.
- Clique em "File" (Arquivo) no menu superior e selecione "Preferences" (Preferências), depois escolha "Settings" (Configurações). Você também pode abrir as configurações pressionando "Ctrl + ," (vírgula) no Windows/Linux ou "Cmd + ," (vírgula) no macOS.
- Será aberta uma nova janela com as configurações do VSCode.
- Na barra de pesquisas escreva emmet, e irão aparecer várias opções, procure por Emmet: Trigger Expansion On Tab e ative-o.
- Agora, quando você estiver em um arquivo HTML, basta digitar o código abreviado e pressionar a tecla "Tab" para expandir o Emmet.
Por exemplo, se você digitar ul>li*5 e pressionar "Tab", o Emmet irá expandir para:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Isso permitirá que você use os atalhos do Emmet para gerar código HTML, CSS e outras linguagens de forma rápida e eficiente no VSCode.
Um abraço e bons estudos.

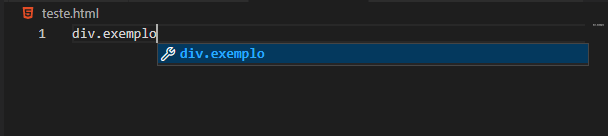
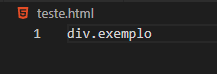
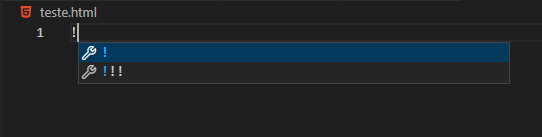
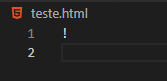
 No exemplo abaixo, eu tentei criar uma div class de nome exemplo. Ele aparece a sugestão, mas quando pressiono enter, ele apenas informa o texto "div.exemplo"
No exemplo abaixo, eu tentei criar uma div class de nome exemplo. Ele aparece a sugestão, mas quando pressiono enter, ele apenas informa o texto "div.exemplo"